一、sass手动编译出错
.scss文件中含有中文的时候编译报错(比如注释,比如字体栈),比如:
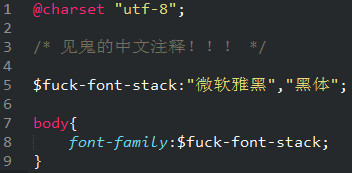
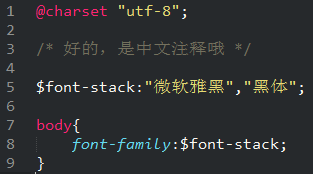
foo.scss:
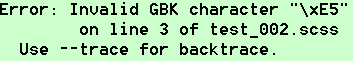
编译:
![]()
解决办法:
找到类似这个的路径的文件(仅供参考,不同环境可能不同):
C:Ruby23-x64lib ubygems2.3.0gemssass-3.4.22libsassengine.rb
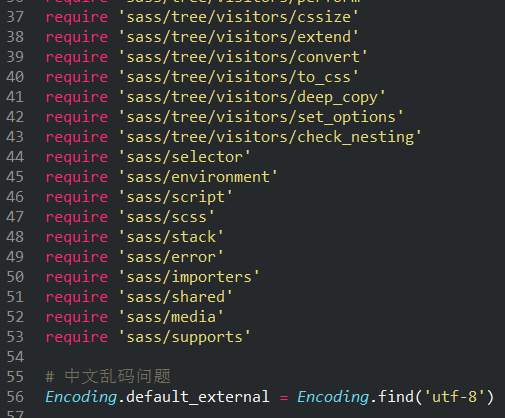
打开,在所有的require后面添加一句:
Encoding.default_external = Encoding.find('utf-8')这样子:
直接编译:
sass foo.scss foo.css
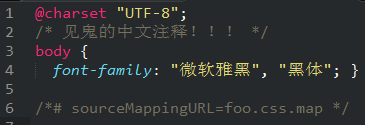
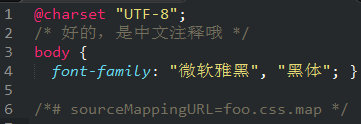
结果foo.css:
搞定!![]()
有的说还要在首行加一句:
@charset "UTF-8";
如图:
编译结果:
跟上面的对比一下,加不加@charset无所谓,因为编译器编译的时候会给加上的,当然手动指定是个好习惯。
二、watch编译出错
sass --watch foo.scss:foo.css
手动编译可以,但是watch编译就是不行,真是急死个人,搞半天找到原因。
watch编译出错是因为当前的目录中含有中文字符,将.scss文件移到纯英文字符路径下再watch就可以了。
这点是比较奇怪的,含有中文路径的情况下手动编译可以但是watch就出问题,只能猜想是watch调用的某模块不支持中文路径吧....
总结一下:
1. sass手动编译乱码:在C:Ruby23-x64lib
ubygems2.3.0gemssass-3.4.22libsassengine.rb的所有require后加一句 Encoding.default_external = Encoding.find('utf-8')。
2. watch编译乱码:watch编译的路径不能有中文。