1、CSS页面布局,基本会被问到的我都写在下面了,当然一种布局的实现方式有n多种,了解的越多越好,flex、BFC什么的都是要掌握并且会用的。
<style type="text/css"> body{ margin:0;/*上右下左*/ padding:0; width:100%; height:100%; } /*上下左右居中,ok*/ .box{ width: 100px; height: 100px; position:absolute; left:0; right:0; top:0; bottom:0; margin:auto; background-color: #3FAD72; } /*上下居中*/ .box1{ position: absolute; top: 50%; height: 200px; transform: translateY(-50%); /*margin-top: -100px; negative half of the height */ background-color: #3FAD72; } /*左右居中*/ .box2{ position: absolute; left: 50%; width: 200px; margin-left: -100px; /* negative half of the height */ background-color: #3FAD72; } .box3{/*文字垂直居中*/ height:40px; line-height:40px; overflow:hidden; background-color: #3FAD72; } /*左边固定宽度,右边自适应*/ .left{ width:100px; display:block; float: left; text-align: right; background-color: #3FAD72; } .right{ list-style: none; margin-left: 120px;/*两列之间留有20px*/ -webkit-user-select: none; background-color: #3FAD00; } /*http://jo2.org/css-auto-adapt-width/*/ /*右边固定宽度,左边自适应*/ #wrap { overflow: hidden; *zoom: 1; position: relative; } #content ,#sidebar { background-color: #eee; } #sidebar { width: 300px; position: absolute; right: 0; top: 0; } #content { margin-right: 310px;display: inline-block; } #footer {background-color: #f00;color:#fff; margin-top: 1em;} </style>
2、px、em、rem、%、vw、vh、ex、<meta> 标签、@media、viewport 这几个前端像素单位怎么用?怎么实现 webapp 移动端自适应?
webapp移动端自适应是一个常见问题,很多公司用的是rem/em/%这种方式(比如快手)。阿里之前出过一个flexible布局方案:https://github.com/amfe/lib-flexible ,专门解决移动端页面布局适配的,但是只有他们也放弃了这个库,并在github上介绍了另外一种基于 viewport 的适配方案:https://www.w3cplus.com/mobile/vw-layout-in-vue.html。阿里之前出的混合开发框架 weex 貌似也是用的这种方法,指定移动端页面大小为750*1134,然后根据设备不同自动计算页面的像素比例。
3、事件监听方法,比如发布订阅:
function Pubsub(){ //存放事件和对应的处理方法 this.handles = {}; } Pubsub.prototype={ //传入事件类型type和事件处理handle on: function (type, handle) { if(!this.handles[type]){ this.handles[type] = []; } this.handles[type].push(handle); }, emit: function () { //通过传入参数获取事件类型 var type = Array.prototype.shift.call(arguments); if(!this.handles[type]){ return false; } for (var i = 0; i < this.handles[type].length; i++) { var handle = this.handles[type][i]; //执行事件 handle.apply(this, arguments); } }, off: function (type, handle) { handles = this.handles[type]; if(handles){ if(!handle){ handles.length = 0;//清空数组 }else{ for (var i = 0; i < handles.length; i++) { var _handle = handles[i]; if(_handle === handle){ handles.splice(i,1); } } } } } }
4、call/bind/apply的不同点?如何实现call/apply/bind?下面写一个bind:
//解决IE10以下不支持Function.bind if (!Function.prototype.bind) { Function.prototype.bind = function(oThis) { if (typeof this !== "function") { throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable"); } var aArgs = Array.prototype.slice.call(arguments, 1), fToBind = this, fNOP = function() {}, fBound = function() { return fToBind.apply(this instanceof fNOP && oThis ? this : oThis, aArgs.concat(Array.prototype.slice.call(arguments))); }; fNOP.prototype = this.prototype; fBound.prototype = new fNOP(); return fBound; }; } //或者 /******************************* *bind函数在IE8中没有,兼容性代码:js权威指南(6th)P191 ********************************/ if (!Function.prototype.bind) { Function.prototype.bind = function (o/*, args*/) { if (typeof this !== "function") { // closest thing possible to the ECMAScript 5 internal IsCallable function throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable"); } var self=this, boundArgs=arguments; return function(){ var args=[],i; for(i=1; i<boundArgs.length; i++) args.push(boundArgs[i]); for(i=0; i<arguments.length; i++) args.push(arguments[i]); return self.apply(o, args); }; }; }
