taro适配多端

介绍
Taro是一套遵循 React 语法规范的多端统一开发框架
多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。
Taro 是一套遵循 React 语法规范的 多端开发 解决方案。现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、RN 等)运行的代码
React 语法风格
Taro 遵循 React 语法规范,它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。
其实说实话,就算不会React,跟着Taro学习,看几遍也就会了。
正文
废话不多说,直接上,正所谓,算了忘了古诗词了,接下来进入Taro的世界吧
安装
先来安装一下Taro吧
/** Quick Start With NPM Or Yarn **/ $ npm install -g @tarojs/cli $ yarn global add @tarojs/cli
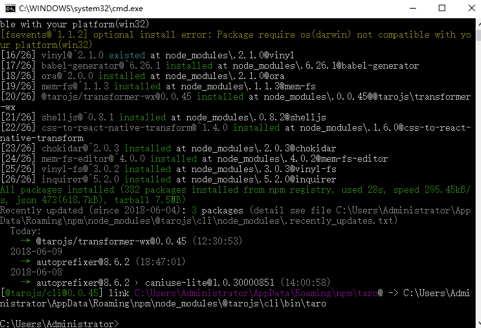
小伙伴们安装成功了吗,如果不出现什么意外的情况下,基本上安装都能成功,不成功的小伙伴看一下自己的node哦,node没错的话,可能是网络的原因,可以尝试一下cnpm吧
安装成功后基本上可以看到以下画面

看到这里证明你安装成功了哦!下接下来输入
taro -V

看一下版本哦,目前Taro可能处于初期开发阶段,版本更新会比较快,不过不要紧,不会影响到你的项目哦,相反会更好
好了安装成功后,Taro就可以正常使用啦
创建项目
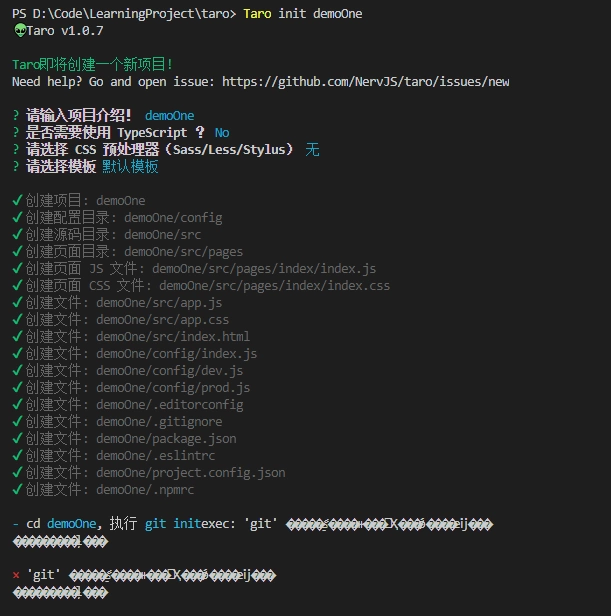
接下来创建项目就是
Taro init demo
taro会以非常快速度创建完成

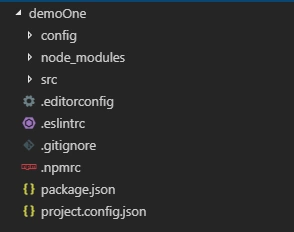
Taro目录
看一下Taro目录

具体Taro使用命令看一下项目的package.json目录哦
先来运行一下吧,输入
npm run dev:h5
浏览器会自动打开一个10086端口的地址

Taro项目就创建成功啦,简单吧,他的开发其实也挺简单哦,快去上手吧
Taro运行
微信小程序
选择微信小程序模式,需要自行下载并打开微信开发者工具,然后选择项目根目录进行预览。
微信小程序编译预览及打包
# npm script
$ npm run dev:weapp
$ npm run build:weapp
H5
H5 模式,无需特定的开发者工具,在执行完下述命令之后即可通过浏览器进行预览
H5 编译预览及打包
# npm script
$ npm run dev:h5
React Native
React Native 端运行需执行如下命令,React Native 端相关的运行说明请参见 React Native 教程
# npm script
$ npm run dev:rn
百度小程序
选择百度小程序模式,需要自行下载并打开百度开发者工具,然后在项目编译完后选择项目根目录下 dist 目录进行预览。
百度小程序编译预览及打包
# npm script
$ npm run dev:swan
$ npm run build:swan
支付宝小程序
选择支付宝小程序模式,需要自行下载并打开支付宝小程序开发者工具,然后在项目编译完后选择项目根目录下 dist 目录进行预览。
支付宝小程序编译预览及打包
# npm script
$ npm run dev:alipay
$ npm run build:alipay
对了,Taro更新比较快,还要记得更新Taro项目哦
Taro 提供了更新命令来更新 CLI 工具自身和项目中 Taro 相关的依赖
更新 Taro CLI 工具
# taro
$ taro update self
# npm
npm i -g @tarojs/cli@latest
# yarn
yarn global add @tarojs/cli@latest
注意事项
我们在使用taro语法应注意的事项
1. 使用两个空格换行;
2. 结束不能用分号;
3. 除了缩进,不能使用多个空格;
4. 统一用单引号;
5. 关键词后加空格,如Iif (condition) {},括号前都有空格;
6. 避免多余的空行;
7. 函数声明时括号与函数名间加空格,,,,如function name (arg) { … } run(function () { … })
8. 展开运算符与它的表达式间不要留空白 如:fn(…args)
9. 遇到分号时空格要后留前不留 如:for (let i = 0; i < items.length; i++) {…}
10. 代码块首尾留空格 如if (admin) {…}
11. 圆括号间不留空格 如getName(name)
12. 属性前面不要加空格 如user.name
13. 一元运算符前加一个空格 如:typeof !admin
14. 注释首位留空格 如:/* comment */
15. 模板字符串中模板前后不加空格 如:const message = Hello, ${name}
16. 逗号后加空格 如const list = [1, 2, 3, 4] function greet (name, options) { … }
17. 不允许连续多行空格
18. 单行代码块两边加空格
19. 始终将逗号置于行末
20. 点号操作符须与属性需在同一行
21. 函数调用时,标识符与括号见不留空格 如console.log(‘hello’)
22. 键值对冒号与值之间留空白 如const obj = { ‘key’: ‘value’ }
23. 变量和函数名统一使用驼峰命名法: 如
function myFunction () { } const myVar = ‘hello’
字符串拼接操作符 (Infix operators) 之间要留空格 如
const message = 'hello, ’ + name + ‘!’
检查 NaN 的正确姿势是使用 isNaN() 如
if (isNaN(price)) { }
合法的字符串和type of 进行比较 如
typeof name === ‘undefined’
24. 数组的注意事项:
1) 不要解构空值
2) 使用数组字面量而不是构造器 如
const { a: { b } } = foo
3) 不要扩展原生对象 如
Object.prototype.age = 21 //不行
4) 对象属性换行时注意风格
const user = { name: ‘Jane Doe’, age: 30, username: ‘jdoe86’ } // ✓ 正确 const user = { name: ‘Jane Doe’, age: 30, username: ‘jdoe86’ }
5) 不使用不必要的对象值作为计算属性 如
const user = { name: ‘John Doe’ } //对
6) 避免使用 arguments.callee 和 arguments.caller
7) 嵌套的代码块中禁止再定义函数
8) 禁止使用 Function 构造器
const sum = new Function(‘a’, ‘b’, ‘return a + b’) // ✗ 错误
9) 自调用匿名函数 (IIFEs) 使用括号包裹
const getName = function () { }() // ✗ 错误 const getName = (function () { }()) // ✓ 正确 const getName = (function () { })() // ✓ 正确
10) 使用 Promise 或者 async functions 来实现异步编程
function* helloWorldGenerator() { // ✗ 错误
yield ‘hello’;
yield ‘world’;
return ‘ending’;
}
25. 类名注意事项:
1) 类名要以大写字母开头
const dog = new Animal() // ✓ 正确
2)避免对类名重新赋值
class Dog extends Mammal { constructor () { super() // ✓ 正确 } }
3)使用 this 前请确保 super() 已调用
class Dog extends Animal { constructor () { this.legs = 4 // ✗ 错误 super() } }
4) 禁止多余的构造器
class Car { constructor () { // ✗ 错误 super() } }
5) 类中不要定义冗余的属性
class Dog { bark () {} bark () {} // ✗ 错误 }
6) 无参的构造函数调用时要带上括号
function Animal () {} const dog = new Animal // ✗ 错误 const dog = new Animal() // ✓ 正确
7) new 创建对象实例后需要赋值给变量
new Character() // ✗ 错误 const character = new Character() // ✓ 正确
8) 用 throw 抛错时,抛出 Error 对象而不是字符串
throw ‘error’ // ✗ 错误 throw new Error(‘error’) // ✓ 正确
9) catch 中不要对错误重新赋值
try { // … } catch (e) { e = ‘new value’ // ✗ 错误 }