前言
文件上传是web页面上很常见的一个功能。
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决;
另外一种非input标签实现起来比较困难
下面以开源系统OPMS为例,通过send_keys()方法解决文件上传问题
一、文件上传
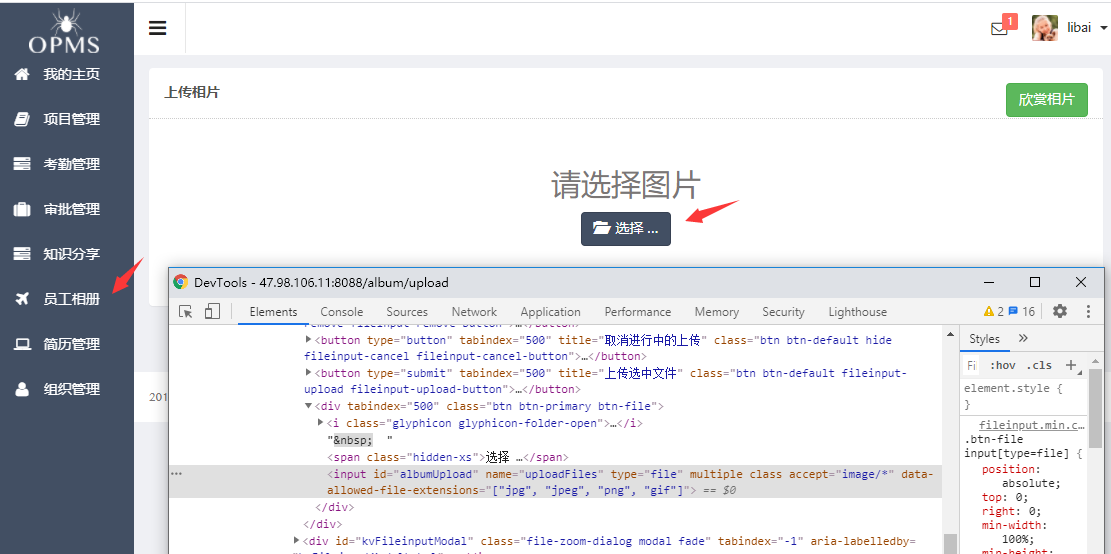
1.先定位到文件上传按钮,直接调用send_keys()方法就可以实现了。

参考代码
#coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
host="http://47.98.186.11:8088"
driver.get(host+"/login")
driver.find_element_by_name("username").send_keys("libai")
driver.find_element_by_name("password").send_keys("123456")
driver.find_element_by_xpath("//div/button[@type='submit']").click()
time.sleep(5)
driver.find_element_by_xpath("//li/a[@href='/album/manage']/span").click()
time.sleep(3)
driver.find_element_by_link_text("+上传相片").click()
time.sleep(3)
#图片路径
driver.find_element_by_id("albumUpload").send_keys("E:\qq.png")
time.sleep(3)
driver.find_element_by_xpath("//div[@class='file-input']/button[3]/span").click()