我们都知道,css和模型中,子元素水平方向的7属性(margin-left, border-left, padding-left, width, padding-right, border-right, margin-right)之和要等于父元素的width,那么垂直方向上的情况又怎么样呢?即子元素的margin-top, border-top,padding-top, height,padding-bottom,border-bottom,margin-bottom之和与父元素的height关系是什么。
下面我们先讨论marg-top和margin-bottom,然后讨论padding-top和padding-bottom
首先看如下代码以及运行结果:
<html> <head> <title>MarginBottom</title> </head> <body> <div style = "background: gray; 100px;height: 100px;border: 2px solid green;"> <div style = "background: red;margin:20px 0 200px;"> A </div> <div style = "background: black;color: white"> C </div> </div> <div style = "background: blue; 100px; height: 100px;"> </div> </body> </html>
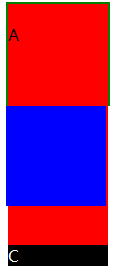
运行结果(在火狐中):

灰色div框的高度设置为height = 100px(设置绿色边框是为了防止和红色div框的上边距折叠),而它的第一个子div框(红色)的上边距为20px,下边距为200px,即使不算红色div框的内容的高度(即其height值),这两项之和(即红色div框的margin-top + margin-botttom)为220px,大于其父div(灰色)的height值,因此灰色div框的第二个子div框(黑色)被推了出来。但是我们发现,红色div框里面的文本依然能够正常显示,并且有背景色,说明红色div存在高度。而且,这些对蓝色div框(灰色div框的兄弟节点)的显示没有影响。
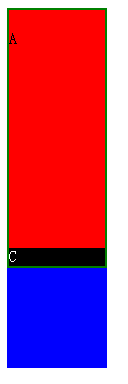
这种情况在IE9里面有所不同,下面是在IE9里面的运行情况:

可以看到,情况和在火狐里面不同,父div框(灰色)扩展了自己的高度。
下面再来看padding-top和padding-bottom,代码和运行结果如下:
<html> <head> <title>MarginBottom</title> </head> <body> <div style = "background: gray; 100px;height: 100px;border: 2px solid green;"> <div style = "background: red;padding:20px 0 200px;"> A </div> <div style = "background: black;color: white"> C </div> </div> <div style = "background: blue; 100px; height: 100px;"> </div> </body> </html>
运行结果(火狐中):

从结果可以看到,红色div框的padding-top(20px)与padding-bottom(200px)之和大于父div框的height(100px)值,但是红色div框仍然有一定的高度,能够正常显示文本。情形和上面的margin-top,margin-bottom差不多,不同的是背景色从灰色div框里面延伸了出来,并且延伸出来的背景色位于蓝色div框的下方。而且不影响蓝色div框。
在IE9里面,父元素依然扩展自己的高度,运行结果如下:

总结
从上面的结果中可以看出,子元素垂直方向上的7属性和父元素的height之间没有像水平7属性与父元素的width之间的关系,即子元素垂直方向上的7属性之和并不一定要等于父元素的height值。由于没有了这种约束,这7个属性之间互不影响,比如父元素的height为200px,子元素(没有padding,border)的margin-top为20px,margin-bttom为50px,子元素的height并不非得为130px(不考虑边距折叠),你可以设置为任意值,依然可以按照指定的值显示。