引用一下MDN对instanceof的解释:“instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。”
代码:
function myInstanceof(leftVaule, rightVaule) {
// 是否为引用类型
if(typeof leftVaule !== 'object' || leftVaule === null) return false let rightProto = rightVaule.prototype leftVaule = leftVaule.__proto__ while (true) { if (leftVaule === null) { return false; } if (leftVaule === rightProto) { return true; }
// 指向下一个原型 leftVaule = leftVaule.__proto__ } }
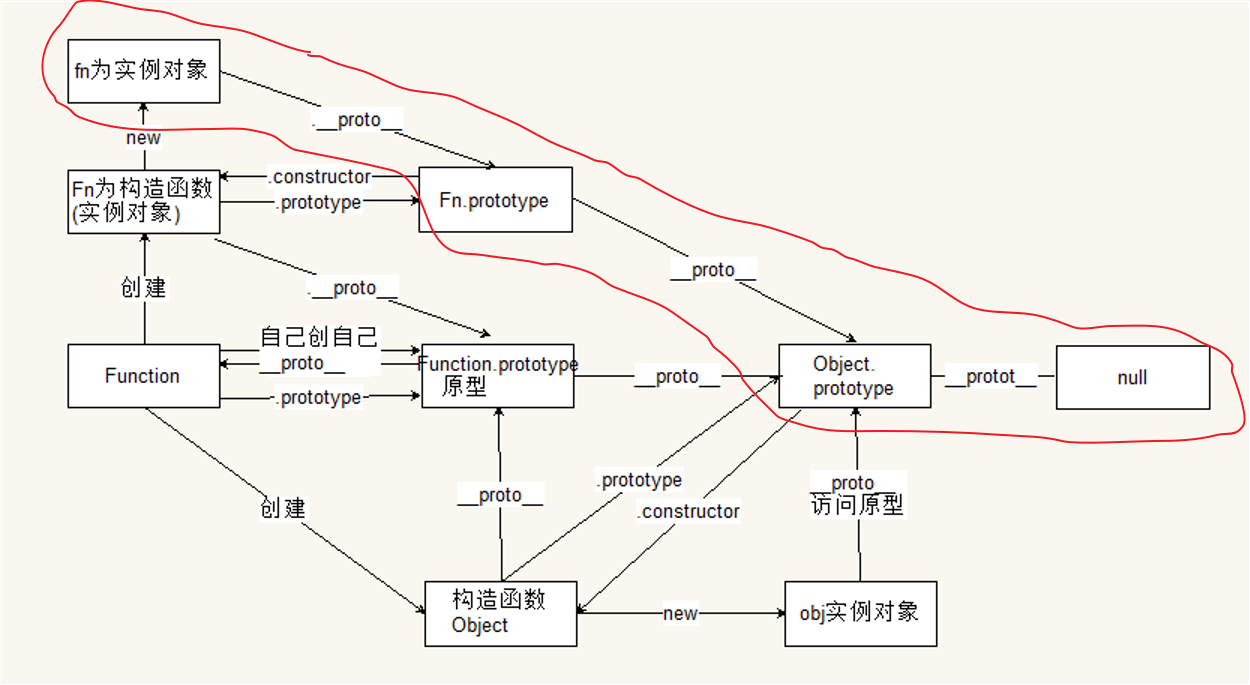
再结合一下这张图

{} instanceof Object // true
可以看出,instanceof其实通过遍历判断右边Object.prototype在不在{}的原型链上。即通过遍历判断右边变量的原型在不在左边变量的原型链上。