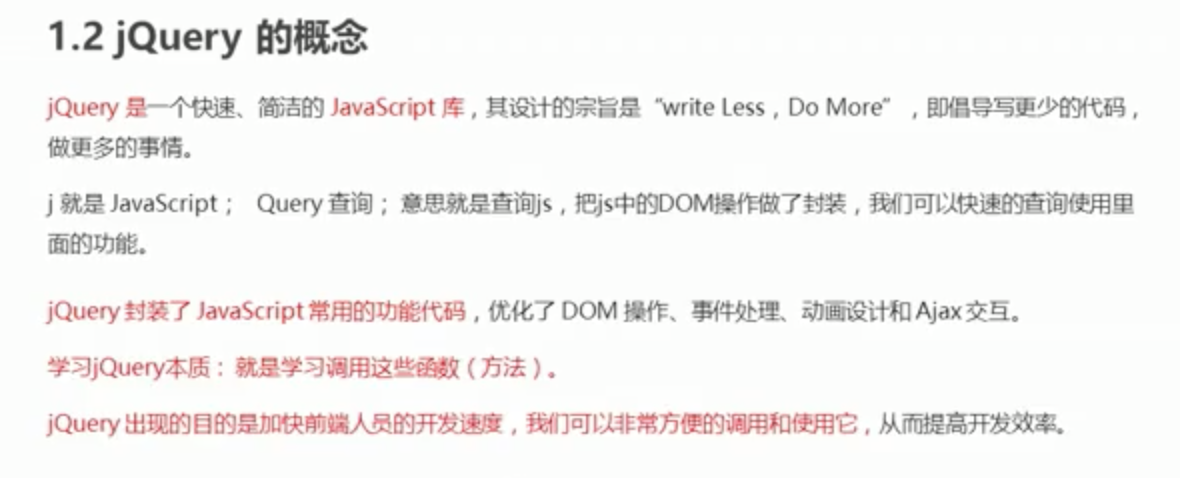
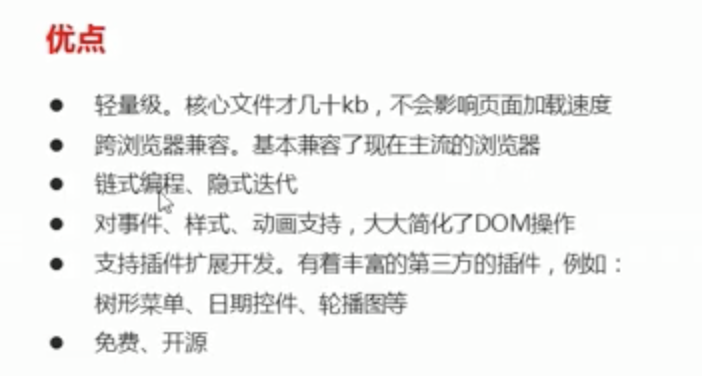
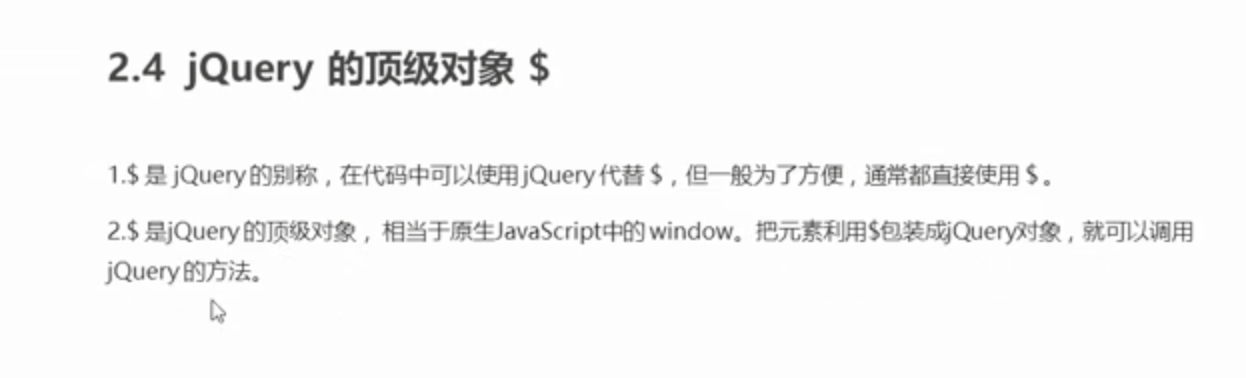
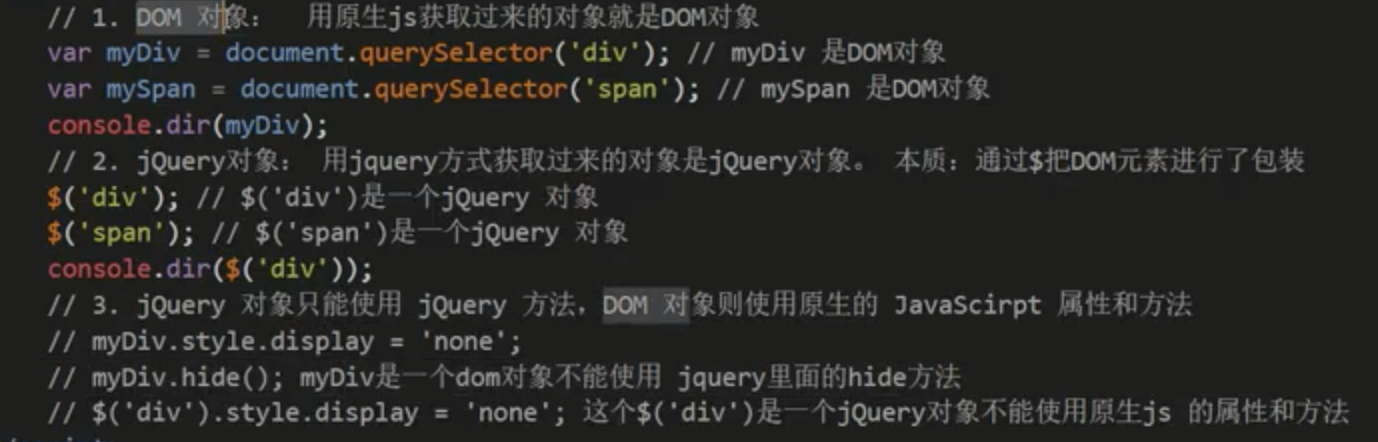
一、jQuery概述










二、jQuery选择器

1.3 隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用

1.4 jQuery筛选选择器


jquery的排他思想
$(function(){ // 1.隐式迭代,给所有的按钮都绑定了点击事件 $("button").click(function(){ //2. 当前的元素变化背景颜色 $(this).css("background","pink"); //3.其余的兄弟去掉背景颜色,隐式迭代 $(this).siblings(""button").css("background",""); }); })
jQuery得到当前元素索引号
$(this).index()



<style> div{ width: 150px; height: 150px; background-color: pink; margin: 100px auto; transition: all 0.5s; } .current{ background-color: red; transform: rotate(360deg); } </style> </head> <body> <div></div> <script> $(function(){ //1.添加类 addClass() // $("div").click(function(){ // $(this).addClass("current") // }); //2.删除类 removeClass() // $("div").click(function(){ // $(this).removeClass("current"); // }); //3.切换类 toggleClass() $("div").click(function(){ $(this).toggleClass("current"); }) }) </script>
tab栏切换
$(function(){ // 1.点击上方的li,当前li 添加current类,其余兄弟移除类 $(".tab_list li").click(function(){ // 链式编程操作 $(this).addClass("current").siblings().removeClass("current"); // 2.点击的同时,得到当前li 的索引号 var index=$(this).index(); // 3. 让下部里面相应索引号的item显示,其余的item隐藏 $(".tab_con .item").eq(index).show().siblings().hide(); }) })
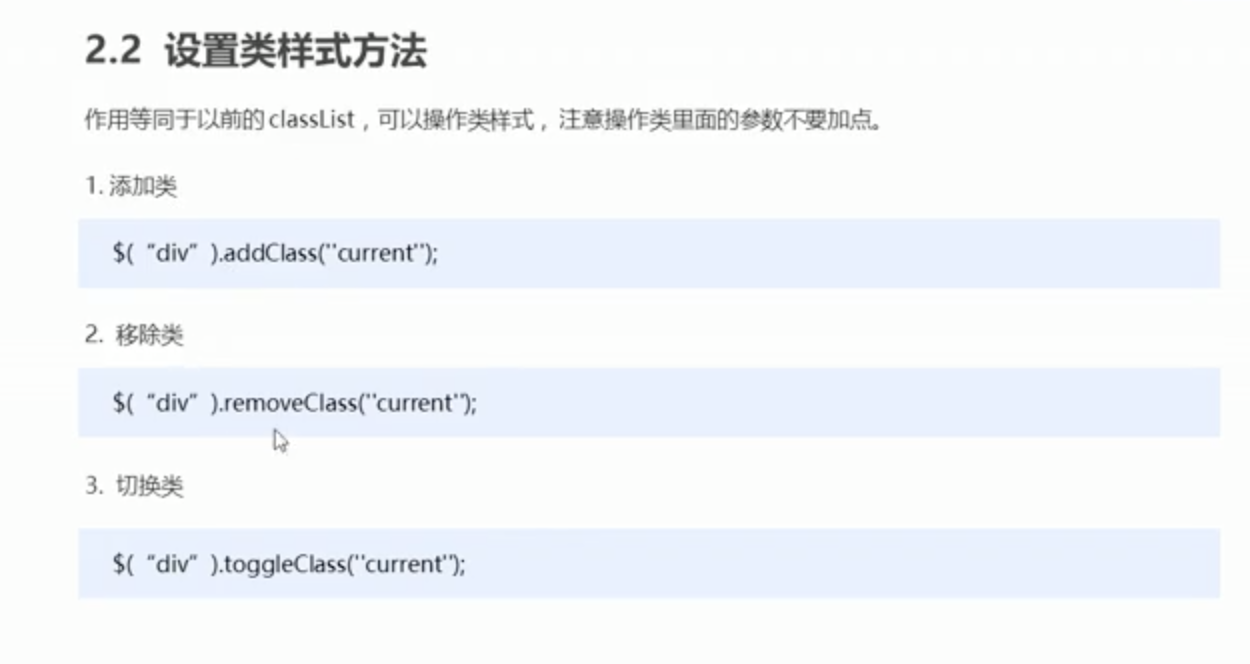
2.3 jQuery类操作和原生className的区别
jQuery类操作:是相当于在原来的基础上进行操作
原生className:会覆盖掉原来的类
3、

3.3 滑动
- slideUp() 上滑动
- slideDown() 下滑动
- slideToggle() 滑动切换
- // 方法1.事件切换hover 就是鼠标经过和离开的复合写法 $(".nav>li").hover(function(){ $(this).children("ul").slideDown(200); },function(){ $(this).children("ul").slideUp(200); }) // 方法2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数 $(".nav>li").hover(function(){ $(this).children("ul").slideToggle(); })
实现效果:

3.4 动画队列及其停止排队方法
1. 动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
2. 停止排队
stop();// 该方法需要写到动画的前面,停止前面的动画,只执行下一次动画
$(".nav>li").hover(function(){
$(this).children("ul").stop().slideToggle();
})
3.5 淡入淡出
- fadeIn([[speed, [easing], [fn]]) 淡入
- fadeOut([[speed, [easing], [fn]]) 淡出
- fadeTo([[speed], opacity, [easing], [fn]]) //透明度opacity必须写0-1之间,speed(slow,normal, fast)三选一,这两个参数必须写 修改透明度
- fadeToggle([[speed, [easing], [fn]]) 淡入淡出切换
$(function(){ $(".wrap li").hover(function(){ //鼠标进入,其他的li标签透明度降低 $(this).siblings().stop().fadeTo(400,0.5); },function(){ //鼠标移出,其他的li 恢复透明度 $(this).siblings().stop().fadeTo(400,1); }) })
3.6 自定义动画 animate
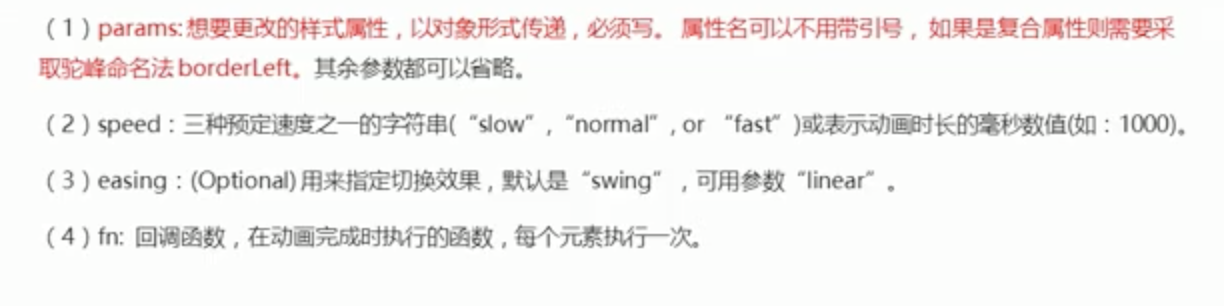
animate(params, [speed], [easing], [fn])