注意:上面俩arguments是不同函数的参数,并不是同一个arguments。
5、js实现二分查找
//二分查找法 var indexOfSorted = function f(arr,n){ //assume : arr has been sorted var low = 0; var high = arr.length - 1; var mid = 0; while(high - low >=0){ mid = (low + high) / 2; if(n == arr[low]){return low;} if (n == arr[high]){return high;} if(arr[mid] ==n ){return mid;} else if(arr[mid] < n){ low = mid+1; } else { high = mid-1; } } return -1; }
6、js判断两个字符串是否相互包含
//判断两个字符串是否互相包含的算法 var str ="dawn"; console.log(str.search("da")) //1,包含 console.log(str.search("dawnfly")) //-1,不包含 var str ="dawn"; console.log(str.indexOf("da")) //1,包含,indexOf() 方法对大小写敏感! console.log(str.indexOf("dawnfly")) //-1,不包含 var str ="dawnfly.cn"; var ret1 = new RegExp('dawn').test(str);//true var ret2 = new RegExp('dawnflyingnow').test(str);//false
7、变量初始化方法之一
console.log(null||1)//1 console.log(undefined||1)//1 console.log("str"||1)//str
8、js的深拷贝和浅拷贝,怎么实现深拷贝?
//深拷贝方法 function deepClone(o) { var obj = {}; for (var i in o) { if (typeof o[i] === 'object') { obj[i] = (o[i].constructor === Array) ? [] : {}; arguments.callee(o[i], obj[i]); } else { obj[i] = o[i]; } } return obj; }
9、script 标签的 async 和 defer有什么作用和区别?如何自己实现异步加载js?
async 和 defer 都是异步加载,但是 defer 是等到 dom 结构生成,其他脚本执行完毕再加载,也就是渲染完再执行,意味着改 js 对 dom 结构没什么大的改变。而 async 一旦下载完成就执行。
//异步加载js function getScript(url,callback){ var script = document.createElement("script"); script.type="text/javascript"; if(script.readyState){ script.onreadystatechange = function(){ if(script.readyState=="loaded"||script.readyState=="complete"){ script.onreadystatechange=null; callback(); } } }else{ script.onload = function(){ callback(); } } script.src = url; document.getElementsByTagName("head")[0].appendChild(script); }
10、实现倒计时
function countTime() { //获取当前时间 var date = new Date(); var now = date.getTime(); //设置截止时间 var str="2018/5/17 00:00:00"; var endDate = new Date(str); var end = endDate.getTime(); //时间差 var leftTime = end-now; //定义变量 d,h,m,s保存倒计时的时间 var d,h,m,s; if (leftTime>=0) { d = Math.floor(leftTime/1000/60/60/24); h = Math.floor(leftTime/1000/60/60%24); m = Math.floor(leftTime/1000/60%60); s = Math.floor(leftTime/1000%60); } console.log("距离毕业还有"+d+"天"+h+"小时"+m+"分"+s+"秒") //递归每秒调用countTime方法,显示动态时间效果 setTimeout(countTime,1000); }
11、用css画各种三角形
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> #triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;float: left; } #triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red;float: left; } #triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red;margin-right: 1px; border-bottom: 50px solid transparent;float: left; } #triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent;float: left; } #triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent;float: left; } #triangle-topright { width: 0; height: 0; border-top: 100px solid red;margin-right: 1px; border-left: 100px solid transparent; float: left; } #triangle-bottomleft { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent;float: left; } #triangle-bottomright { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent;float: left; } </style> </head> <body> <div id="triangle-up"></div> <div id="triangle-down"></div> <div id="triangle-left"></div> <div id="triangle-right"></div> <div id="triangle-topleft"></div> <div id="triangle-topright"></div> <div id="triangle-bottomleft"></div> <div id="triangle-bottomright"></div> </body> </html>
12、用css画圆
border-radius的应用
13、用css制作动画
学习css3 的transform、transition、keyframe、animation的用法。
14、js实现深度优先遍历和广度优先遍历
//深度优先遍历 function deepTraversal(node){ let nodes=[]; if(node!=null){ let stack=[];//同来存放将来要访问的节点 stack.push(node); while(stack.length!=0){ let item=stack.pop();//正在访问的节点 nodes.push(item); let childrens=item.children; for(let i=childrens.length-1;i>=0;i--)//将现在访问点的节点的子节点存入stack,供将来访问 stack.push(childrens[i]); } } return nodes; } //广度优先遍历的非递归写法 function wideTraversal(node){ let nodes=[],i=0; while(node!=null){ nodes.push(node); node=nodes[i++]; let childrens=node.children; for(let i=0;i<childrens.length;i++){ nodes.push(childrens[i]); } } return nodes; }
15、js实现快速排序(还有堆排序、归并排序……)
function QuickSort(arr){ if(arr.length<=1){ return arr; } var self = arguments.callee; var left = [],right = [],middle=[]; var mid = arr[Math.floor(arr.length/2)]; for(var i=0;i<arr.length;i++){ if(arr[i]<mid){ left.push(arr[i]) }else if(arr[i]>mid){ right.push(arr[i]); }else{ middle.push(arr[i]); } } return [].concat(self(left),middle,self(right)); }
16、随机生成n个不重复的数字
17、js的基本数据类型、es6的变量声明方式
var isString = function( obj ){ return Object.prototype.toString.call( obj ) === '[object String]'; }; var isArray = function( obj ){ return Object.prototype.toString.call( obj ) === '[object Array]'; }; var isNumber = function( obj ){ return Object.prototype.toString.call( obj ) === '[object Number]'; };
18、promise的实现
19、vue如何实现双向绑定的?
20、变量提升和函数提升
//这段代码的执行结果是什么? var b=1 function a(){ b++; console.log(b) var b=3; b++; console.log(b); } a();
//求下面的运行结果? var x = 1, y = 0, z = 0; var add = function (x) { return x = x+1; } y = add(x); function add (x) { return x = x + 3; } z = add(x);
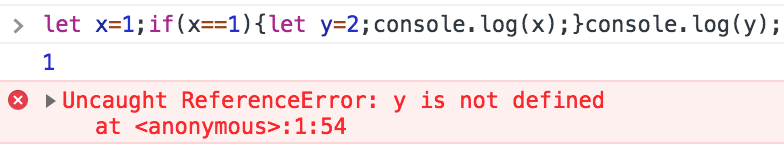
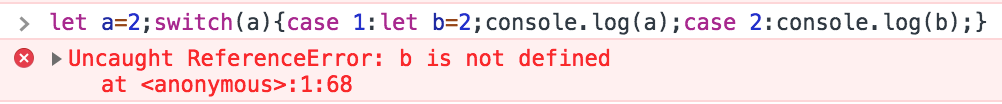
let 和const 的作用域问题:



21、下面两段代码的执行结果是什么?区别?为什么?闭包?
for(var i = 0; i < 3; i++) { document.body.addEventListener('click', fn); } function fn(i) {console.log(i)}
for(var i = 0; i < 3; i++) { document.body.addEventListener('click', function(){console.log(i)}); }
21、函数节流和函数去抖
22、下面代码执行结果?为什么?
[] === []
[]==[]
23、时间复杂度和空间复杂度
24、时间复杂度和空间复杂度的理解
25、如何实现跨域,至少六种方法
26、如何实现异步,有哪些方法(至少四种),原理是什么?
27、如何实现数据存储
28、http1.0、http1.1、http2.0、https各自的特点、不同点、响应码?
29、cache-control、empire、e-tag、last-modified、if-matched等的用法和区别?
30、html页面解析过程,dom树、css树、render树、回流和重绘。
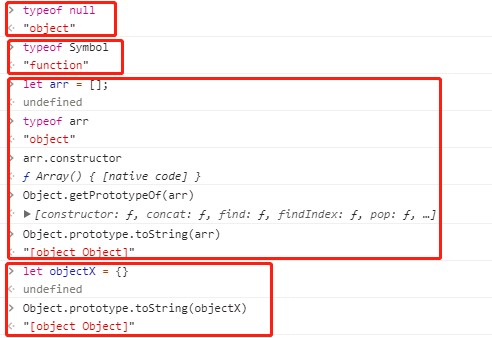
31.数据判断方式



32.class的继承,原型链
33.了解SEO么?
34.Object.defineProperty(),变量的属性。
35.ES6的装饰器属性
36.get何post的区别
https://sunshinevvv.coding.me/blog/2017/02/09/HttpGETv.s.POST/
37.什么是跨域,方法?