img标签中src属性表示的是引用的图片路径,有两种路径类型: 1. 绝对路径 2. 相对路径。
绝对路径:使用图片在硬盘上的绝对位置来访问图片,通常是从根目录开始,向下一个目录一个目录的寻找。mac查看图片绝对路径方法:
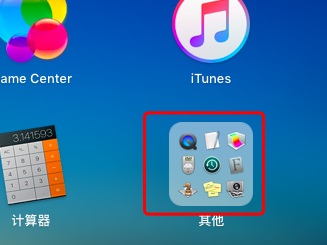
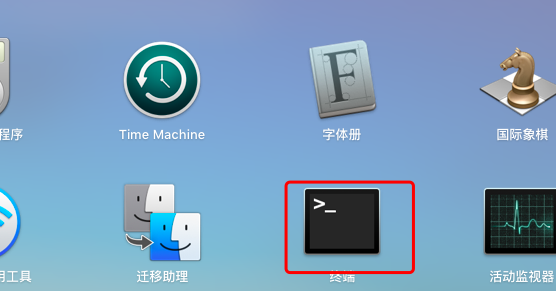
打开终端:


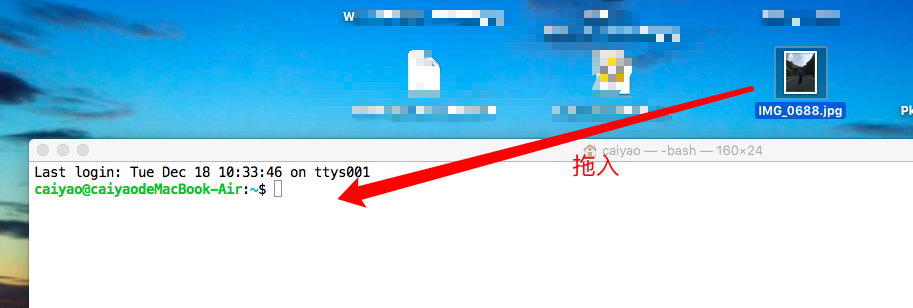
然后会出来一个白色的框:

然后把图片拖入这个白色的框里:


这个框里显示的路径就是绝对路径。
下面先测试一下使用绝对路径的img标签:
下面是图片和html文件的结构:

通过上面的看绝对路径的方法查看了这个current.jpg的绝对路径是: /Users/caiyao/Desktop/图片引用测试/html_folder/current.jpg
html文件代码如下:
<html> <head> </head> <body> <img src = "/Users/caiyao/Desktop/图片引用测试/html_folder/current.jpg"/> </body> </html>
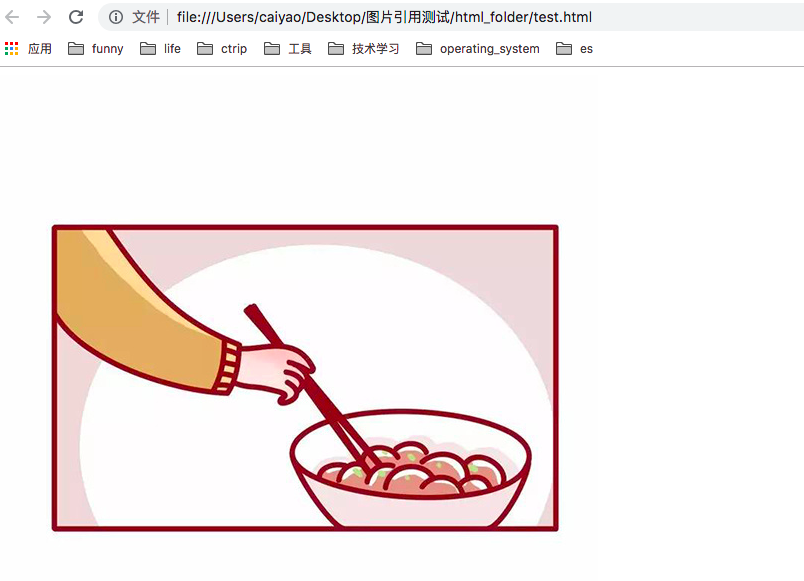
页面显示为:

