New Bitmap Links Editor
http://docwiki.appmethod.com/appmethod/1.17/topics/en/What's_New
A new editor allows graphic edition for TBitmapLink properties on styled-objects, directly inside the IDE.
TBitmapLink properties can be edited now in an easy and visual way using the BitmapLinks Editor.
For more information, see BitmapLinks Editor and Tutorial: Using the BitmapLinks Editor.
Create Custom Button Styles For Firemonkey In #Delphi 10 Seattle On Android And IOS
http://www.fmxexpress.com/create-custom-button-styles-for-firemonkey-in-delphi-10-seattle-on-android-and-ios/
Developer Sarina DuPont from Embarcadero has a tutorial up on how to create a custom button using styles for Firemonkey in Delphi 10 Seattle. Styles in Firemonkey are bitmap based and this tutorial shows how to load a custom button image and set it up on a button. You can use these custom styles in your apps on Android, IOS, OSX, and Windows. You access the style editor by right clicking on the object and selecting Edit Custom Style. The style editor supports having different images for the different resolutions of the different devices. For buttons it uses a 9 grid to handle the button resizing dynamically. The image is segmented into 9 pieces with one piece in each corner, one piece on each side, and one piece in the middle. The button states (up, down, etc.) are handled in a BitmapLinks editor. In the case of a button it has NormalLink, HotLink, PressedLink, and FocusedLink. This basically means that each “link” is a specific image for the state of the button during that kind of event. You should be able to following this tutorial for Appmethod and C++Builder as well. Don’t have time to create your own styles? Check out the free premium styles.
Tutorial: Using the BitmapLinks Editor
http://docwiki.embarcadero.com/RADStudio/Berlin/en/Tutorial:_Using_the_BitmapLinks_Editor
This tutorial explains how to edit the TBitmapLink properties of a TButton component using the BitmapLinks Editor.
Let us consider a one-button multi-device application. The button has different background colors for each of the possible link types listed in the following table:
-
Link type Definition The default status.
A focused link. In our scenario, when the button takes the focus, for example, while hovering the mouse over the button.
A clicked link. In our scenario, while clicking the button.
A visited link. In our scenario, after clicking the button.
Customizing BitmapLink Properties for a Button
This section illustrates how to customize the button background. Perform the following steps:
- Create a new Multi-Device Application, either Delphi or C++Builder.
- On the Form Designer, drop a TButton component.
- To open the FireMonkey Style Designer, right-click the button, and on the context menu, select Edit Custom Style.
- In the Structure pane, select the background node.
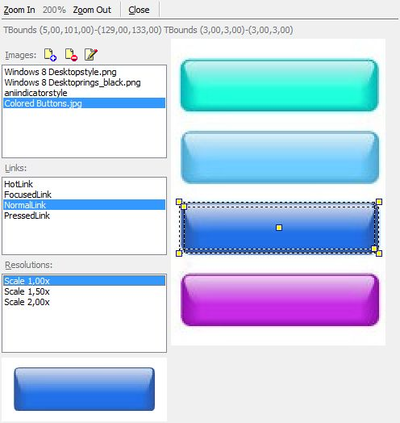
- In the Object Inspector, select the NormalLink property and double-click its value to open the BitmapLinks Editor.
- In the BitmapLinks Editor, click
 to load the image file that you want to use to customize the button.
to load the image file that you want to use to customize the button. - Select NormalLink from the Links panel.
- Select the resolution from the Resolutions panel.
-
Note: For Windows style the only available resolution is Scale 1,00x.
-
- In the bitmap, select an area to use as the button background.
- Perform steps 7 to 9 for each of the links: HotLink, FocusedLink and PressedLink.
- Click Close to exit from the BitmapLinks Editor.
- Apply changes in the FireMonkey Style Designer, click Apply and Close.
- Run the application to see the results.