一、基本用法
你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。
但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
一组代码,看完text、textarea、radio、checkbox、select的基本用法:
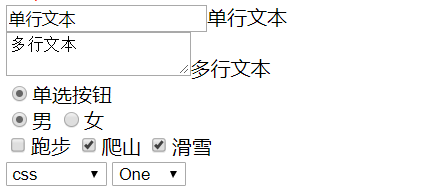
<div id="app7"> <input type="text" v-model="message"><label>{{message}}</label></br>
<textarea v-model="message1"></textarea><label>{{message1}}</label></br>
<!--单选按钮在单独使用时,不需要v-model,直接使用v-bind 绑定一个布尔类型的值,为真时选中,为否时不选--> <input type="radio" :checked="picked"><label>单选按钮</label></br> <!--如果是组合使用来实现互斥选择的效果,就需要v-model 配合value来使用:--> <input type="radio" v-model="sex" value="boy"><label>男</label> <input type="radio" v-model="sex" value="girl"><label>女</label></br>
<!--复选框使用数组类型的数据匹配--> <input type="checkbox" v-model="hobby" value="跑步"><label>跑步</label> <input type="checkbox" v-model="hobby" value="爬山"><label>爬山</label> <input type="checkbox" v-model="hobby" value="滑雪"><label>滑雪</label></br>
<!--单选时的选择框,多选时加multiple属性就可以了--> <!--但我们一般都不用原生的这种下拉框,不美观,扩展功能也不好,一般会用插件或自己封装一个--> <select v-model="select"> <option disabled value="">请选择</option> <option>html</option> <option value="js">javascript</option> <option>css</option> </select> <!--用 v-for 渲染的动态选项--> <select v-model="selected"> <option v-for="option in options" :value="option.value"> {{option.text}} </option> </select> </div>
var app7 = new Vue({ el: '#app7', data:{ message: '单行文本', message1: '多行文本', picked: true, sex: 'boy', hobby: ['爬山','滑雪'], select: 'css', selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } });

二、值绑定
单选按钮、复选框和选择列表在单独使用或单选的模式下, v-model 绑定的值是一个静态字符串或布尔值, 但在业务中,有时需要绑定一个动态的数据, 这时可以用v-bind 来实现。
一组代码,看完表单常用radio、checkbox、select的值绑定:
<div id="app8"> <!--单选按钮,利用value动态绑定,在选中时,app.picked === app.value, 值都是boy--> <input type="radio" v-model="picked" :value="value"> <label>单选按钮</label> <p>{{picked}}</p> <p>{{value}}</p>
<!--复选框,利用true-value与false-value动态绑定,勾选时,app.toggle == app.value1; 未勾选时,app.toggle == app.value2--> <input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2"> <label>复选框</label> <p>{{toggle}}</p> <p>{{value1}}</p> <p>{{value2}}</p>
<!--选择列表,当选中时,app.selected 是一个Object ,所以app.selected.number == 123--> <select v-model="selected"> <option :value="{number:123}">123</option> </select> {{selected.number}} </div>
var app8 = new Vue({ el: '#app8', data:{ picked: false, value: 'boy', toggle: false, value1: 'a', value2: 'b', selected: '' } });
三、修饰符
与事件的修饰符类似, v-model 也有修饰符,用于控制数据同步的时机。
一组代码,看完常用修饰符lazy、number、trim
<div id="app9"> <!-- .lazy: 在输入框中, v-model 默认是在input 事件中同步输入框的数据(除了提示中介绍的中文输入法情况外), 使用修饰符.lazy 会转变为在change 事件中同步,这时,message 并不是实时改变的,而是在失焦或按回车时才更新。--> <input type="text" v-model.lazy="message"> <p>{{message}}</p> <!--.number: 使用修饰符.number 可以将输入转换为Number 类型,否则虽然你输入的是数字,但它的类型其实是String ,比如在数字输入框时会比较有用--> <input type="text" v-model.number="number"> <p>{{typeof number}}</p> <!-- .trim: 修饰符.trim 可以自动过滤输入的首尾空格--> <input type="text" v-model="text"> <p>{{text}}</p> </div>
var app9 = new Vue({ el: '#app9', data:{ message: '', number: '', text: '' } });