可以正常显示。
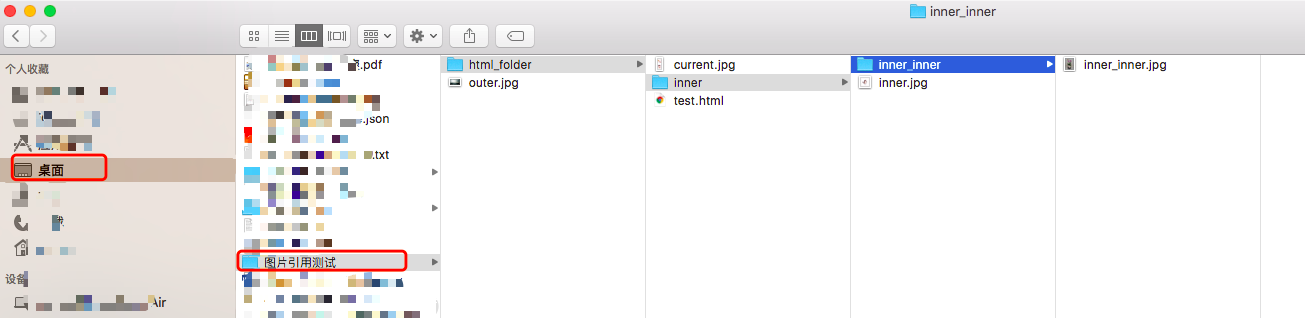
还有一种路径写法是相对路径,就是图片相对于当前html文件的路径,有两个特殊的符号 【..】两个点表示相对于当前html文件的上级文件夹。 【.】一个点表示的就是当前文件,比如有如下这样的文件结构:

层次为:桌面 -> 桌面引用测试 -> html_folder -> inner -> inner_inner
在这个层次里由几个图片文件,分别为:outer.jpg current.jpg inner.jpg inner_inner.jpg 这四个图片文件。如何根据上面说的相对路径的规则写这几个图片相对于test.html文件的相对路径?
outer.jpg: ../outer.jpg 这是outer.jpg的相对于test.html的相对路径。 上面说了..表示相对于html文件的上级,../out.jpg标识的就是相对于这个html文件的上级文件夹里有个outer.jpg这样一个图片文件。
下面测试一下在页面里显示outer.jpg这个图片的代码:
<html> <head> </head> <body> <img src = "../outer.jpg"/> </body> </html>
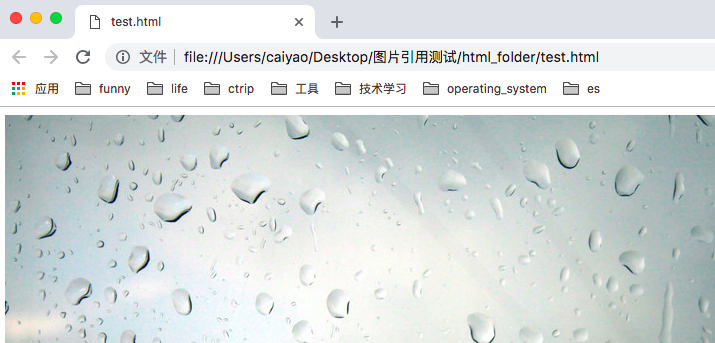
页面显示效果:

页面显示正常。
current.jpg: ./current.jpg 一个点表示的是当前文件夹,那./current.jpg表示的就是相对于当前文件夹下的一个名字为current.jpg的图片文件。
测试代码:
<html> <head> </head> <body> <img src = "./current.jpg"/> </body> </html>
页面显示效果:

inner.jpg : ./inner/inner.jpg。 一个点表示的是当前文件夹,./inner/inner.jpg表示的是当前文件夹下的inner文件夹里的名字为inner.jpg的图片。
测试代码:
<html> <head> </head> <body> <img src = "./inner/inner.jpg"/> </body> </html>
页面效果:

inner_inner.jpg: ./inner/inner_inner/inner_inner.jpg。 找inner_inner.jpg的过程为: 当前文件夹下有个inner文件夹,然后inner文件夹下还有个inner_inner文件夹,图片就是inner_inner文件夹下的名字为inner_inner.jpg的图片文件。
测试代码为:
<html> <head> </head> <body> <img src = "./inner/inner_inner/inner_inner.jpg"/> </body> </html>
页面显示: