一、console对象常用的方法
1、console.log(i)
console.log方法用于在控制台输出信息。它可以接受多个参数,将它们的结果连接起来并输出,该方法会自动在每次输出的结尾添加换行符。占位符:%d整数,%f浮点数,%s字符串,%o对象。
console.log('Hello World')
// Hello World
console.log('a', 'b', 'c')
// a b c
console.log(' %s + %s = %s', 1, 1, 2)
// 1 + 1 = 2
2、console.info(i),console.debug(i),console.warn(i),console.error(i)。
它们都是console.log方法的别名,用法完全一样,区别就是前面有什么图标。
['log', 'info', 'warn', 'error'].forEach(function(method) { console[method] = console[method].bind( console, new Date().toISOString() ); }); console.log("简单封装一些console方法!"); // 2014-09-04T09:31:19.304Z 简单封装一些console方法!
3、console.count()
console.count方法用于计数,输出它被调用了多少次。
function greet(user) { console.count(); return 'hi ' + user; } greet('camille') // : 1 // "hi camille" greet('HouYi') // : 2 // "hi HouYi" greet('camille') // : 3 // "hi camille"
每次调用greet函数,内部的console.count方法就输出执行次数。该方法可以接受一个字符串作为参数,对执行次数进行分类。
function greet(user) { console.count(user); return "hi " + user; } greet('camille') // camille: 1 // "hi camille" greet('HouYi') // HouYi: 1 // "hi HouYi" greet('camille') // camille: 2 // "hi camille"
4、console.dir()
显示对象所有属性和方法。
var user = { name: "camille", age: 96 }; console.dir(user);
5、console.time(),console.timeEnd()
console.time方法用来新建一个脚本执行时间测试器,它的参数是测试器的名字。
console.time('测试脚本执行时间');
function checkForm(){
....
}
console.timeEnd('测试脚本执行时间');
6、console.profile(),console.profileEnd()
console.profile方法用来新建一个性能测试器,它的参数是性能测试器的名字。
7、console.table()
对于某些复合类型的数据,console.table可以将其转为表格显示。复合型数据转为表格显示的条件是,必须拥有主键。
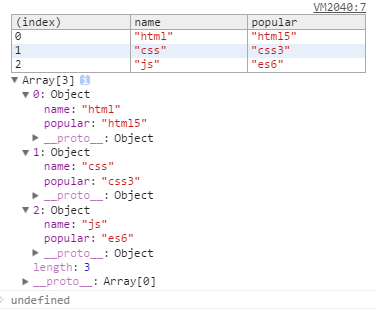
A、对于数组来说,主键就是数字键。
var tech = [ { name: "html", popular: "html5" }, { name: "css", popular: "css3" }, { name: "js", popular: "es6" } ]; console.table(tech);
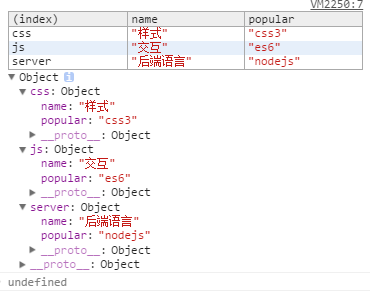
B、对于对象来说,主键就是它的最外层键。
var tech = { css: { name: "样式", popular: "css3" }, js: { name: "交互", popular: "es6" }, server: { name: "后端语言", popular: "nodejs" } }; console.table(tech);
二、console.log,window.alert,document.write的区别
console.log不会阻断程序继续进行,在控制台可以看到测试结果;
window.alert弹出框会阻断程序运行,在弹出框可以看到测试结果;
document.write不会阻断程序继续进行,在页面可以看到测试结果。
三、浏览器命令行API
控制台中,除了使用console对象,还可以使用一些控制台自带的命令行方法。
1、$_
$_属性返回上一个表达式的值。
2 + 2 // 4 $_ // 4
2、$0 - $4
控制台保存了最近5个在Elements面板选中的DOM元素,$0代表倒数第一个,$1代表倒数第二个,以此类推直到$4。
3、$(selector)
$(selector)返回第一个匹配的元素,等同于document.querySelector()。注意,如果页面脚本对$有定义,则会覆盖原始的定义。比如,页面中有jQuery,控制台执行$(selector)就会采用jQuery的实现,返回一个数组。
4、$$(selector)
$$(selector)返回一个选中的DOM对象,等同于document.querySelectorAll。
你可以将一个css选择器作为这个函数的参数,然后获得当前页面中所有匹配这个css选择器的元素列表。如果在浏览器控制台以外的地方,你可以使用document.querySelectorAll('')来代替$$('')。
测试:在你的Chrome浏览器控制台中输入$$('a'),然后你就能得到一个当前页面中所有锚元素的列表。
[].forEach.call($$("*"),function(a){
a.style.outline = "1px solid #"+(~~(Math.random()*(1<<24))).toString(16);
});
5、keys(object),values(object)
keys(object)方法返回一个数组,包含特定对象的所有键名。
values(object)方法返回一个数组,包含特定对象的所有键值。
var tech = [ { name: "html", popular: "html5" }, { name: "css", popular: "css3" }, { name: "js", popular: "es6" } ]; keys(tech); values(tech);
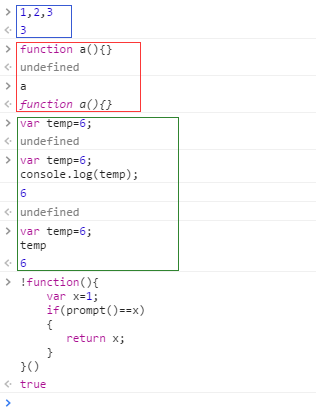
四、为什么控制台运行语句总是出现undefined?
如果函数无明确的返回值,或调用了没有参数的return语句,那么它真正返回的值是undefined。函数始终都会有一个返回值,即便不是显示返回,它也会隐式返回一个undefined。
console控制台每执行一条语句,会打印出该语句的返回值,于是你会经常看到undefined。