一般团队都有对CSS样式的规范,因为只有写的规范些,维护层本低,易懂。我们开发并不一次性的,往往都是要迭代的,如果这次随便写,下次迭代的时候将付出高昂的代价。而团队的规范一般都大同小异,往往都包含一下内容:
1、class命名及使用
(1)、命名尽量简洁有意义,比如大盒子一般命名为‘container’,而这种就命名为‘steps’ ,然后类名个人喜欢用‘-’,而不是驼峰或者下划线比如:app-main
,然后类名个人喜欢用‘-’,而不是驼峰或者下划线比如:app-main
(2)、使用:类名一般都是用来写样式的,js操作dom多用ID选择器
2、少用id选择器,
因为它的权重过高,一般不用id选择器写样式,因为可能会覆盖其它页面的样式
3、定位
(1)、尽量少用position: absolute
在定位里position: absolute是最次的选择,因为它会导致元素脱离标准流
(2)、父元素最好不要给高度,让子元素自动撑开
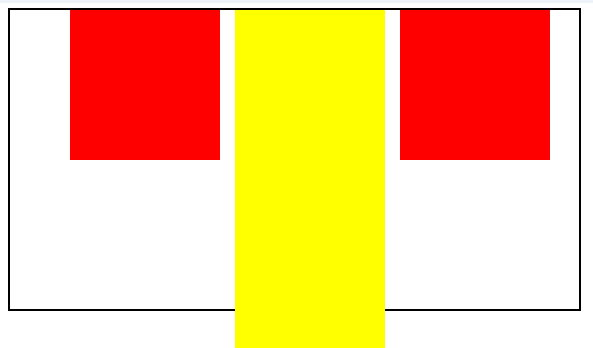
因为如果先给父元素固定了高度,后面的子元素如果有一个高度大于父元素就会跑出父元素,使父元素不再控制的住它,如:

(3)、多用padding、margin、flex布局
多使用这三个布局,因为它们遵循标准流。
(4)、善用margin、padding
一般兄弟元素之间用margin,父子之间用padding
4、样式书写
如这样:
.app-skill { -webkit-box-orient: vertical; .skill-config-step { margin-left: 40px; .label { margin-bottom: 10px; font-size: 14px; color: @main-label-color; } .config-list { display: flex; justify-content: space-between; width: 1030px; .config-item { width: 510px; height: 75px; line-height: 75px; text-align: center; color: #00A1FF; border: 1px solid @main-divider-color; border-radius: 4px; } } } }
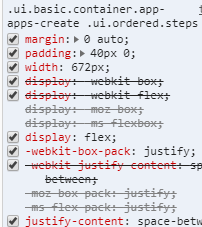
(1)、使用sass或者less的话,样式内容和下个一选择器之间要空行
(2)、书写样式时最好先写布局样式再写宽高、边距,最后就是其他样式
(3)、不要嵌套太深,要充分发挥每个div的作用,不要增加个div只为了一两句样式。
比如:

这个就嵌套太深了,尤其类名不用写这么多,不然以后别人要覆盖你的样式要么再加类名,要么就是加‘!important’了,十分不友好。
(暂时就只想到这么多,以后再补充啦)