https://xie.infoq.cn/article/551dd6cd606ef16fdc3ce448d
平台背景
从业务特性上,不少测试的服务很多是依赖第三方的接口的,比如其中的支付场景,就需要很多状态的返回进行验证,但大部分服务提供商没有很友好的测试环境或者沙箱环境,提供的测试账号能做的场景也有限;从技术层面,服务不想在代码里做过多侵入 Mock,也想充分利用统一配置服务做快速切换;从测试团队来讲,可以为业务特性适配简单好用,也想找一种内部自动化和平台配置的数据驱动方案,另外也是想找一个技术平台推动全员的技术参与度。
基于以上的一些内容便有了这个 Mock 平台,还是和上个系列一样,这里重新整理和开发,作为一个测试平台开发练手项目分享出来,希望对正在找干货,爱学习的同学提供一些微不足道的学习途径,当然这个平台其实具有实用价值,后续可以直接使用或者二次开发扩展使用。
Mock 流程
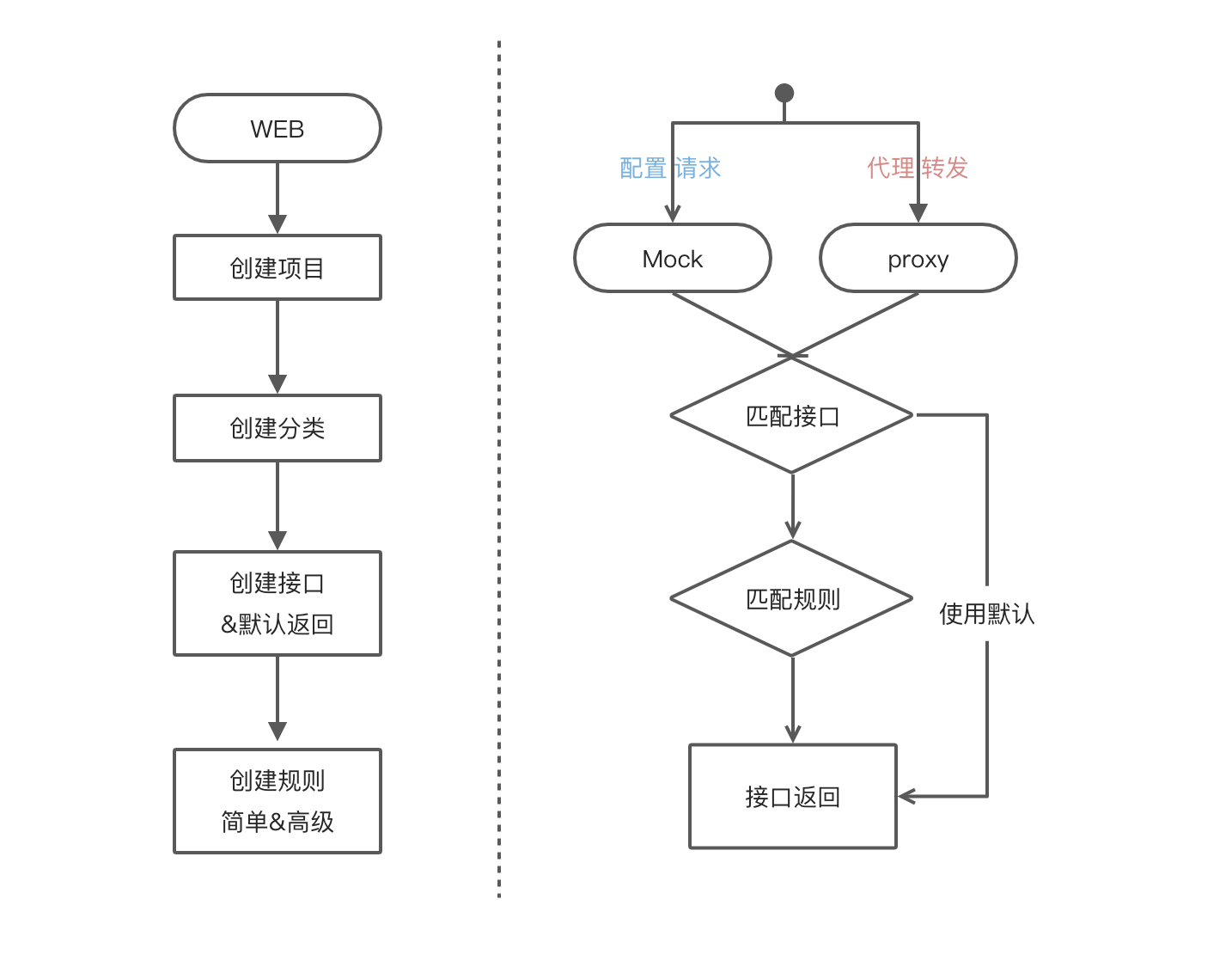
整个实现层面比较简单,画了一个示意图做参考,一部分 web 页面(服务 1 前端+后端)进行接口的录入和配置,另一部分则是外部的依赖请求流程(服务 2 纯后端独立)核心是做 http 拦截和匹配返回,这里还有一个待定实现的 proxy 代理功能,既手机可以通过局域网设置带来走 mock,这种最大的好处就是连服务的统一配置都不需要做变更。

功能概述
这里先罗列出大的包含的功能模块,以便有个整体概念,然后在给出详细的 prd 和需求说明,方便后续开发实现。
Web 前后端
-
项目管理
-
分类树管理
-
接口录入和编辑
-
规则简单和高级配
-
返回支持标准 JSON 和 XML
-
数据图表 Dashboard
独立 Mock 服务
-
请求拦截功能
-
匹配接口和规则
-
按照 HTTP 规范组装返回
-
高级设置逻辑处理工具
-
Proxy 代理 (TBD)
原型和需求说明
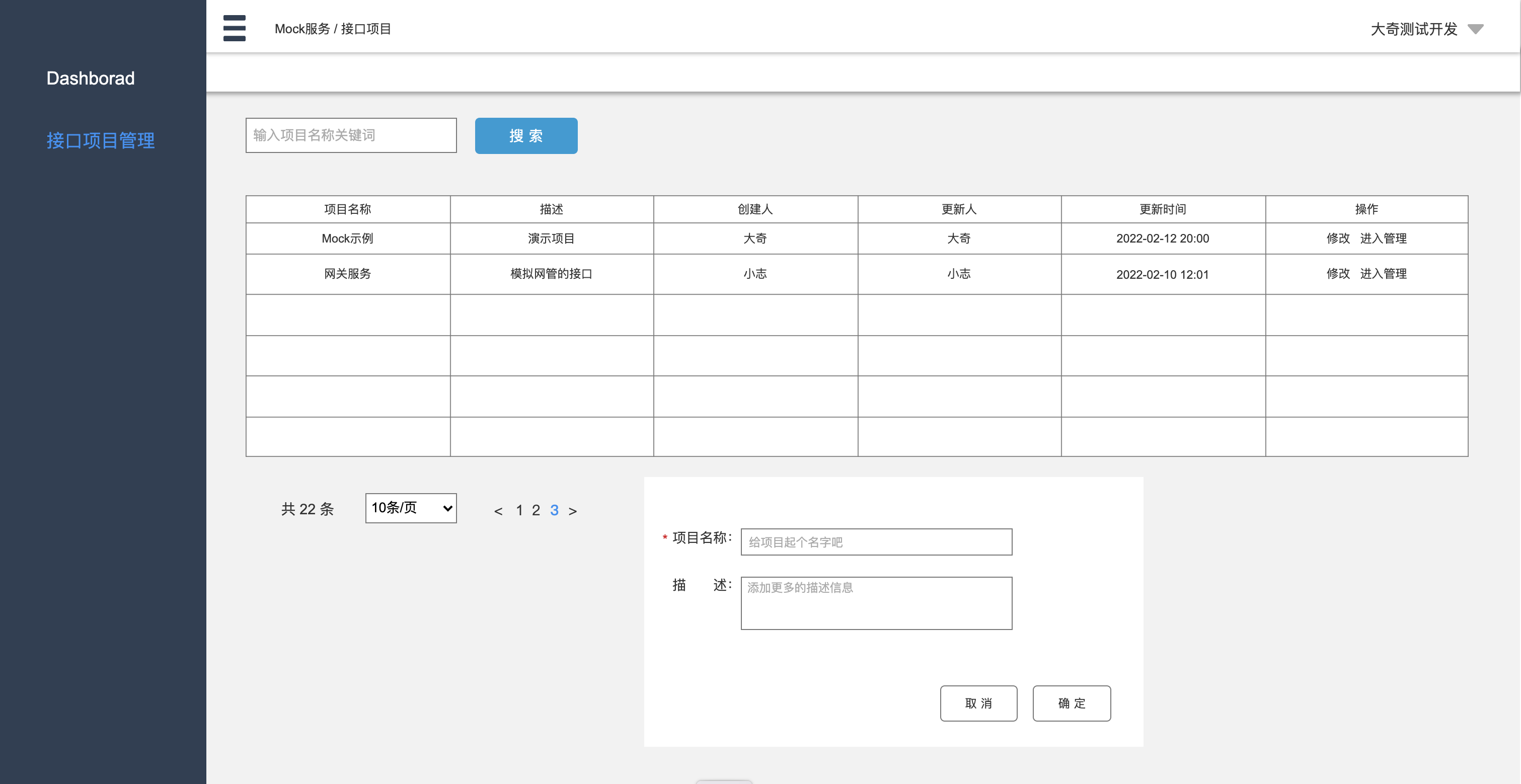
一、项目管理
平台项目必不可少的基础配置,更大的团队可以加入空间的概念或者跟组织架构做关联,能更好方便后统计和管理。

1.搜索功能
支持项目名称关键字输入,点击后进行模糊搜索
2.展示列表
表格展示分页接口项目列表,页面初始化默认查询空关键词第一页数据
-
按照更新时间倒序排序
-
支持分页,默认每页 10 条
-
分页选项为 5-10-20-30-50,支持快速转跳
-
列表功能列包含编辑和进入项目菜单
3.操作项目
-
添加功能在搜索列最右侧,点击后弹窗形式
-
添加和编辑对话包含项目名称(必填)和描述,确定提交成功后进列表刷新
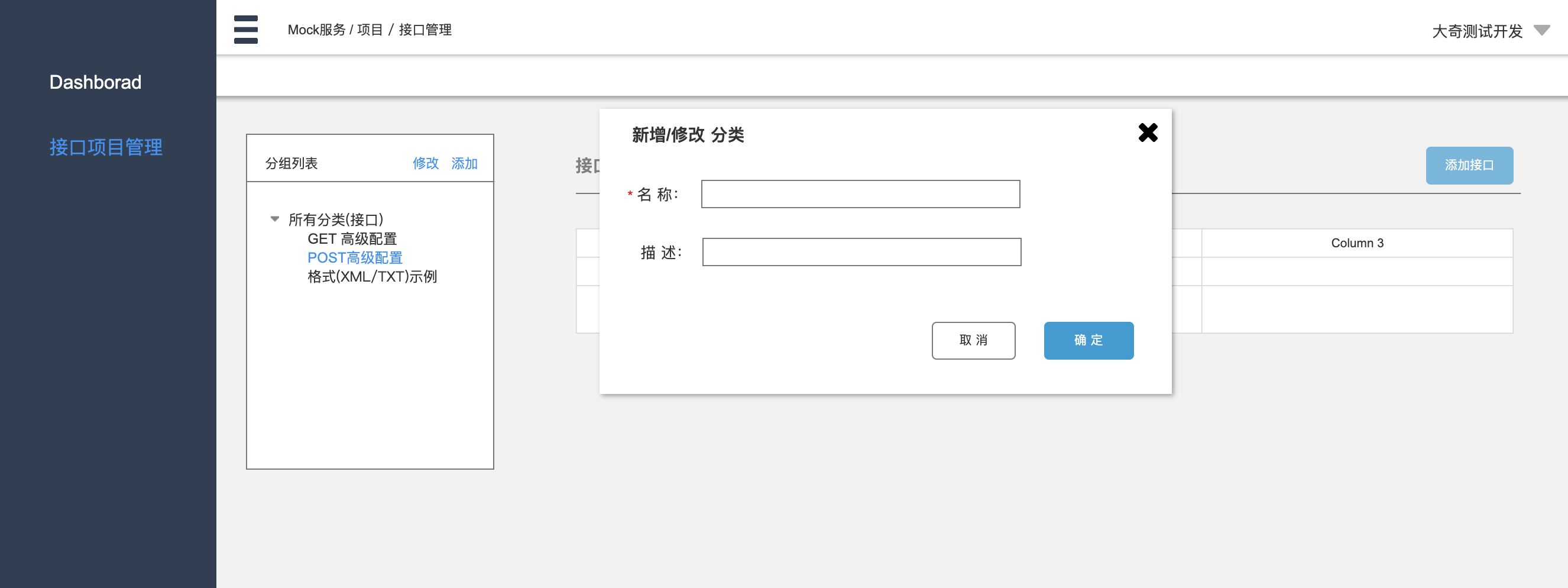
二、接口分类管理
接口的数量可能很多,这里增加一个分类 tree 功能,可以进行归类和查询,如原型图将其放在项目同页面的最左侧区域,方便直接切换过滤。

添加分类:通过点击添加按钮弹出对对话框,字段分别为名称(必填)和描述
分类编辑:选中某个分类后出现编辑按钮,点击后操作与添加相同,另外为了增加交互可以根据控件情况实现右侧快捷菜单和不限层级的分类结构
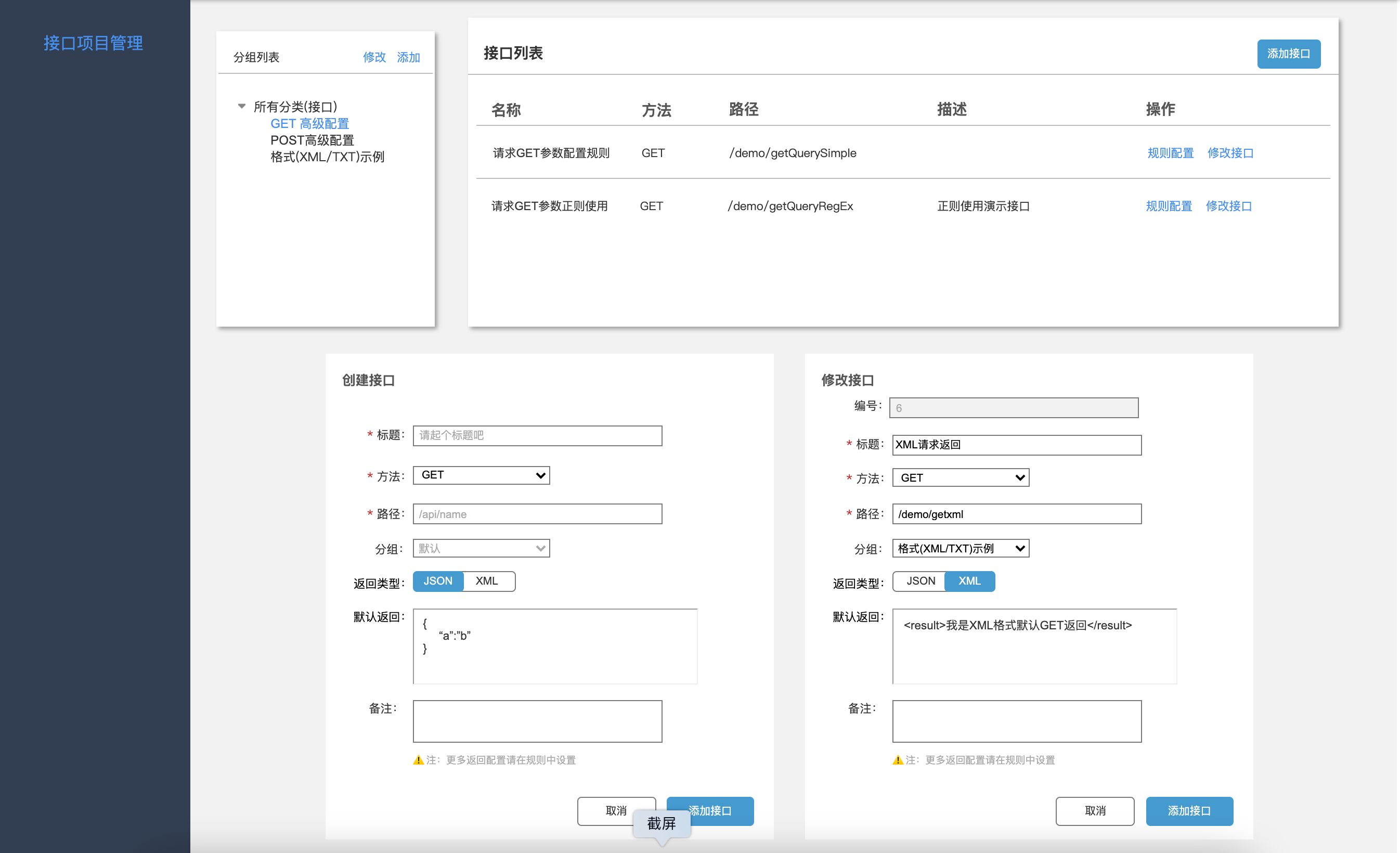
三、接口配置
平台核心功能,实现标准 HTTP 接口的录入和管理,涉及的核心字段包括但不限于方法、路径、返回值,提前说明一点的是,接口只做基本配置和默认返回,更多高级的配置玩法将在规则管理中实现。

详细的需求交互拆解如下:
1. 列表展示
对于一个项目或者微服务一般接口数量不会太多,所以列表可以不分页直接展示全部,另外接口还可以通过分类切换进行快速过滤,列信息参考原型图,右侧操作列功能按钮包括“修改接口”和“规则配置”。
2. 新增和编辑
通过点击对应按钮弹出添加/编辑对话框字段包括:
-
对话框文案:标题和提交按钮根据操作动作展示区分文案;
-
标题必填名字,且 1-20 个字符校验;
-
方法:必选,支持 GET/POST,默认 GET 为第一选项;
-
路径:接口实际请求 path(不含 host)字符 500 以内;
-
分组:即左侧分类归属,非必填不选择则放在全部下;
-
返回类型:目前设计支持 JSON 和 XML 两种,其他可根据业务需求自行定义;
-
默认返回:接口在没有规则配置的情况的默认返回,非必填,如果没有设置并且 Mock 逻辑拿了这个值则为空;
-
备注:非必填自负,500 字符以内,仅作为一些备注说明;
-
取消按钮:关闭对话框,如果是添加并清空历史缓存信息;
-
添加/修改:进行表单的提交,数据落库。
3. 规则操作
点击规则配置,在当前接口下展开子区域,然后进行规则管理,再次点击关闭展开。扩展:快速开启/关闭接口是否生效功能(TBD)。
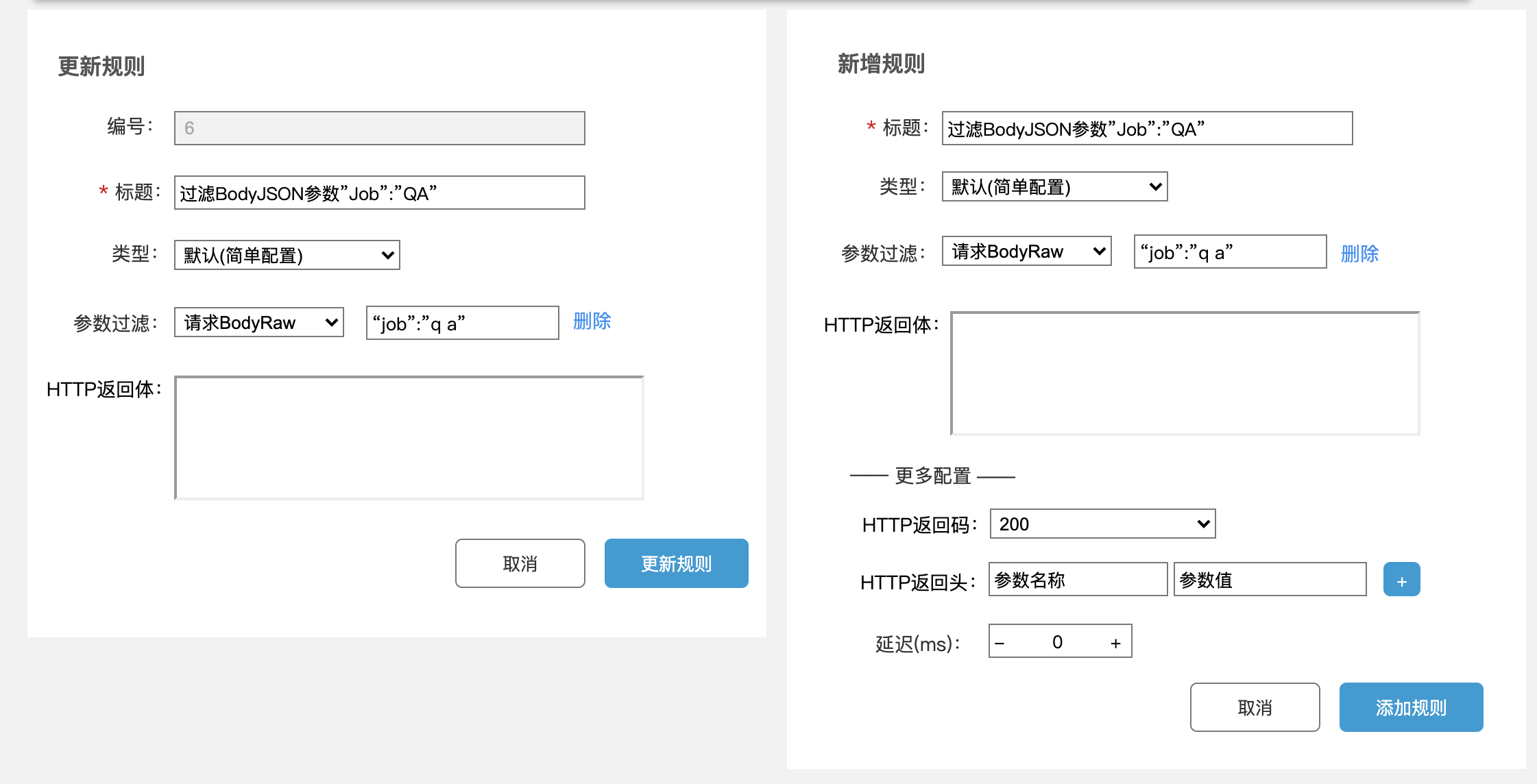
四、规则配置
接口之下另一个核心功能续期,往往其他 mock 平台太过于简单,只有默认返回的时候,就不得不每次测个场景就要做些接口返回变更,这里加入更高级一点规则配置,可以根据输入的参数返回不同的数据,这样方便各种类型的测试,也更能灵活的放在自动化的 Mock 需求场景上。

为了交互上的便捷,通过接口表行点击扩展页面来实现规则的增删改操作,规则主要针对请求参数规则匹配然后返回不同的 Body,本系列上通过一种简单的方式 正则表达式 来实现匹配逻辑,更好一点交互是做到 param/body 的 key-value 形式。

规则管理分两种类型
1. 简单配置
通用标题必填,类型选项选择简单配置也是默认的选项。
-
参数过滤选项:支持 param 和 body
-
参数过滤值:完全匹配或正则匹配
-
HTTP 返回体:json 或者 xml,这个根据接口配置的返回类型设定
2.高级配置
在简单配置的基础上增加的扩展配置,这些都是指返回内容的设置。
-
HTTP 返回码:不配置或默认选项为成功 200,也可以配置为其他状态码,如 302,401 等根据业务常见状态设定
-
HTTP 返回头:特殊场景需求下 header 的返回场景需要,比如格式、协议等
-
延迟:模拟一些需要延迟返回的场景,默认为 0,单位毫秒
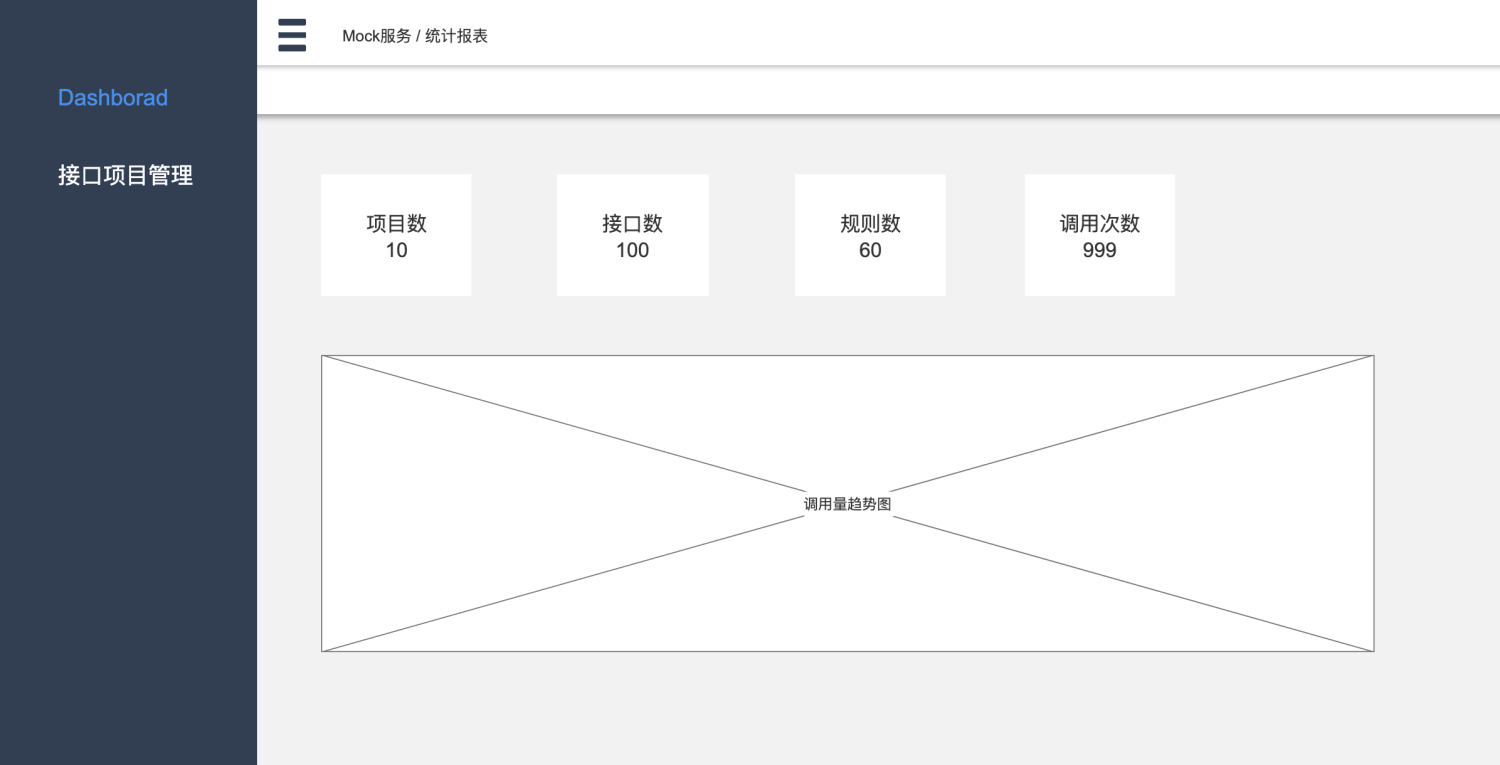
五、数据报表
接口相关的数据统计,初步计划展示一些概要汇总,以及调用的趋势图,这里趋势的统计需要依赖后段服务做个请求日志存留,详细界面和数据内容做到的时候在详细说明,此处仅做个概要原型预览。

六、功能扩展
除了上述是已经确定的需求会开发,还将根据实际进度进行决定是否做一些扩展的功能,包括但不限于如下内容:
-
接口分类树管理支持多层配置
-
代理能力的实现(即实现移动端无缝使用 ock)
-
平台支持忽略转发(即接口禁用或没有匹配时候直接原封转发)
-
项目权限的管理
-
接入飞书/企业微信/钉钉至少一种统一登录和通知能力
-
...更多希望大家也参与进来,将一些通用有价值的功能合作开发出来
技术选定
后端接口:已确定为 JAVA 语言框架 springboot
前端框架:还未最终确定,还需要调研权衡下,主要是项目之前用的 element ui admin 以及上个系列提测平台也是这个框架,本着突破自己舒适区以及尽可能提供广大学习者的更多选择,所以会定在 React 的 ant design pro xing ✩✩✩ 或者 antdvue ✩✩,后者推荐星数少的在于没有比较好的 Vue3 开箱即用的项目。
Mock 服务:Spring boot HandlerInterceptor
数据库:Mysql 5.7+
Mock 分享规划
系列文章会从几个方面做系列分享:
-
基础篇:对于从未接触前后端框架的基础使用普及 2~5 篇
-
开发篇:对上述产品需求进行开发实战讲解分享 10 篇左右
-
总结篇:阶段的总结 2~3 篇
-
深度篇:一些知识点的扩展深度学习 1~2 篇
-
扩展开发:根据系列分享的效果决定是否迭代开发扩展待定需求