什么是 WebView
WebView是手机中内置了一款高性能webkit内核浏览器,在SDK中封装的一个组件。没有提供地址栏和导航栏,WebView只是单纯的展示一个网页界面。在开发中经常都会用到。
ps: 关于 WebView 的介绍,可以看这里 《谈谈 WebView 的使用》
虽说 WebView 是安卓开发中设计的东西,但是作为一个前端开发人员,关注一些相关的东西还是有必要的.
性能的问题
WebView 是原生 APP 开发中的底层 SDK ,必然有性能上的问题,最直观的感受是比原生的要慢.
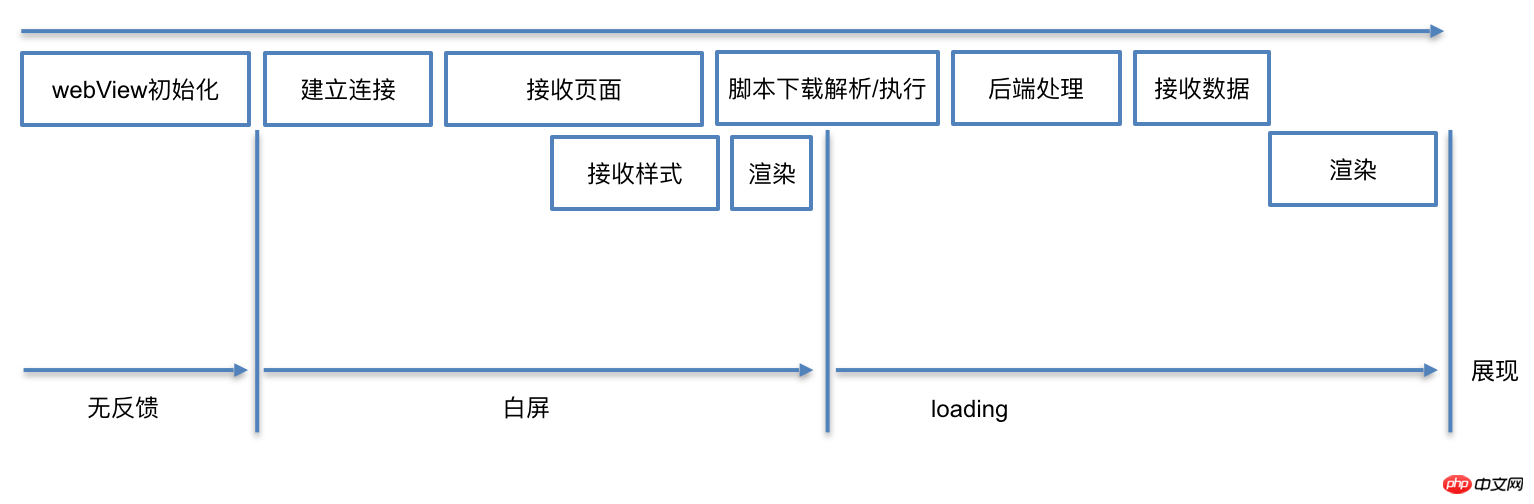
APP在打开一个页面时,有以下的阶段.
WebView 初始化 ( 页面无反应 )
建立连接,接收数据,数据初始化 ( 页面无反应 -- 空白 )
页面渲染,页面 loading 中 ( 页面 loading )
显示页面 ( 页面展示 )
如图:

WebView 初始化
APP 加载网页与浏览器加载是有区别的,浏览器第一次打开,启动的是浏览器内核,而 APP 首次加载网页,首先是创建 WebView 实例.
分析
在
APP的WebView初始化期间,大致会分成以下的过程首次初始化: 客户端冷启动后,第一次打开
WebView,从开始创建WebView到开始建立网络连接.二次初始化: 在打开过
WebView后,退出WebView,再重新打开.
结论
作为前端开发工程师,统计页面的打开时间,是以网络连接开始作为起点的.但是
WebView中用户感受到的打开时间会多70~700ms.
之所以会有这样的结果,原因在于:
在浏览器中,我们输入地址时(甚至在之前),浏览器就可以开始加载页面。
而在客户端中,客户端需要先花费时间初始化
WebView完成后,才开始加载。
而这段时间,由于 WebView 还不存在,所有后续的过程是完全阻塞的。
优化
由于这段过程发生在 native 的代码中,单纯靠前端代码是无法优化的;大部分的方案都是前端和客户端协作完成,以下是几个业界采用过的方案。
全局 WebView
方法:
在客户端刚启动时,就初始化一个全局的
WebView待用,并隐藏;当用户访问了
WebView时,直接使用这个WebView加载对应网页,并展示。
这种方法可以比较有效的减少 WebView 在 App 中的首次打开时间。当用户访问页面时,不需要初始化 WebView 的时间。
当然这也带来了一些问题,包括:
-
额外的内存消耗。
-
页面间跳转需要清空上一个页面的痕迹,更容易内存泄露。
【参考东软专利 - 加载网页的方法及装置 CN106250434A】
客户端代理数据请求
方法:
-
在客户端初始化
WebView的同时,直接由native开始网络请求数据; -
当页面初始化完成后,向
native获取其代理请求的数据。
此方法虽然不能减小 WebView 初始化时间,但数据请求和 WebView 初始化可以并行进行,总体的页面加载时间就缩短了;缩短总体的页面加载时间:
【参考腾讯分享:70%以上业务由H5开发,手机QQ Hybrid 的架构如何优化演进?】
还有其他各种优化的方式,不再一一列举,总结起来都是围绕两点:
-
在使用前预先初始化好
WebView,从而减小耗时。 -
在初始化的同时,通过
Native来完成一些网络请求等过程,使得WebView初始化不是完全的阻塞后续过程。
WebView 性能优化总结
一个加载网页的过程中,native 、网络、后端处理、CPU都会参与,各自都有必要的工作和依赖关系;让他们相互并行处理而不是相互阻塞才可以让网页加载更快:
-
WebView初始化慢,可以在初始化同时先请求数据,让后端和网络不要闲着。 -
后端处理慢,可以让服务器分
trunk输出,在后端计算的同时前端也加载网络静态资源。 -
脚本执行慢,就让脚本在最后运行,不阻塞页面解析。
-
同时,合理的预加载、预缓存可以让加载速度的瓶颈更小。
-
WebView初始化慢,就随时初始化好一个WebView待用。 -
DNS和链接慢,想办法复用客户端使用的域名和链接。 -
脚本执行慢,可以把框架代码拆分出来,在请求页面之前就执行好。
前端开发中需要了解的关于 WebView 的内容不需要太多,以上基本了解大致的一个过程我个人觉得就足够了,当然关于 WebView 内容不止这些.