哇哈哈,寒假结束啦,于是我又开新坑了。。。。这次的主角可是大名鼎鼎的Play Framework!!那么闲话少说,开始攻略吧!
1.什么是Play Framework?
大名鼎鼎的play framework究竟是什么呢!? 当然是一个框架了(废话!),官方的定义请自行查阅官网:https://www.playframework.com/
个人的理解是,play framework是一个基于scala的轻量级web开发框架。Play framework本身是采用scala编写的,在设计过程中深受Ruby on Rails的启发与影响。在Play framework基础上,开发人员可以自由选择使用Java还是Scala进行web开发,并可与已有的Java程序方便地集成。在如今xml(annotation)横飞的Java EE开发领域,Play framework可以说是Java开发人员的福音。在约定优于配置的指导思想下,终于可以和繁琐的配置文件说再见了!
总而言之呢,play framework就是一个快速,简单,好玩儿的轻量级Java(Scala)Web开发框架,尽管它不像大名鼎鼎的SSH那么流行,但是还是有着很多令人赏心悦目的特性。所以说,Play Framework简直就是简单易懂的现代魔法啊有木有!
2.Play Framework的安装
安装play framework之前,请务必先安装好JDK,不过能看到这里的估计都是Java程序员啦,这个问题可能不存在的说。
【1】下载安装包:https://www.playframework.com/download
点击下载(只有1M),然后解压即可;我解压在了I:Playactivator 这里
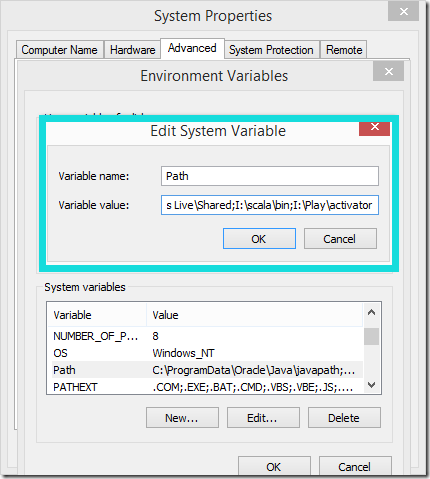
【2】配置环境变量
这个和Java一样的,编辑path环境变量,把刚才那个目录加进去就好了
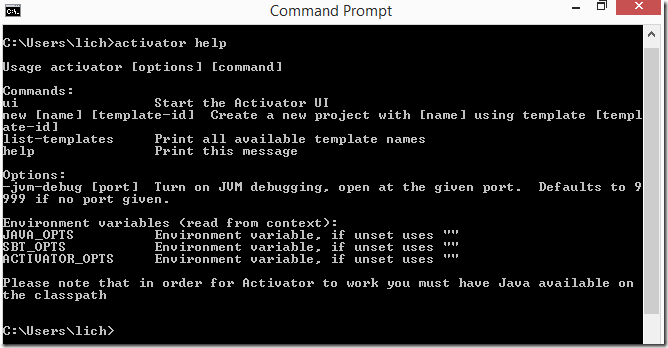
【3】安装完毕,打开cmd测试一下吧:
activator help
如果弹出了帮助信息,就说明安装成功了哟!真的是简单易懂呢!
3. IDE?
其实到这里,框架就已经配置好了,已经可以开发web程序了。不过我还是要推荐一个大名鼎鼎的Java IDE:http://www.jetbrains.com/idea/ IntellJ Idea,就是它了!你看play framework官网的介绍视频里用的就是它,功能十分强大。
【1】官网下载开发工具:http://www.jetbrains.com/idea/
【2】安装
【3】购(po)买(jie)注册码
【4】安装scala插件:http://confluence.jetbrains.com/display/IntelliJIDEA/Scala
对于这个IDE以及相关插件的安装,官网教程十分丰富,也不是本文的讨论重点,因此就介绍到这里了,如有疑问,请联系我!
