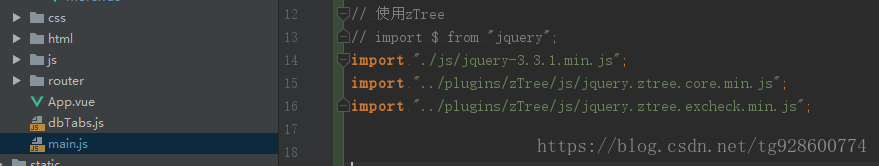
在vue中引入zTree,和引入其他组件类似,首先在main.js里将以下3个js引入:

import "./js/jquery-3.3.1.min.js";
import "../plugins/zTree/js/jquery.ztree.core.min.js";
import "../plugins/zTree/js/jquery.ztree.excheck.min.js";
这三个js分别是:
jQuery,建议从官方网站下载,zTree上的版本有点老,听说有些项目已经不支持;
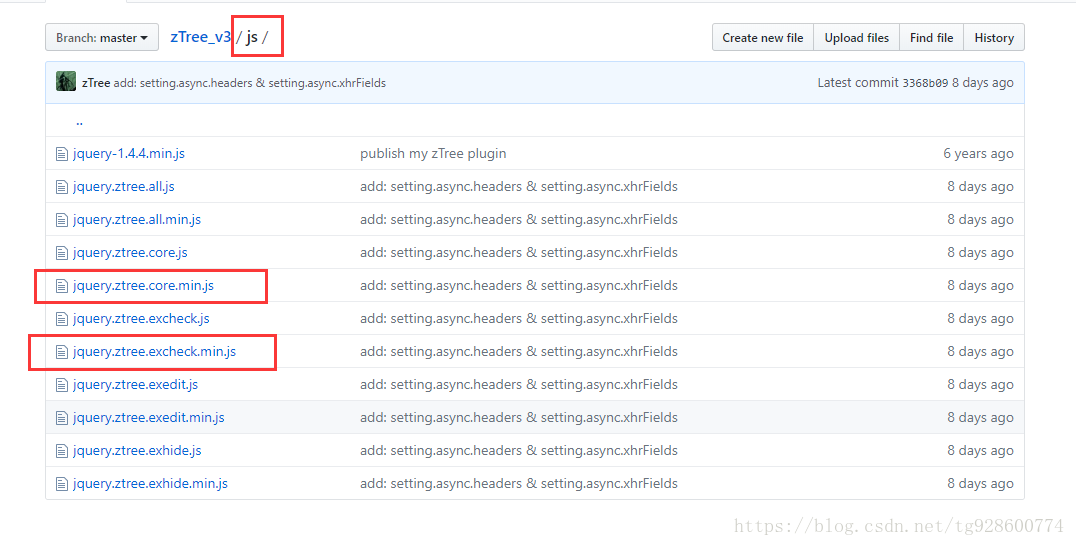
两个zTree核心包,就是官网提供的下载地址中的文件,我们下载下来找到这两个文件,放到我们的项目文件夹中;
官网地址:http://www.treejs.cn


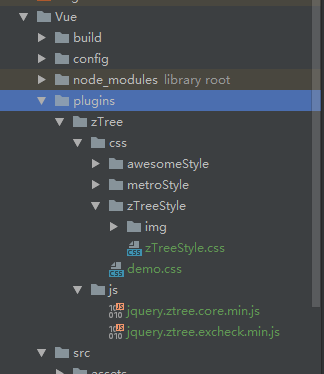
在我的项目中,我是把zTree中的一些文件,放在了我的项目plugins中:

在本项目示例中,仅用到了
jquery.ztree.core.min.js
jquery.ztree.excheck.min.js
和zTreeStyle文件夹中的样式
引入文件完成后,开始新建我们新建一个zTree.vue文件
里面的关键代码如下:
<template>
<div id="areaTree">
<div class="box-title">
<a href="#">列表<i class="fa fa-refresh" @click="freshArea"></i></a>
</div>
<div class="tree-box">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: "zTree",
data:function(){
return{
setting:{
data:{
simpleData:{
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: 0
}
}
},
zNodes:[
{id:1, pId:0, name: "父节点1"},
{id:11, pId:1, name: "子节点1"},
{id:12, pId:1, name: "子节点2"}
]
}
},
methods:{
freshArea:function(){
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes);
}
},
mounted(){
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes);
}
}
</script>
<style>
@import '../../../plugins/ztree/css/zTreeStyle/zTreeStyle.css';
#areaTree{
border:1px solid #e5e5e5; margin-bottom: 2px;border-radius: 4px;overflow: hidden;
}
.box-title{
border-radius: 3px 3px 0 0;background-color: #f5f5f5;
}
.box-title a{
color: #2fa4e7;
text-decoration: none;font-size:14px; display: block;
padding: 8px 15px;cursor: pointer;
}
.box-title .fa{
float:right;line-height: 20px;
}
</style>
此处在style中 @Import的就是前面提到的css
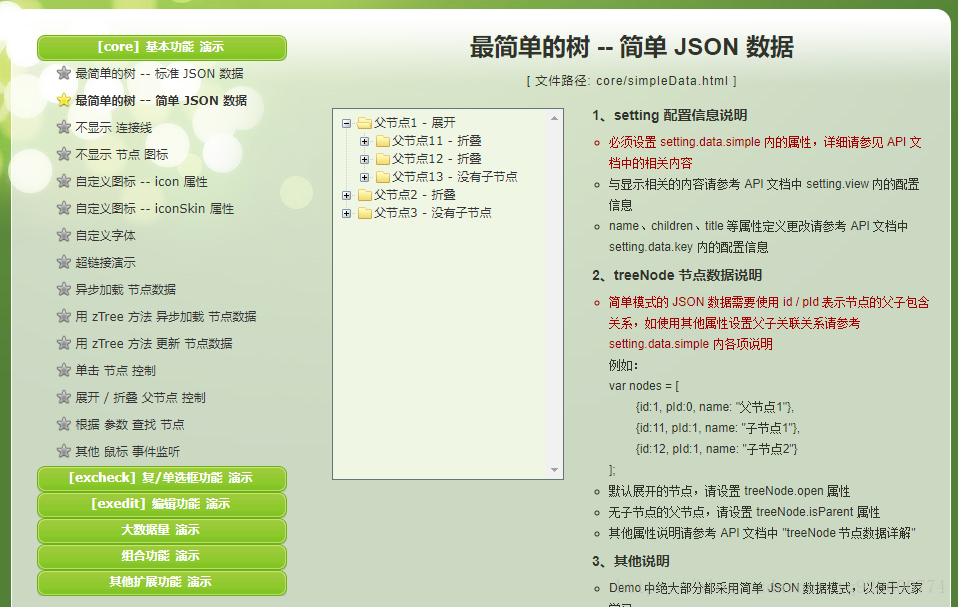
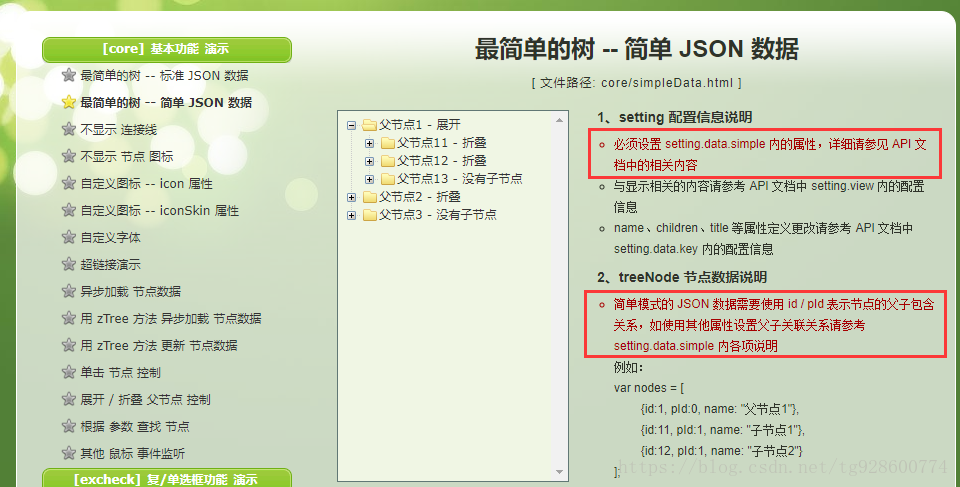
我使用的是官网演示中的“最简单的树 -- 简单JSON数据”,使用标准JSON的还要更简单一些

先让大家先看到效果,增强自信心,我们再来讲解具体的使用。
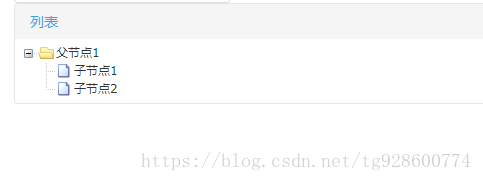
使用的话,既然已经封装成组件了,那么我们可以直接在页面上通过<ztree></ztree>的方式来使用就行了,效果如下:

效果已经有了,接下来我们结合官方文档来讲解一下:
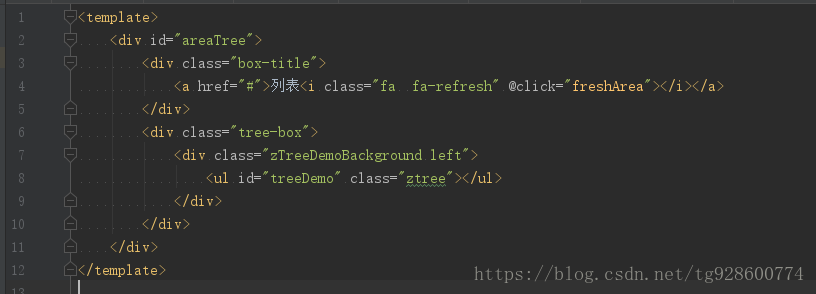
首先是template,如图所示

语塞……因为有点不知道怎么讲起……
第4行是一个表头,里面有一个<i>绑定了一个freshArea方法,这个方法主要就是刷新我们的数据,现在暂时没有用到
第8行才是重点,输出了我们的树
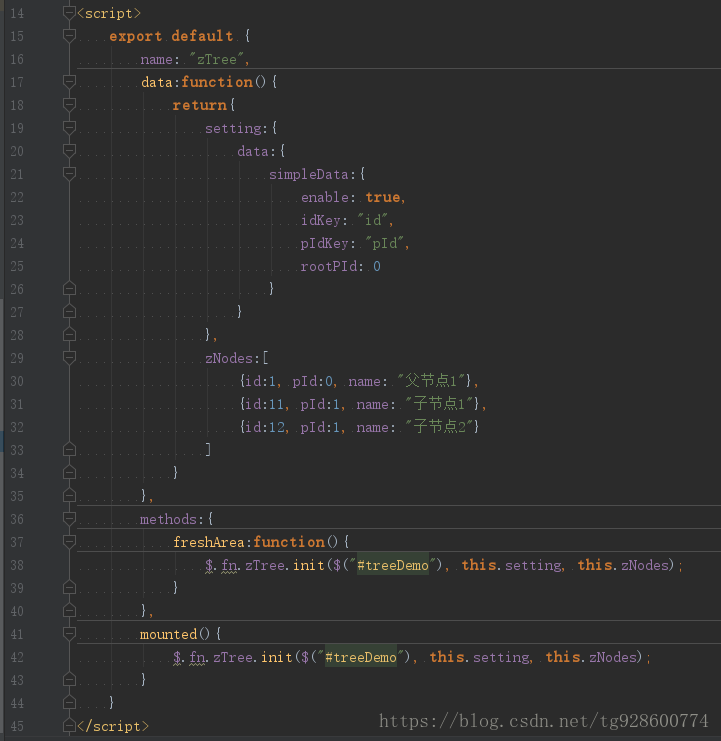
接下来的script才是重点,所有的样式等都靠它了

