背景:
目前所在公司的项目,正式环境是由后台部署,前端需要将打包后的dist文件给到后端,为了便于传输,每次都是先npm run build打包,再手动压缩成zip包,给到后端,很麻烦。
所以想通过插件自动将打包后的dist文件压缩成压缩包,彻底解决我们的双手~~
工具:
经过调研 zip-webpack-plugin 、webpack-zip-plugin、filemanager-webpack-plugin 这三个插件,最终采用 filemanager-webpack-plugin
安装:
npm install filemanager-webpack-plugin --save-dev
github地址:https://github.com/gregnb/filemanager-webpack-plugin
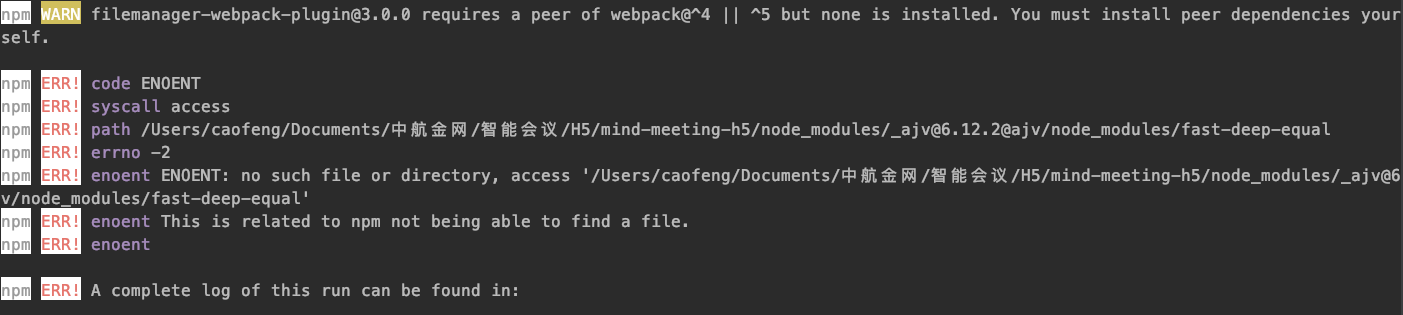
安装过程报错如下:

看到报错信息,我们开始从下列提示着手
filemanager-webpack-plugin@3.0.0 requires a peer of webpack@^4 || ^5 but none is installed. You must install peer dependencies yourself.
信息显示:filemanager-webpack-plugin@3.0.0需要webpack@^4 | | ^5的对等方,但未安装
猜想应该是filemanager-webpack-plugin@3.0.0需要的webpack版本与系统不匹配,
经过一番查找也没有找到filemanager-webpack-plugin@3.0.0需要的对等webpack版本是,
综合考虑,决定降低filemanager-webpack-plugin版本 注意:如果不报错,不需要采取降级处理
在package.json的 devDependencies 加入 "filemanager-webpack-plugin": "2.0.5",并重新 cnpm install ,安装成功
配置:
在vue.config.js添加如下代码
const FileManagerPlugin = require('filemanager-webpack-plugin')
module.exports = {
...
configureWebpack: (config) => {
// 为生产模式添加压缩插件
if (process.env.NODE_ENV === 'production') {
// 将打包后的dist文件自动压缩成zip包
config.plugins.push(
new FileManagerPlugin({
onEnd: {
// delete: [ './dist.zip'],
archive: [{ source: './dist', destination: './dist.zip' }]
}
}))}}}
运行:
直接 npm run build 即可看到项目根目录生成一个 dist.zip 压缩包