对于下拉组件,当有时,不只需要select中的value,还需要使用其他信息如id,那么,可以使v-model绑定的值是一个对象,并加上value-key属性,依旧可以实现默认值对应。
另外,如果数据库中存的只是value,而不是id,那么将value值设置为value,而不是id,同样也是可以找到的,:value="item.value",经测试,element中的级联选择器也是同样的。
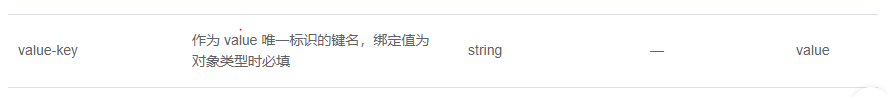
文档截图:

const enterpriseList = [{
value: '阿里',
id: '1'
}, {
value: '腾讯',
id: '2'
}]
<el-select v-model="params.enterprise" value-key="value" @change="changeFn">
<el-option :label="item.value" :value="item" v-for="(item) in enterpriseList" :key="item.id"></el-option>
</el-select>
参考链接1:element-ui中select组件v-model绑定对象时
参考链接2:Select 选择器