https://www.cnblogs.com/pengjunhao/p/6762141.html vue的软件安装与启动操作实践知识
https://www.cnblogs.com/giserpan/p/9248992.html vue的基本的工程结构
https://blog.csdn.net/gaoxiaokun4282/article/details/106301014/ 键盘按键事件效果
vue双向数据绑定v-model,c-once
vue事件操作 v-on:click
vue属性绑定v-bind:href,操作样式是否显示的操作,添加样式(其添加的样式是在原有的基础上添加的)
vue分支循环结构
vue常用的特性概览1.表单操作,2.自定义指令directive(对于元素添加一些属性通过指令的方式,分为局部与全局的),3.计算属性computed(实时的更新的数据,通过缓存操作对应的数据),4.过滤器filter(对于原始的数据做一些的特殊的处理操作,分为局部与全局),5.侦听器watch(用于实现用户名验证的操作),6.生命周期(1.挂载,beforeCreate,created,beforeMount,Mouted,2更新,beforeUpdate,updated,3.销毁,1beforeDestory,2.destory)
vue组件化规范(全局组件与局部组件,父子组件vb,父子组件之间相关传值,兄弟组件传值):web Components,横杆式组件,驼峰式组件 vb
vue的插槽的使用slot(普通插槽,具名插槽(两种的书写方法),作用域插槽)
前后端数据交互(ajx,promise,axios,)
vue路由选择
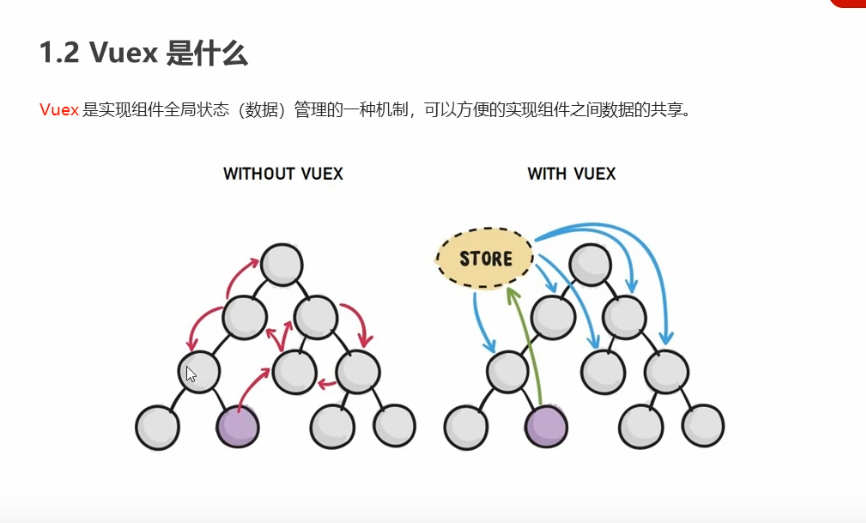
vuex实现组件之间的数据在一个公共的仓库数据中心
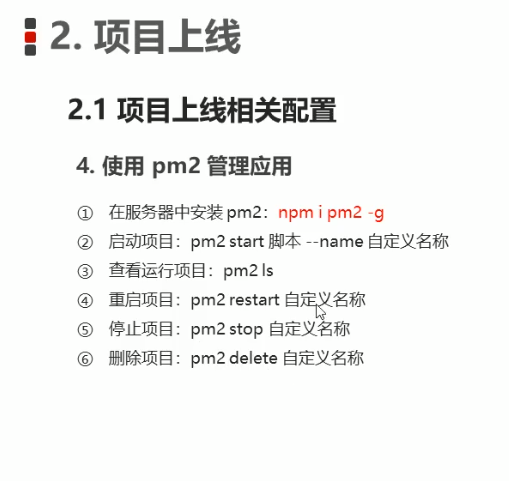
vue项目线上管理

vue中实现数据之间共享的方式

vuex的基本使用


三个点表示把全局作用域的属性映射为当前作用域属性
https://blog.csdn.net/wodedipanyyt/article/details/100553321 介绍vue当中一些常见的简写与缩写策略
https://www.jianshu.com/p/d772822aa68f 推荐从它开始
https://segmentfault.com/a/1190000016679466 vuex的基本使用
https://blog.csdn.net/j1014329058/article/details/82894209 非常清晰模块非常值得阅读查看