[A] CSS样式的继承
【注】继承的含义:标签的样式属性会自动添加到其子类中去的现象叫做继承
文字相关的样式可以被继承
布局相关的样式不可被继承(默认不继承,但是可以通过 inherit 属性进行设置)
<style>
div{
border: solid red 3px;
200px;
height: 150px;
color: blue; // 颜色属性自动继承给标签内的子标签
}
p{
border: inherit; // p标签继承border的属性设置
}
</style>
<div>
<p>这是一段文字</p>
</div>
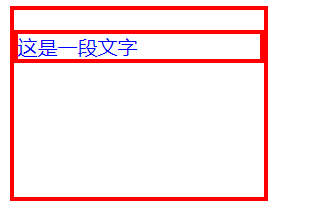
结果展示:

[B] CSS优先级
1. 相同样式优先级
当设置相同样式时,后设置的样式优先级高
2. 内部样式与外部样式
内部样式与外部样式优先级相同,后设置的样式优先级高
3. 单一样式优先级
style行内样式 > id > class > tag > * > 继承
【注】权重 1000 100 10 1
4. !important 属性提升优先级
提升样式的优先级,即将有 !important 属性的样式优先级认为提升至无限高
【示例】 div{......, ! important} 将该标签样式的优先级提升至最高,即使其有效。
【注】该方法为非规范写法,不建议使用,且该方法针对继承类样式无效。
5. 标签 + 类 与 单类的优先级
标签 + 类 > 单类 如:div.p{......} > p{......}
6. 群组优先级
群组选择器与单一选择器优先级相同,后设置的优先级要高。
群组选择器:div,p{......} 单一选择器:div{......} p{......}
7. 层次优先级
待议
[C] CSS盒子模型
组成:content > padding > border > margin
物品 填充物 包装盒 盒子之间的距离
1. content:内容区域 有 width 和 height 组成
2. padding:内边距(内填充)
写一个值:10px 上下左右
写两个值:10px 20px 上下,左右
写三个值:10px,20px,30px 上,左右,下
写四个值:10px,20px,30px 40px 上、下、左、右
【注】也可写单一样式
padding-left:10px 左侧填充
padding-top:10px 顶侧填充
padding-right:10px 右侧填充
padding-bottom:10px 底部填充
3. margin:外边距(外填充)
写一个值:10px 上下左右
写两个值:10px 20px 上下,左右
写三个值:10px,20px,30px 上,左右,下
写四个值:10px,20px,30px 40px 上、下、左、右
【注】也可写单一样式
margin-left:10px 左侧填充
margin-top:10px 顶侧填充
margin-right:10px 右侧填充
margin-bottom:10px 底部填充
【注】1. 背景色填充到 margin 以内的区域(不包括margin区域)
2. 文字在content区域内
3. padding不能为负数,margin可以为负数
[D] box-sizing改变盒子模型
盒尺寸,改变盒子模型的展示形态
可选值: content-box 默认值,使得宽,高等设置作用在 content 上
border-box 使得宽,高等设置作用在 border上
【优点】: 1. 省去不必要的计算
2. 解决 100% 的问题
[E] 盒子模型的 margin 叠加问题
盒子模型存在的一些问题:
1. margin 叠加问题:出现上下margin 同时存在的时候,会取上下中值较大的一个作为两个盒子之间的间距,左右不会出现叠加问题。
解决:1. BFC规范解决,待议
2. 只给一个盒子添加边距即可
2. margin传递问题:出现在嵌套结构中,值针对margin-top的问题,即子元素的margin-top属性会带动父元素。
解决:1. BFC规范解决,待议
2. 给父元素添加margin属性
3. 将子元素的 margin 属性改为父元素的 padding 属性
[F] 盒子模型的拓展
1. margin:auto 盒子本身左右居中,上下无效
margin-left:auto 盒子靠右
margin-right:aotu 盒子靠左
2. 若不设置容器的宽,高,则盒子会自动填充满父元素的内容