1.OpenSocial是什么
以下是Google在OpenSocial的站点的描述:
OpenSocial 为跨多个网站的社交应用程序定义了通用 API。开发人员可以使用标准 JavaScript 和 HTML 创建应用程序,用以访问社交网络的朋友并更新供稿。
也就是说,OpenSocial提供一系列API给开发人员,如果一个网站支持OpenSocial,那你就可以使用javascript和HTML开发OpenSocial的应用程序在这个网站上使用。
许多网站在执行 OpenSocial,包括 Engage.com、Friendster、hi5、Hyves、imeem、LinkedIn、MySpace、Ning、Oracle、orkut、Plaxo、Salesforce.com、Six Apart、Tianji、Viadeo、iGoogle 和 XING。
下面主要介绍怎么在iGoogle上开发小工具。
2.开发工具
其实一般的记事本就能开发小工具了,只是写起来不是太方便而已,写完了之后还要上传到Google的服务上去。
Google有一个自己的开发小工具Google Gadget Editer,可以在线编辑代码,但是功能还是太弱了,基本上就是一个高亮代码功能而已,不过在这上面编辑好了代码,保存之后就不用上传了。
怎么使用Google Gadget Editer:
首先,需要找到Google Gadget Editer,在iGoogle页面里面找到添加Gadget,搜索到,点添加就可以了:
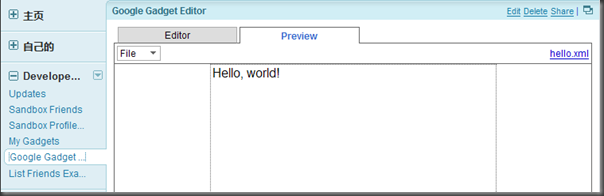
添加了之后就能在iGoogle页面里面看到了:
如上图,便可以直接在里面编辑代码,编辑完成之后保存,点击右边的链接便可以看到源文件地址(上图的hello.xml):
http://www.google.com/ig/modules/hello.xml
得到这个地址之后变可以直接在iGoogle里面添加自己开发的小工具了。(主页右上角:Add stuff-->页面左下:Add feed or gadget-->填写刚才的地址)
这样就可以看到自己开发的小工具的效果了。