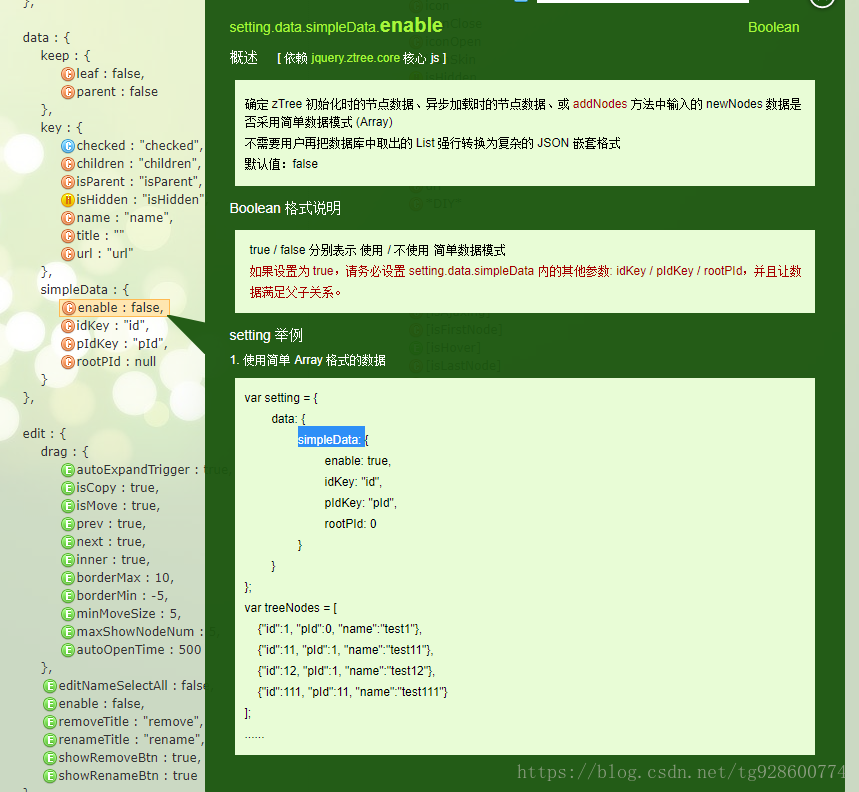
第19行是一个setting对象->里面再有data->simpleData,是不是看着有点熟悉?

正式官方demo里面提到的,要看文档,看文档,那我们再看看文档:

你会发现,我这里TM的不就是照抄的么?
是的,没错,我们这里的重点就是大家需要知道怎么抄,按照什么样的格式来抄,说真的,一开始我连从哪里抄都不知道……
至于我们代码的29行,就是我们的节点数据啦。
所以时间快速地跳跃到了38和42行,这两行的语句是一模一样的,如果你看过官方文档的入门指南,也会发现有同样的这个语句

所以,到我们这里,不过就是稍微改动了一下就可以了。
还有最有的style,暂时照抄就行了。
初步接触,很多东西不懂,基本上就是一知半解地照着写了下来,希望大家多多指正!
总结:
前面说了一大堆,其实关键的几个地方就是:
1、如何下载、引入zTree到本项目中
2、在vue项目中,组件的模版应该怎么写,才能正常显示我们的tree
3、官方文档里面提到的设置,我们如何跟着做
4、vue普通的html有一定的差异,这里提供了基础但可用的模板
最后,如果项目不能正常显示,检查一下是否jQuery没有安装,百度一下jQuery的安装