globalCompositeOperation
实例
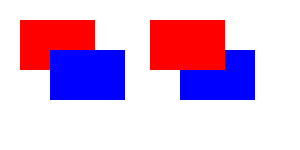
使用不同的 globalCompositeOperation 值绘制矩形。红色矩形是目标图像。蓝色矩形是源图像:
source-over destination-over

JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="red"; ctx.fillRect(20,20,75,50); ctx.globalCompositeOperation="source-over"; ctx.fillStyle="blue"; ctx.fillRect(50,50,75,50); ctx.fillStyle="red"; ctx.fillRect(150,20,75,50); ctx.globalCompositeOperation="destination-over"; ctx.fillStyle="blue"; ctx.fillRect(180,50,75,50);
定义和用法
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
| 默认值: | source-over |
|---|---|
| JavaScript 语法: | context.globalCompositeOperation="source-in"; |
属性值
| 值 | 描述 |
|---|---|
| source-over | 默认。在目标图像上显示源图像。 |
| source-atop | 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。 |
| source-in | 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。 |
| source-out | 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。 |
| destination-over | 在源图像上方显示目标图像。 |
| destination-atop | 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。 |
| destination-out | 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。 |
| lighter | 显示源图像 + 目标图像。 |
| copy | 显示源图像。忽略目标图像。 |
| xor | 使用异或操作对源图像与目标图像进行组合。 |
globalAlpha
实例
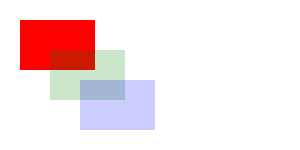
首先,绘制一个红色的矩形,然后将透明度 (globalAlpha) 设置为 0.2,然后再绘制一个绿色和一个蓝色的矩形:

JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="red"; ctx.fillRect(20,20,75,50); // 调节透明度 ctx.globalAlpha=0.2; ctx.fillStyle="blue"; ctx.fillRect(50,50,75,50); ctx.fillStyle="green"; ctx.fillRect(80,80,75,50);
定义和用法
globalAlpha 属性设置或返回绘图的当前透明值(alpha 或 transparency)。
globalAlpha 属性值必须是介于 0.0(完全透明) 与 1.0(不透明) 之间的数字。
| 默认值: | 1.0 |
|---|---|
| JavaScript 语法: | context.globalAlpha=number; |
属性值
| 值 | 描述 |
|---|---|
| number | 透明值。必须介于 0.0(完全透明) 与 1.0(不透明) 之间。 |