

<template>
<view>
<view class="systemboxItem" @click="showSystemDialog(index)" v-for="(item,index) in system" :key="index">
<view class="systemboxItemTop">
<span class="systemboxItemTopLeft">{{item.title}}</span>
<span class="systemboxItemTopRight">{{item.replaceTime}}</span>
</view>
<view class="systemboxItemBottom">
<span class="systemInformation"></span>
<span class="redLittle"></span>
</view>
</view>
<messageDialog :content="dialogContent"></messageDialog>
</view>
</template>
<script>
import Utils from '@/common/js/center.js';
import messageDialog from '@/common/compoents/message-window/message-window.vue'
export default {
data() {
return {
system: [{
title: 1111,
replaceTime: '2019-8-7',
content: '1↵2↵3.↵4↵5↵6↵7↵8↵9↵10↵11↵12↵13↵14↵15↵↵'
}],
dialogContent: ''
}
},
methods: {
// 查看系统设置
showSystemDialog() {
this.dialogContent = this.system[index].content
Utils.$emit('is-show-message-mask');
},
}
}
</script>
<style lang="less">
.systemboxItem {
padding: 8upx 30upx;
height: 100upx;
background-color: #fff;
box-sizing: border-box;
margin-bottom: 20upx;
.systemboxItemTop {
font-size: 30upx;
.systemboxItemTopRight {
float: right;
color: #A0A0A0;
}
}
.systemboxItemBottom {
margin-top: 10upx;
font-size: 25upx;
color: #A0A0A0;
.systemInformation {
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
70%;
}
.redLittle {
border-radius: 50%;
20upx;
height: 20upx;
background-color: #EF415C;
display: inline-block;
float: right;
margin-top: 7upx;
}
}
}
</style>

<template>
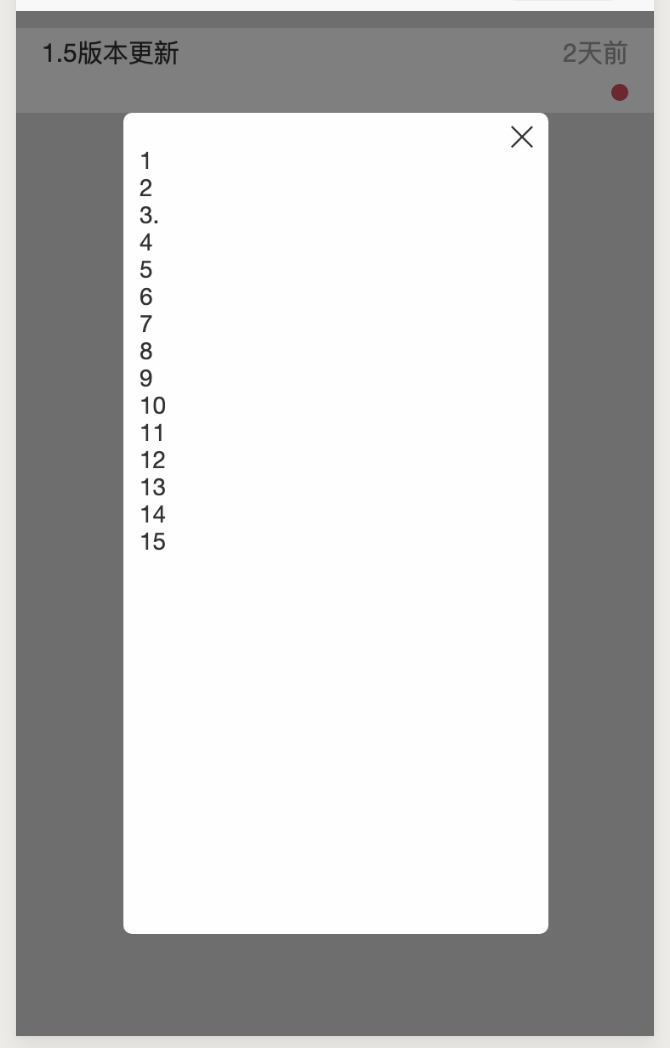
<view class="dialog" @click="dialogClose" v-if="isShowDialog">
<!-- <view class="dialog-block"> -->
<view class="dialog-content" @click.stop="" :class="isShowMaskContent ? 'show-dialog' : 'hide-dialog'">
<scroll-view :scroll-y="true" class="dialog-list">
<text>{{content}}</text>
</scroll-view>
<view class="dialog-close iconfont iconfabu-guanbi1" @click="dialogClose"></view>
</view>
<!-- </view> -->
</view>
</template>
<script>
import Utils from '@/common/js/center.js';
export default {
props: ['content'],
data() {
return {
isShowDialog: false, // 整个弹窗
isShowMaskContent: false, // 白色填充区域
}
},
methods: {
dialogClose() {
let that = this;
that.isShowMaskContent = false;
setTimeout(function() {
that.isShowDialog = false;
that.$forceUpdate();
}, 100);
},
},
mounted() {
let that = this;
// 显示遮罩
Utils.$on('is-show-message-mask', () => {
that.isShowMaskContent = true;
that.isShowDialog = true;
});
}
}
</script>
<style scoped>
.dialog {
100%;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
z-index: 999;
position: fixed;
left: 0;
top: 0;
padding-top: 10vh;
}
.dialog-block {}
.dialog-content {
500upx;
height: 80vh;
margin: 0 auto;
background: #FFF;
border-radius: 10upx;
overflow: hidden;
position: relative;
}
.dialog-close {
40upx;
height: 40upx;
border-radius: 20upx;
position: absolute;
right: 10upx;
top: 10upx;
font-size: 26upx;
line-height: 40upx;
text-align: center;
}
.dialog-list {
padding: 40upx 20upx;
}
scroll-view {
100%;
height: 100%;
}
.show-dialog {
animation: 100ms showDialog linear forwards;
}
.hide-dialog {
animation: 100ms hideDialog linear forwards;
}
@keyframes hideDialog {
0% {
opacity: 1;
}
,
100% {
opacity: 0;
}
}
@keyframes showDialog {
0% {
opacity: 0;
}
,
100% {
opacity: 1;
}
}
</style>
