声明:只是为了记录我遇到的一些问题,其中有我理解错的望勿参考。
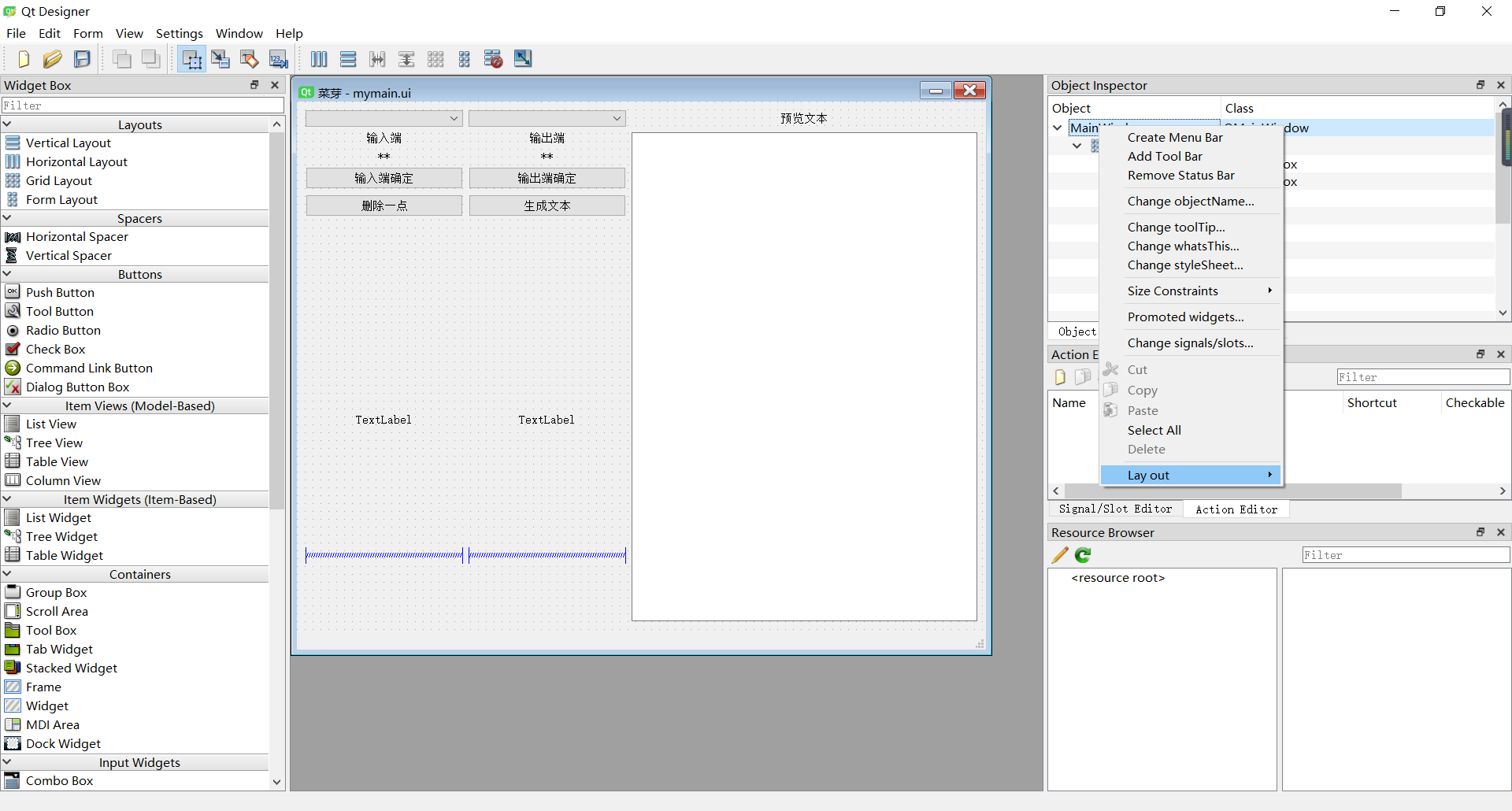
(1)qt designer设计好窗口(ctrl + r:预览窗口)
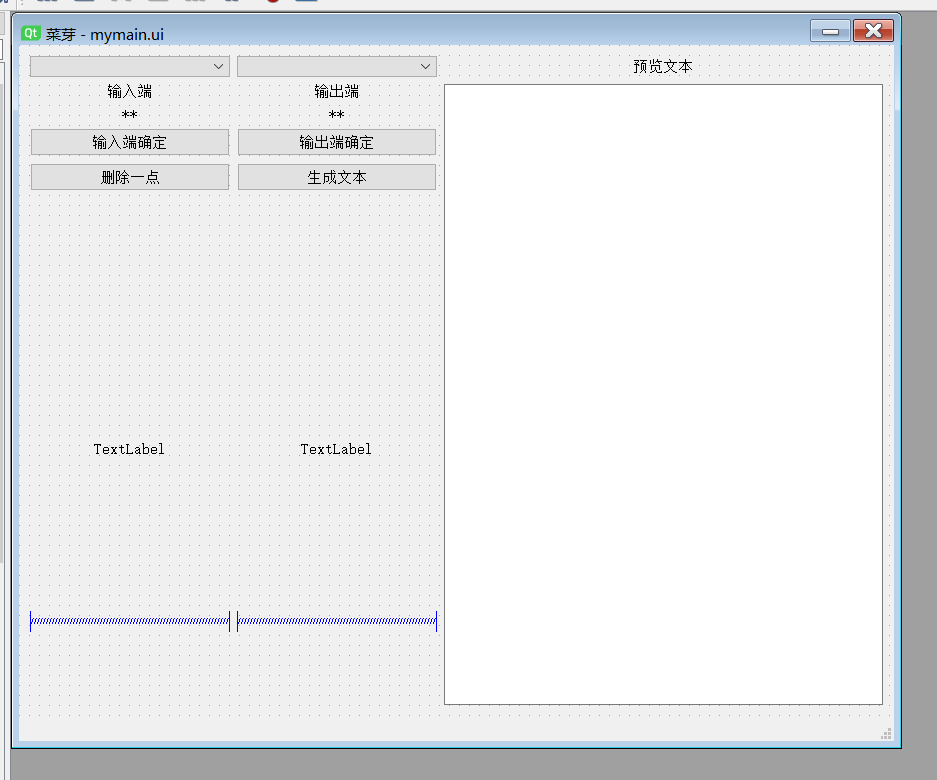
主窗口:

