CSS3边框 阴影 box-shadow(一)
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
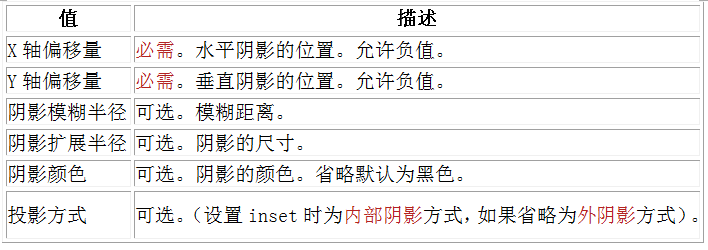
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:

为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:

添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:
CSS3边框 阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
.boxshadow-outset{
100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果图:
Y轴偏移量为负数:
.boxshadow-outset{
100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果图: