1 var bb_mes_con = $('bb_mes_con'); 2 var mes_html = document.createElement('div'); 3 mes_html.setAttribute('id', 'mes_html'); 4 mes_html.innerHTML = "<span class='bot'></span><span class='top'></span>"+data; 5 bb_mes_con.appendChild(mes_html); 6 mes_html.scrollIntoView();
我们向一个设置了overflow:auto的div里面插入元素,到达div的设置高度后就会出现滚动条,我们可以用元素的scrollIntoView()方法快速定位到当前元素,而不需要取获取scrollTop设置scrollTop之类的东西,scrollIntoView兼容ie6,所以可以放心的使用;
更新一下:
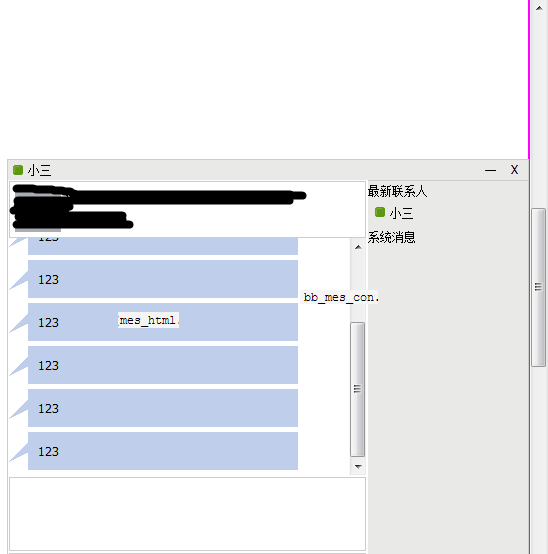
scrollIntoView虽然兼容ie6,但是最近发现一个ie6下面的bug,就是如果定位的当前窗口不是body的话,在定位的时候ie6会 联动body的滚动条:如下图所示

所以要做ie6的兼容处理:方法如下
1 if((mes_html.offsetTop+mes_html.offsetHeight-bb_mes_con.offsetHeight) >= 0){ 2 bb_mes_con.scrollTop = mes_html.offsetTop+mes_html.offsetHeight-bb_mes_con.offsetHeight+5;//+5是为了让最下面的mes_html有一个间隙
3 }