正则表达式match、exec和test的使用
match和exec在匹配成功时返回的都是数组,在没有匹配上时返回的都是null;test在匹配成功是返回true,在没有匹配时返回的是false。match是String的方法,而test和exec是RegExp的方法。本文探讨的是全局匹配与分组匹配的问题,并有源码附着。
一、全局匹配
1.正则表达式可以使用RegExp对象定义,也可以使用常量表达式定义。
1 var regexp=new RegExp(/w+/gi); 2 3 var regexp=/w+/gi; 4 5 var regex = new RegExp("^[a-zA-Z]+[0-9]*$", "gi");
2.(1)当不使用全局变量的时候,match与exec的方法是一样的,每次都是对需要匹配的字符串进行第一次匹配。
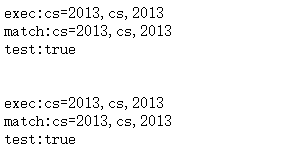
1 var re = new RegExp(/([a-z]+)=(d+)/i); 2 var str = "cs=2013 kd=2015"; 3 document.write("exec:"+re.exec(str)+"<br />"); 4 document.write("match:"+str.match(re)+"<br />"); 5 document.write("test:"+re.test(str)+"<br />"); 6 document.write("<br /><br />"); 7 document.write("exec:"+re.exec(str)+"<br />"); 8 document.write("match:"+str.match(re)+"<br />"); 9 document.write("test:"+re.test(str)+"<br />");
结果输出:

(2)当使用全局变量的时候,exec与match不一样。test与exec每次执行都是从上一次执行结束之后的位置继续执行所以不一样,而match每次执行的结果都是一样的。
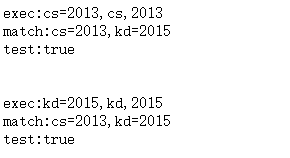
1 var re = new RegExp(/([a-z]+)=(d+)/gi); 2 var str = "cs=2013 kd=2015"; 3 document.write("exec:"+re.exec(str)+"<br />"); 4 document.write("match:"+str.match(re)+"<br />"); 5 document.write("test:"+re.test(str)+"<br />"); 6 document.write("<br /><br />"); 7 document.write("exec:"+re.exec(str)+"<br />"); 8 document.write("match:"+str.match(re)+"<br />"); 9 document.write("test:"+re.test(str)+"<br />");
结果输出:

二、分组
无全局匹配分组时,match和exec返回结果相同。由于正则表达式采用了括号分组,所以在返回匹配结果的同时,依次返回该结果的所有分组。exec得到的结果与match得到的结果不一样,match将所有匹配到的结果一次性存入数组当中返回,而exec按照顺序进行匹配,所以需要使用while循环进行一次输出。对exec返回结果进行数组下标访问的结果是每一个完整匹配都会返回一个数组,依次为该匹配到的 [完整序列,子序列1,子序列2,。。。,子序列n],所有exec[0]是完整序列,只有的全都是括号内的()子序列。在此样例中,exec比match效果更为好,在于可以exec对等号两边直接划分,即:exec[1]=exec[2],可以直接访问到。而match更为麻烦些,可以通过match[0].split("=")将两个序列分开,而match[0][0]只是拥有一个字母,并不是实际当中的语义块。
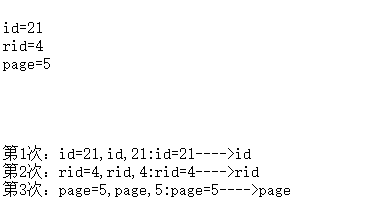
1 var str = "?id=21&rid=4&page=5"; 2 var regexp=/([a-z]+)=(d+)/ig; 3 var match = str.match(regexp); 4 5 for(var k=0;k<match.length;k++){ 6 document.write(match[k]+"<br/>"); 7 } 8 document.write("<br /><br /><br /><br />"); 9 10 var i=1; 11 while(exec= regexp.exec(str)){ 12 document.write("第"+i+"次:"+exec+":"+exec[0]+"---->"+exec[1]+"<br/>"); 13 i++; 14 }
结果如图: