在使用nodejs的npm包管理工具中碰到过许多个坑,在网上查了很久才解决,现在加以总结.
两种安装方式(本地安装,全局安装)
1.全局安装(npm install -g moduleName/npm install ----global moduleName)
全局安装,顾名思义是代表安装到全局环境里面,可通过以下命令查看全局安装路径
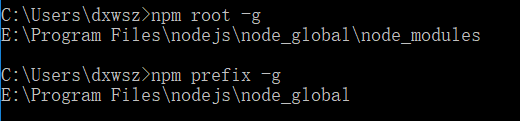
npm root -g
npm prefix -g

请注意,两种路径中,不同的是node_modules目录
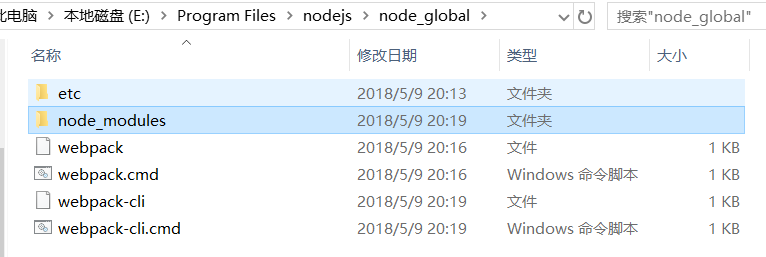
通过以下命令可以设置全局安装路径(没有node_modules,设置好后npm intall -g 会自动在你设置的目录下生成一个node_modules目录,你需要全局安装的模块会下载到里面),windows默认的全局安装路径为 C:UsersxxxAppDataRoaming pm
npm config set prefix "your node global path"
全局安装后可以在cmd命令窗口直接运行该组件包支持的命令,如下图全局安装后目录结构(如果报错不是内部或外部命令...,直接将全局安装路径添加到path环境变量即可)

2.本地安装 npm install modulesName
本地安装,是指在你命令行当前所在路径下安装./node_modules,本地安装后可以直接通过require()的方式引入项目中node_modules目录下的模块
引入模块:在js代码中引入模块时,node.js默认会在NODE_PATH和目前js所在项目下的node_modules文件夹下去寻找模块,因此,如果只是全局安装,不能直接通过require()的方式去引用模块,需要手动解决包路径的配置问题,可将环境变量的NODE_PATH设置为E:Program Files odejs ode_global ode_modules (npm root -g 所得路径)
本地安装和全局安装的优缺点:
首先,本地安装,那你只能在当前项目中引用,每个项目使用时都需要在当前项目重新安装一遍,全局安装可以在任何地方引用(前提是NODE_PATH正确),安装一次就可多次使用,但是有个问题,模块也是有版本的,全局安装的时候一个模块如果在多个项目中被使用,当全局包被升级更新的时候,就可能会影响到你的多个项目,其中的依赖关系会被破坏,所以本地安装有利于不同项目之间的独立性.