官网地址: https://element.eleme.cn/#/zh-CN/component/custom-theme
elementUI 提供了三种方法,可以进行不同程度的样式自定义。
方式一:仅替换主题色
Element 默认的主题色是鲜艳、友好的蓝色。如果仅希望更换 Element 的主题色,推荐使用在线主题生成工具。通过替换主题色,能够让 Element 的视觉更加符合具体项目的定位。
使用上述工具,可以很方便地实时预览主题色改变之后的视觉,同时它还可以基于新的主题色生成完整的样式文件包,供直接下载使用。
可「引入自定义主题」或「搭配插件按需引入组件主题」
方式二: 在项目中改变 SCSS 变量
Element 的 theme-chalk 使用 SCSS 编写,如果你的项目也使用了 SCSS,那么可以直接在项目中改变 Element 的样式变量。
新建一个样式文件,例如 element-variables.scss,写入以下内容:
/* 改变主题色变量 */ $--color-primary: teal; /* 改变 icon 字体路径变量,必需 */ $--font-path: '~element-ui/lib/theme-chalk/fonts'; @import "~element-ui/packages/theme-chalk/src/index";
之后,在项目的入口文件中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):
import Vue from 'vue' import Element from 'element-ui' import './element-variables.scss' Vue.use(Element)
⚠️ 需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
方法三: 命令行主题工具
如果你的项目没有使用 SCSS,那么可以使用命令行主题工具进行深层次的主题定制:
1、首先安装「主题生成工具」,可以全局安装或者安装在当前项目下,推荐安装在项目里,方便别人 clone 项目时能直接安装依赖并启动,这里以全局安装做演示。
npm i element-theme -g
2、安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码。
# 从 npm npm i element-theme-chalk -D # 从 GitHub npm i https://github.com/ElementUI/theme-chalk -D
3、初始化变量文件
主题生成工具安装成功后,如果全局安装可以在命令行里通过 et 调用工具
如果安装在当前目录下,需要通过 node_modules/.bin/et 访问到命令。
执行 -i 初始化变量文件。默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。

4、修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为红色。
$--color-primary: red;
5、编译主题
保存文件后,到命令行里执行 et 编译主题,如果你想启用 watch 模式,实时编译主题,增加 -w 参数;
如果你在初始化时指定了自定义变量文件,则需要增加 -c 参数,并带上你的变量文件名

6、引入自定义主题
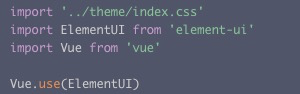
默认情况下编译的主题目录是放在 ./theme 下,你可以通过 -o 参数指定打包目录。像引入默认主题一样,在代码里直接引用 theme/index.css 文件即可。

7、搭配插件按需引入组件主题
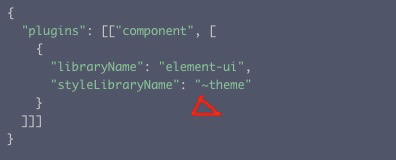
如果是搭配 babel-plugin-component 一起使用,只需要修改 .babelrc 的配置,指定 styleLibraryName 路径为自定义主题相对于 .babelrc 的路径,注意要加 ~。