4. 第一个Hello World程序
按照国际惯例,我们来写一个Hello world吧!首先在cmd中切换到我的工作目录:
【1】新建项目
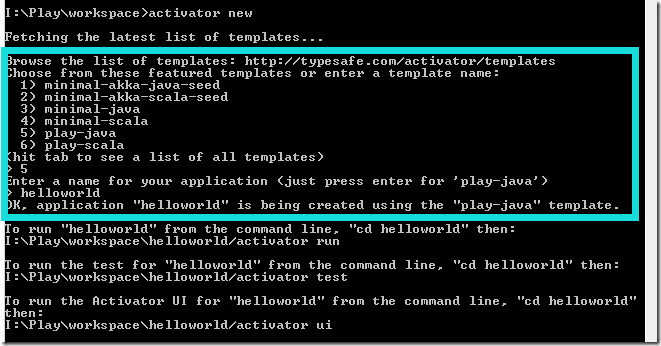
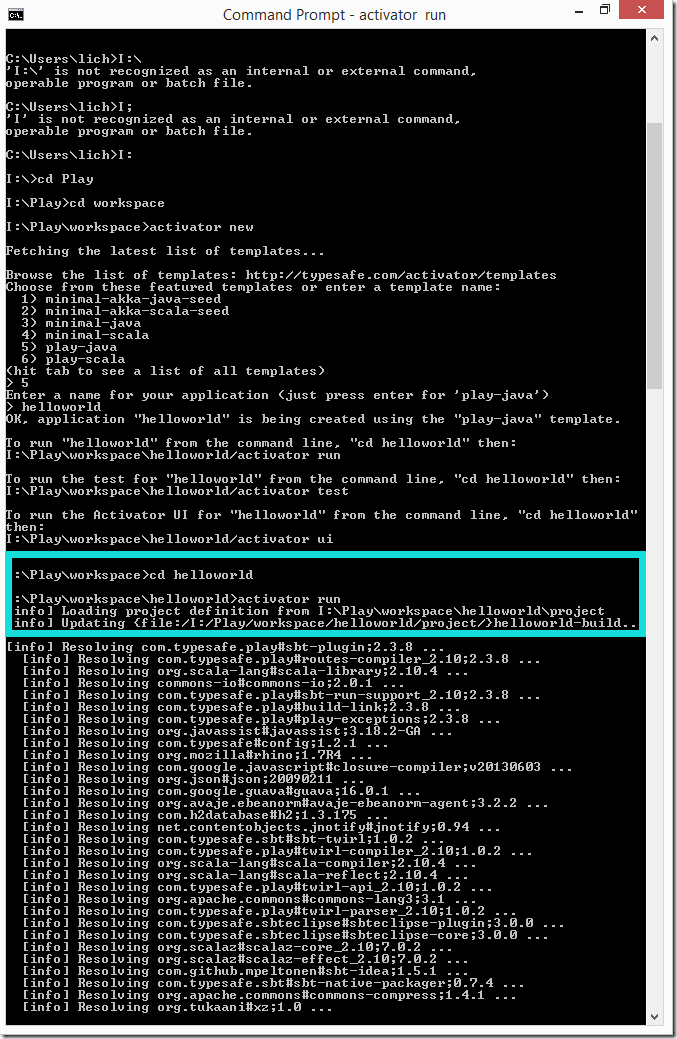
activator new
初次使用,可以需要等待若干分钟,因为它在下载相关资源和模板,之后就很快了。
【2】选择模板
输入5,选择play-java模板,输入helloworld为项目名称,这样一个java项目就自动生成了。
【3】进入helloworld项目目录
cd helloworld
【4】启动服务器
activator run
初次启动服务器,也需要等待它下载更新,之后就不用了!
