高度塌陷的产生条件和解决方法
受疫情影响,近期都呆在家里“闭关修炼”,今天也抽出时间跟大家分享一些有关高度塌陷的知识以及相应的结局方法!
一、什么是高度塌陷
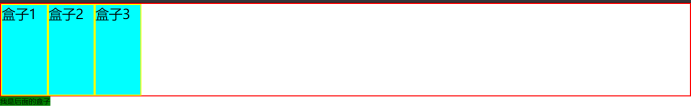
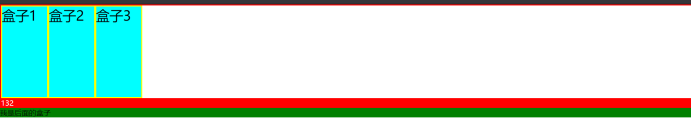
下面贴一张的图展示:
大家可以很明显的看到子元素没有把父元素box撑起来,
按照IE标准盒子来理解:box的宽高 = 子元素(content+padding+border+margin)
这里子元素没有把父元素撑起来,是因为子元素给浮动子元素脱离了文档流,它的宽高都不收父元素控制,父元素内部也没有文字或者其他元素,所有父元素没有高度。
二、高度塌陷的解决方法
高度塌陷如果出现在页面布局中,会造成会面的元素被其前面的3个浮动元素遮挡(浮动元素在文档流中不占用,但是占空间位置),这个时候我们就能想一些解决方法了!
在这里我给大家推荐一类解决方法,BFC(块级格式化上下文)规则。这里就不对概念大篇幅的讲解了,我们侧重讲解解决方法。
BFC规定了在一个BFC区域内BFC box的高度,浮动元素也参与计算。
大家肯定要问了,那怎么办触发box为BFC box呢:下面有几种方法;
- 根元素 (HTML就是一个BFC box)
- FLOAT 不为 NONE
- Display 为 table-cell、flex、inline-flex、inlin-block、table-caption
- Position 为absolute 或fixed
- Overflow 的值不为visible
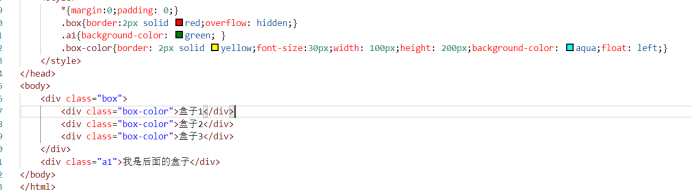
先放测试时候的HTML框架:
我们用代码来展示一下效果:
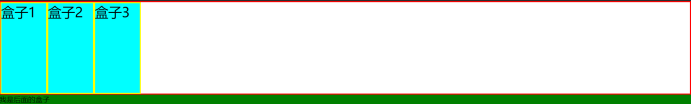
1.给box添加float:left / right;border包裹了子元素,说明父元素box有宽高了,但是这种方法有缺陷,父元素虽然有宽高了,但是他脱离了文档流,后面的盒子会怼上来,这种不建议使用,看需求是否特殊要求
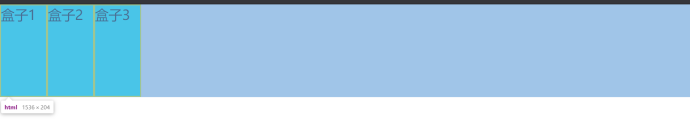
在后面父元素box同级添加了一个盒子的效果:
2.给box添加 table-cell、flex等:
这里同样浏览器能解析到box的宽高,这里强调一下如果使用inline-block;行内元素可以设置宽高,块级元素如果不设置宽高,如果元素内有文字等,则会缩小成文字大小相当的行内块元素。
3.给box设置position属性,absolute、fixed
这里测试了给box添加absolute,效果如下图:
absolute和fixed都会脱离文档流,可能出现不确定的问题,比如说absolute属性,当他的祖先元素没有定位,那么他的参考物为浏览器当前第一屏;同样的后面的元素因为前面的元素不占位置,会怼上去
4.给父元素添加overflow属性,非visible
下面测试了overflow:auto、scroll、hidden
这个时候父元素能被撑开,代码如下图:
5.不做任何处理,并且删除掉父元素box,这个时候HTML也会有高度,原因HTML作为根元素,他自己是BFC了。
说了这么多根据BFC原理的结局方法,这些方法里面或多或少的有一些缺陷,在这里我给大家分享两种清楚的方法。
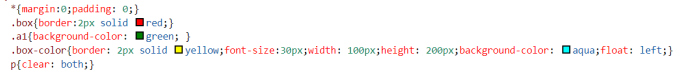
1.clear:both
Clear是清除浮动的意思,添加both则是代表清除全部浮动,不论左右。
下面是代码和效果图:
但是这种方法有个缺点,需要在box内部添加一个空标签,给空标签设置clear:both,这样的话,会造成代码冗余,不利于管理
2.万能清楚法
上面介绍的方法或多或少都有些缺陷,这个方法兼容性很高,大家可以深入了解一下。
下面的代码,仅仅给父元素box添加了一个clearall的类,代码如下:
效果图如下:
从效果图上不难看出父元素的高度生效了,但是大家肯定会问,为什么?我给大家解释一遍,这里用来伪类选择器::after(冒号可单可双),搭配content使用,这里产生了的元素大家可以理解为是一个行内元素,我们把他转换成块元素后,它独占一行,再给clear:both;成功清楚解决高度塌陷。
那你后面出现了一个快元素啊,我不想要这个可以吗!答案是:当然可以!
我们修改万能清楚法的结构:
代码如下:
这里我删除了伪对象选择器里面给的高为0,使用visibility:hidden(隐藏可视内容,位置还在),这样块元素高为0 并且可视内容也被隐藏了
简便的设置(content内容为空,visibility:hidden 可以不写)
效果图如下:
最后给正在学习前端的同学一个激励:
I am a slow walker,but I never walk backwards
我走的很慢,但我从不后退!