前言
由于这一段时间没有空余的时间来学习Silverlight,所没有把我的心理与体会共享出入,这在里我深表歉意,希望大家
对我的工作忙碌得到一下理解我会抽我更多的时间来写出更多的文章
在这章是我们主要是学会怎么来绑定数据,其实也没有什么可讲的,就是关于一个数据的绑定,代码很简单
目录:
新建一个实本类
文本框的绑定
datalist控件的绑定
代码下载
总结
结果浏览:
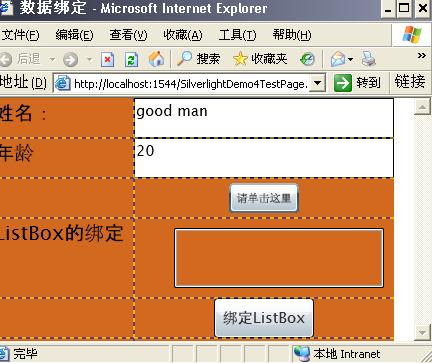
初始页面

TextBox绑定

ListBox绑定浏览页面

第一节 实体类
这一个实体类,主要是我们来给我们绑定数据的
代码如下:
 public class User
public class User {
{ private string _name;
private string _name; public string Name
public string Name {
{ get { return _name; }
get { return _name; } set { _name = value; }
set { _name = value; } }
} private int _age;
private int _age; public int Age
public int Age {
{ get { return _age; }
get { return _age; } set { _age = value; }
set { _age = value; } }
}
 }
}第二节 文本框的绑定
在我的以前用到的如dataist.dropDownList,etc这样的控件大家不会陌生吧,silverligh与这些绑定没有什么大体上的区别
就是在你要绑定的的控件中的Text在写在你在Binding就OK了
先看下面的代码就知道:
 <Button x:Name="MyButton" Grid.Column="2" Grid.Row="2" Width="70" Height="30" Click="MyButton_Click" Content="请单击这里"></Button>
<Button x:Name="MyButton" Grid.Column="2" Grid.Row="2" Width="70" Height="30" Click="MyButton_Click" Content="请单击这里"></Button>
 <TextBlock x:Name="MyTextBlock" FontSize="20">姓名:</TextBlock>
<TextBlock x:Name="MyTextBlock" FontSize="20">姓名:</TextBlock> <TextBox x:Name="txtName" Grid.Column="1" Grid.Row="0" Text="{Binding Name}" ></TextBox>
<TextBox x:Name="txtName" Grid.Column="1" Grid.Row="0" Text="{Binding Name}" ></TextBox> <TextBlock FontSize="20" Grid.Column="0" Grid.Row="1">年龄</TextBlock>
<TextBlock FontSize="20" Grid.Column="0" Grid.Row="1">年龄</TextBlock> <TextBox x:Name="txtAge" Grid.Column="2" Grid.Row="1" Text="{Binding Age}"/>
<TextBox x:Name="txtAge" Grid.Column="2" Grid.Row="1" Text="{Binding Age}"/> <TextBlock FontSize="20" Grid.Column="0" Grid.Row="3">ListBox的绑定</TextBlock>
<TextBlock FontSize="20" Grid.Column="0" Grid.Row="3">ListBox的绑定</TextBlock> <TextBox x:Name="txtName" Grid.Column="1" Grid.Row="0" Text="{Binding Name}" ></TextBox>
<TextBox x:Name="txtName" Grid.Column="1" Grid.Row="0" Text="{Binding Name}" ></TextBox>
 <TextBox x:Name="txtAge" Grid.Column="2" Grid.Row="1" Text="{Binding Age}"/>
<TextBox x:Name="txtAge" Grid.Column="2" Grid.Row="1" Text="{Binding Age}"/>事件代码如下:
 private void MyButton_Click(object sender, RoutedEventArgs e)
private void MyButton_Click(object sender, RoutedEventArgs e) {
{ User user = new User();
User user = new User(); user.Age = 20;
user.Age = 20; user.Name = "good man";
user.Name = "good man";
 txtAge.DataContext = user;
txtAge.DataContext = user; txtName.DataContext = user;
txtName.DataContext = user;
 }
}第三节 datalist控件的绑定
datalist控件的绑定与TextBox绑定大同小异没有什么区别
代码如下
 <ListBox x:Name="MyListBox" Grid.Column="1" Grid.Row="3" ItemsSource="{Binding}" VerticalAlignment="Stretch" Margin="40 10 10 10"
<ListBox x:Name="MyListBox" Grid.Column="1" Grid.Row="3" ItemsSource="{Binding}" VerticalAlignment="Stretch" Margin="40 10 10 10" private void ListBinding_Click(object sender, RoutedEventArgs e)
private void ListBinding_Click(object sender, RoutedEventArgs e) {
{ User user = new User();
User user = new User(); user.Age = 20;
user.Age = 20; user.Name = "good man";
user.Name = "good man"; MyListBox.DataContext = user.Name;
MyListBox.DataContext = user.Name; }
}第四节 代码下载
为了方便初学者的朋友点击这里可以下载源代码:/Files/caodaiming/SilverlightDemo4.rar
第五节 总结
其实在这里没有什么可以给大家总结的,这个与ASP.NET在的数据控件都差不了多少,原因也一样,唯一就是字母变了吗
希望初者一定下来要好好的实验,就要才会学到更多的新东西,由于时间有限我在这里就不多说了
最近工作有一点忙,没有更多的时间来写出文章,但是我会抽我的休息时间来写
请大家多关照,谢谢大家!