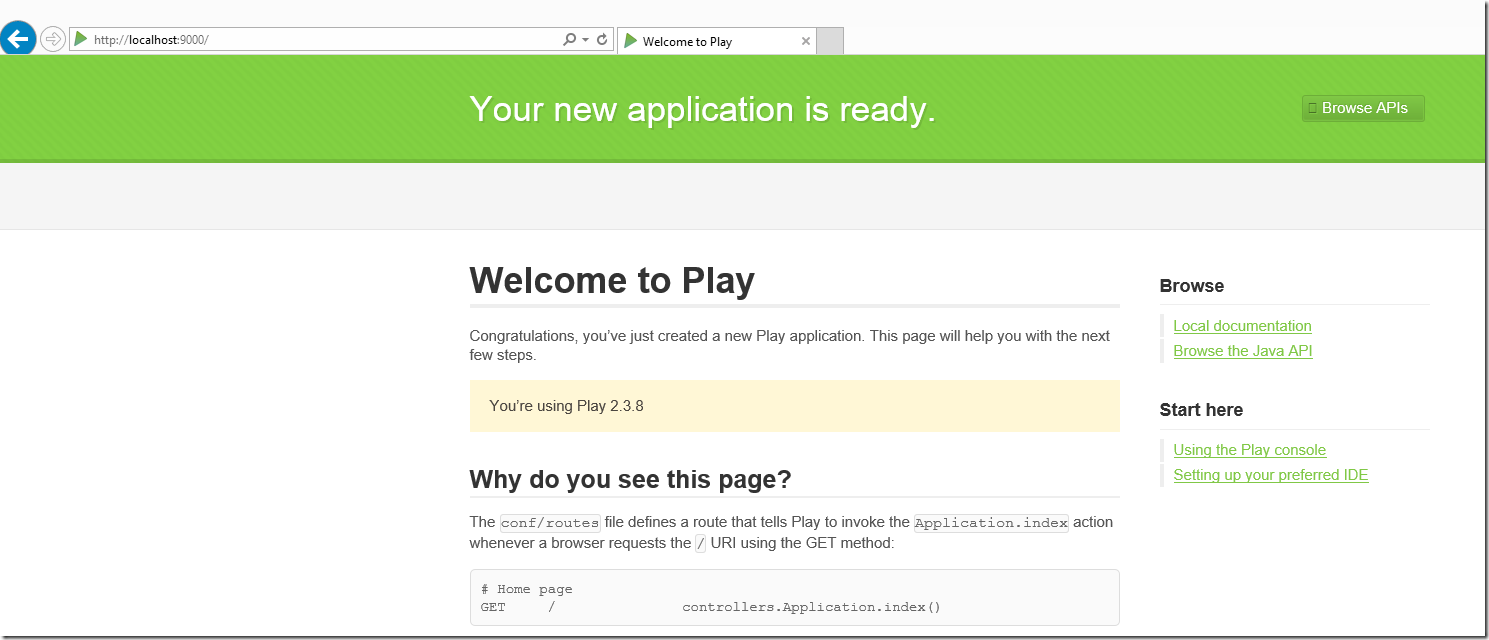
【5】打开浏览器,输入:http://localhost:9000/
于是你就看到上面的这个网页了!怎么样,是不是十分的简单易懂呢!?
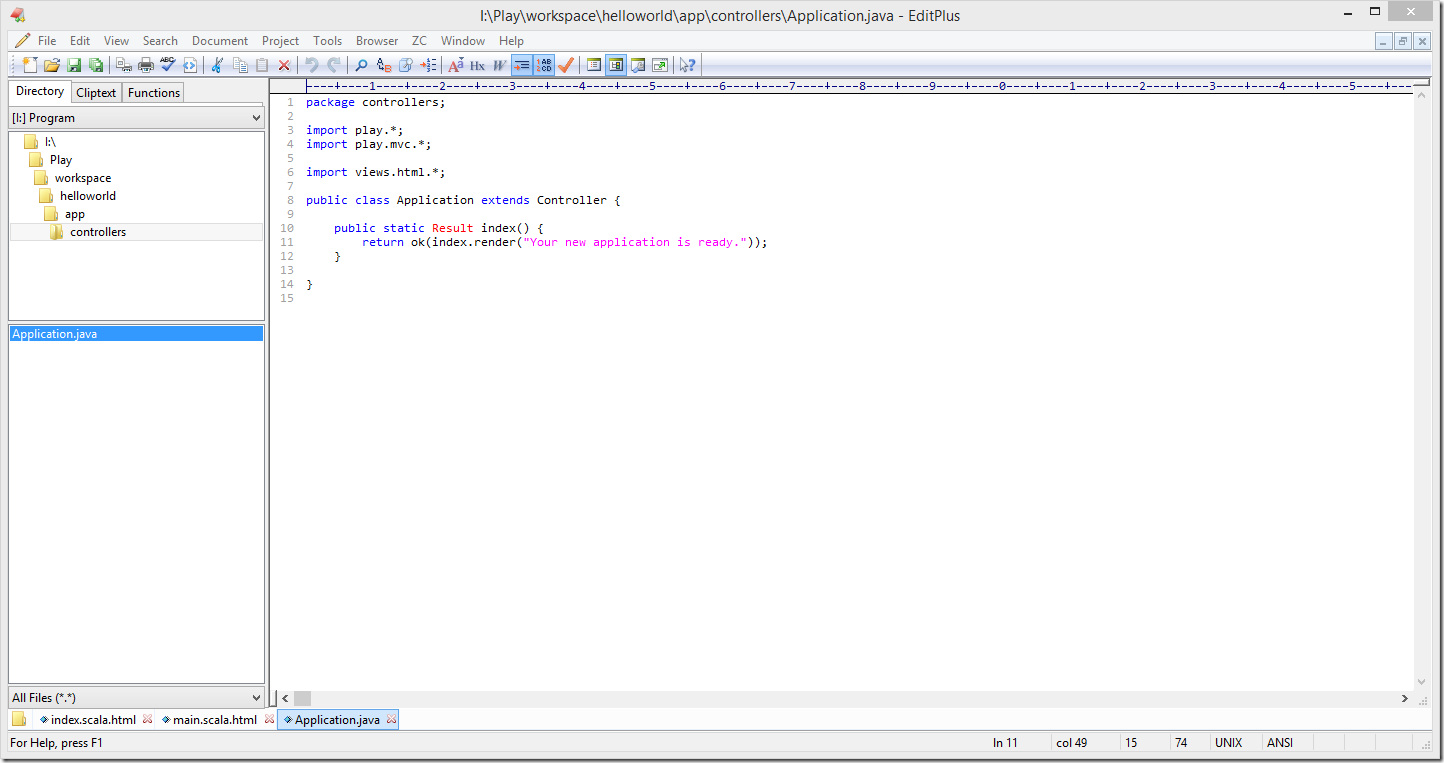
【6】修改/helloworld/app/controllers/Application.java文件
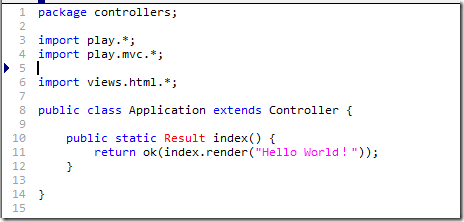
为了能够显示Hello World,我们把Your new application is ready.这句话改成Hello World!
【7】刷新网页
修改成功,好神奇!
5.下回预告
本次简单易懂的现代魔法就到此结束了。下次的主要内容是:
(1)为什么修改Application.java会修改页面显示,后台代码文件是如何影响前端的?
(2)url地址与展示的页面有什么关系
(3)Web网页的工作原理
敬请期待:简单易懂的现代魔法——Play Framework攻略2:Controllor与Routes