补充小点:
队列去除自带的样式:
在样式里通过 list-style-type 来设定
ol {
list-style-type: none;
}
ul {
list-style-type: none;
}
1、盒子模型
存在四个参数:
margin:用于控制元素与元素之间的距离
padding:用于控制内容与边框之间的距离
border:围绕在内边距和内容外的边框
content:盒子的内容,显示文本和图像
1.1 margin
.c1 {
margin-top:5px;
margin-right:5px;
margin-bottom:5px;
margin-left:5px;
}
推荐简写: .c1 {margin: 5px 5px 5px 5px;}
顺序:上右下左
居中快捷方式: .c1 { margin:0 auto;}
注: 0是上下, auto是左右 , 达到元素处在左右居中的效果。
.c1 {margin:auto auto;} 这一步却无法达到上下左右都居中的效果,只是左右居中!
1.2 padding
同样存在四个方位:
.c2 {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写: .c2 {padding :5px 10px 15px 20px}
顺序:上右下左
常用的简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
困惑点:
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin-left: 0;
margin-top: 0;
font-size: 20px;
color: mediumorchid;
}
.c1 {
border: 4px solid lightpink;
200px;
height: 200px;
}
.c2 {
/*padding: 10px;*/
margin: 46px auto;
border: 4px solid blue;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">div2</div>
</div>
</body>
</html>
当改变内容与边框的距离时,即解注 padding: 10px; 发现边框也随之改变 ???
2、float 浮动
在 CSS 中,任何元素都可以浮动。且该元素浮动后,会生成一个块级框。
浮动的特点:
浮动的框可以选择向左或右移动,直到其外边框碰到包含框或另外一个浮动框的边框为止
浮动框不在文档的普通流中。 因为不在普通的文档流里,会导致后面的标签去占据其空间!
三种取值:
float: left; 左浮
float:right;右浮
float: none; 默认值,不浮动
浮动会带来父标签的塌陷问题
塌陷的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0 ;
}
#i1 {
border: 10px solid #000000;
}
.c1 {
50px;
height: 50px;
background-color: dodgerblue;
float: left;
}
.c2 {
50px;
height: 50px;
background: mediumseagreen;
float: left;
}
.c3 {
border: 4px dotted ;
50px;
height: 50px;
background-color: #6f453e;
}
</style>
</head>
<body>
<div id="i1">
<div class="c1"></div>
<div class="c2"></div>
<!-- <div class="c3"></div>-->
</div>
</body>
</html>
解决的方案
方案一:固定高度
即在id=i1 的div 标签内在定义一个div元素即可
<div id="i1">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</div>
方案二: 伪元素清楚法 推荐使用
<style>
.clearfix: after {
content: '';
display: block;
clear: both;
}
</style>
<body>
<div class="c clearfix" >
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
即:在定义一个类 clearfix,继承它就行 clearfix的写法是通用的
3、溢出 注:只出现在块级标签内 overflow:visible; 默认值,不修剪 overflow:hidden; 隐藏多出的内容 overflow:scroll; 内容被修剪,滚动条 overflow:auto; 内容被修剪,滚动条 overflow:inherit 规定从父元素继承overfloat的值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { border: 4px solid pink; width:400px; height: 400px; border-radius: 50%; overflow: hidden; background-color: darkcyan; } img { width: 100%; } </style> </head> <body> <div class="c1"> <img src="https://i02piccdn.sogoucdn.com/325e119a756ef059" alt=""> </div> </body> </html>
4、定位 position
position: static; 默认值 无定位
position: relative; 相对定位
position: absolute; 绝对定位
position: fixed; 固定
relative:
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离文档流与否:
脱离:
绝对定位
固定定位
不脱离:
相对定位
5、设置对象的层叠顺序 z-index
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
.c1 {z-index;999;}
6、rgba 与 opacity
rgba 是背景颜色的透明效果从0到1 逐渐增强;
opacity是背景,字体都透明,从0到1逐渐增强。
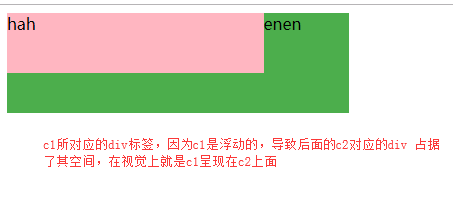
浮动、定位导致的不在文档流情况图示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
30%;
background-color:lightpink ;
height: 60px;
float: left;
}
.c2 {
40%;
background-color: #4cae4c;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="c1">hah</div>
<div class="c2">enen</div>
</div>
</body>
</html>