自学的道路总是这么的艰辛,但是每当收获得时候却是如此的开心。
上一篇文章说到本来自己事建了个modules文件来做后台操作的,可是后来又自己觉得这个名字不行,于是重新创建了server文件来编写后台内容。
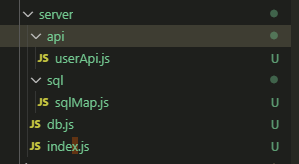
大致的目录是这样子的,想法是:
api文件放一些接口请求处理
sql里面放一些sql执行语句
db.js存放服务器连接配置
index.js就是入口了

于是迎来自己的一顿操作,
先是上菜鸟教程,查看express怎么连接数据库:https://www.runoob.com/nodejs/nodejs-mysql.html
然后在上菜鸟教程,看看怎么写sql语句:https://www.runoob.com/mysql/mysql-insert-query.html
然后又胡思乱想怎么封装处理才好。
没有人来教真的太难了,最后只能自己简单处理了。后面再学习优化
做了个查询跟添加用户的接口,过程比较艰辛,结果比较满意,先说说过程遇到的坑。
网上都说用那个body-parser就可以取到前端提交的内容,可是我怎么死命操作都还是不行
const bodyParser = require("body-parser");
const express = require("express");
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
后来就看提交过去的数据,发现跟我以前提交给后台的好像不太一样。于是发现前端那里有一段headers是这样写的
axios.defaults.headers.post["Content-Type"] = "application/json;charset=utf-8";
猜想可能是这个的原因,然后就把上面那个改成
axios.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded";
呵呵。果然就可以了。好吧,办法总会比问题多。下面附上每个js的内容
userApi.js
var models = require("../db"); var express = require("express"); var router = express.Router(); var mysql = require("mysql"); var $sql = require("../sql/sqlMap"); // 连接数据库 var conn = mysql.createConnection(models.mysql); conn.connect(); var jsonWrite = function(res, ret) { if (typeof ret === "undefined") { res.json({ code: "1", msg: "操作失败" }); } else { let data = {}; // eslint-disable-next-line no-constant-condition data = { code: 1000, msg: "获取成功", list: ret }; res.json(data); } }; // 增加用户接口 router.post("/addUser", (req, res) => { var sql = $sql.user.addUser; var params = req.body; console.log(params); conn.query(sql, [params.name, params.phone, params.passWord], function( err, result ) { if (err) { console.log(err); } if (result) { jsonWrite(res, result); } }); }); //查询用户接口 router.post("/select-user", (req, res) => { const sql = $sql.user.selectUser; //const params = req.body; conn.query(sql, function(err, result) { if (err) { console.log(err); } if (result) { jsonWrite(res, result); } }); }); module.exports = router;
sqlMap.js
// sql语句 var sqlMap = { // 用户 user: { addUser: "insert into user (name,phone,passWord ) values (?, ?, ?)", selectUser: "select * from user" } }; module.exports = sqlMap;
db.js
module.exports = { mysql: { host: "localhost", user: "root", password: "root", database: "nodestady", port: "3306" } };
index.js
const userApi = require("./api/userApi");
// const fs = require("fs");
// const path = require("path");
const bodyParser = require("body-parser");
const express = require("express");
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
//设置允许跨域访问该服务.
app.all("*", function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
//Access-Control-Allow-Headers ,可根据浏览器的F12查看,把对应的粘贴在这里就行
res.header("Access-Control-Allow-Headers", "Content-Type");
res.header("Access-Control-Allow-Methods", "*");
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 后端api路由
app.use("/user", userApi);
// 监听端口
app.listen(3000);
console.log("success listen at port:3000......");
到这里已经可以完成简单的请求跟返回了。可是这个远远不够,还在想着怎么去封装请求及相应的数据、数据库怎么去设计、如何打包发布。。。。。。