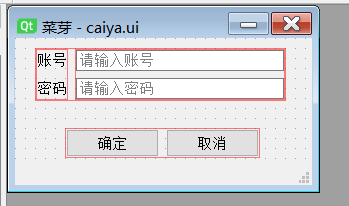
登录窗口:

关于qt designer的使用,大可以百度,很简单的,要注意的是部件的参数要会调整。
有一点要说一下,就是我们建的部件怎样适合窗口,也就是放大跟着放大,缩小跟着缩小。我的主窗口设置了,但是登录界面就没有设置。
这个操作就是在qt designer里面,选中main window然后为顶层也就是main window设置一个lay out,至于设置什么类型的,取决于个人需要。

(2)pycharm将ui文件生成.py文件--生成代码。
pycharm真的是一款好用的python开发软件,推荐使用。
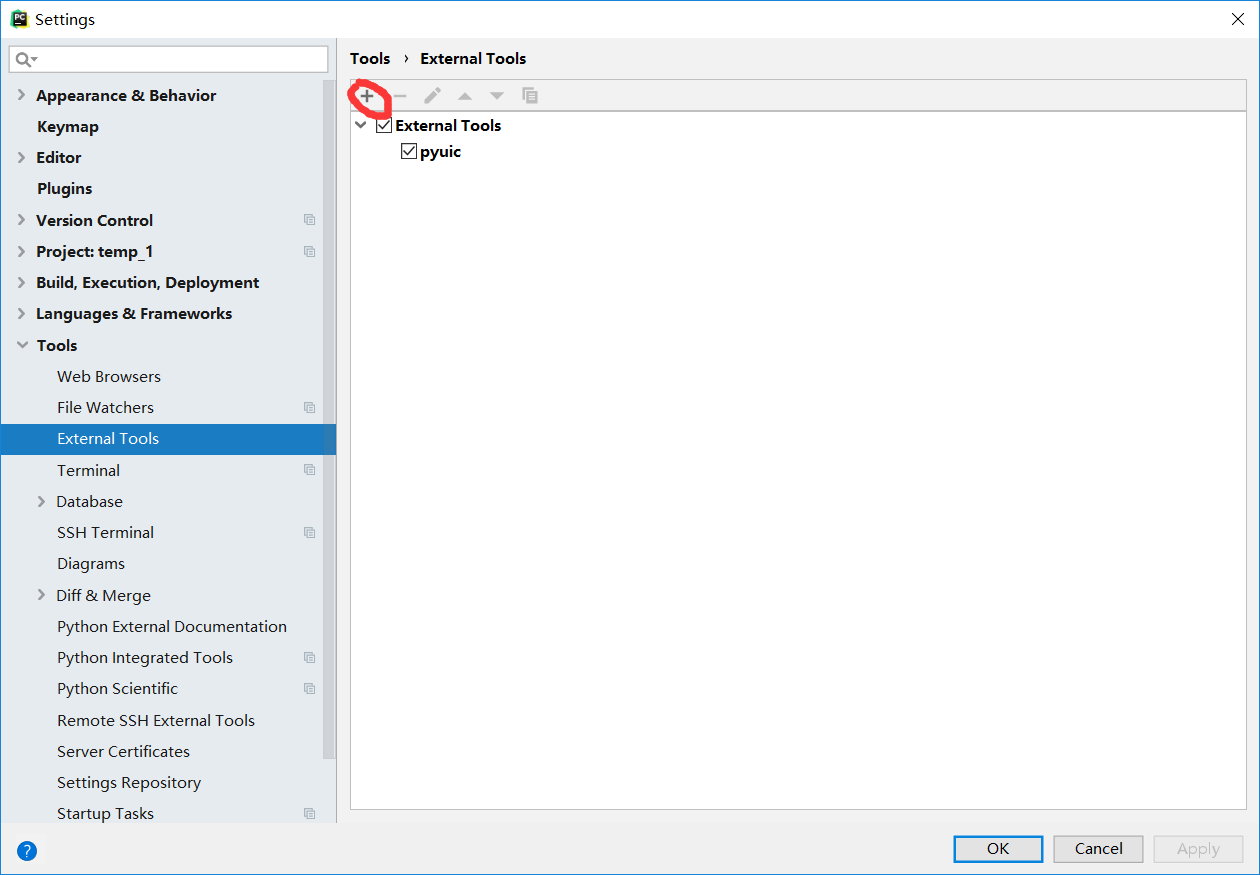
要转化,我们需要添加一个外部工具。在file—setting里面有个external tools,我们添加一个pyuic工具就可以转化了。(点击+好就可以添加)我是已经添加好了。

简单配置pyuic教程:这也是我在一篇博客看到的,很简单
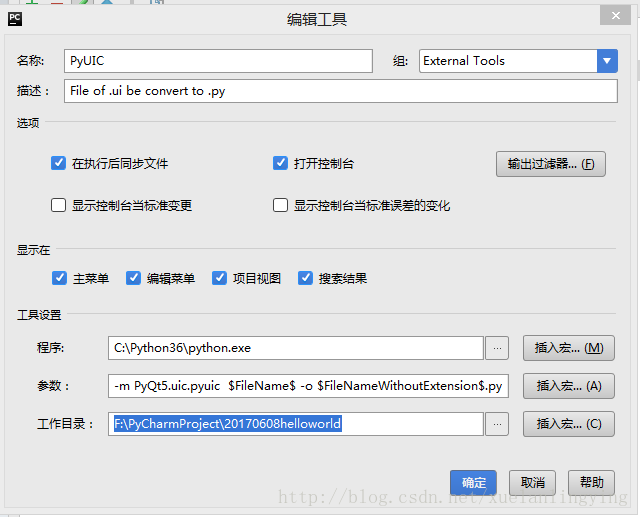
在编辑工具对话框里填写
名称 PyUIC
描述 File of .ui be convert to .py
程序 选择python.exe的文件路径
参数 填写括号里面的代码(-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py)
工作目录:
选择ui文件存放的目录!!!
选择ui文件存放的目录!!!
选择ui文件存放的目录!!!
或者是,写成项目的目录,每次换了新项目就改地址!!!

然后将ui文件转换为.py文件:选中ui文件,右键,external tools,pyuic就可以了(当然,是在pycharm操作)
下面是我的项目转化的代码:
主窗口:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'mymain.ui' # # Created by: PyQt5 UI code generator 5.11.2 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(875, 696) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(MainWindow.sizePolicy().hasHeightForWidth()) MainWindow.setSizePolicy(sizePolicy) icon = QtGui.QIcon() icon.addPixmap(QtGui.QPixmap("csd.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off) MainWindow.setWindowIcon(icon) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.gridLayout_4 = QtWidgets.QGridLayout(self.centralwidget) self.gridLayout_4.setObjectName("gridLayout_4") self.label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label.sizePolicy().hasHeightForWidth()) self.label.setSizePolicy(sizePolicy) self.label.setAlignment(QtCore.Qt.AlignCenter) self.label.setObjectName("label") self.gridLayout_4.addWidget(self.label, 0, 2, 1, 1) self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.textBrowser.sizePolicy().hasHeightForWidth()) self.textBrowser.setSizePolicy(sizePolicy) self.textBrowser.setObjectName("textBrowser") self.gridLayout_4.addWidget(self.textBrowser, 1, 2, 7, 1) self.label_3 = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label_3.sizePolicy().hasHeightForWidth()) self.label_3.setSizePolicy(sizePolicy) self.label_3.setAlignment(QtCore.Qt.AlignCenter) self.label_3.setObjectName("label_3") self.gridLayout_4.addWidget(self.label_3, 2, 0, 1, 1) self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setObjectName("pushButton") self.gridLayout_4.addWidget(self.pushButton, 3, 0, 1, 1) spacerItem = QtWidgets.QSpacerItem(200, 20, QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Minimum) self.gridLayout_4.addItem(spacerItem, 7, 0, 1, 1) self.label_4 = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label_4.sizePolicy().hasHeightForWidth()) self.label_4.setSizePolicy(sizePolicy) self.label_4.setAlignment(QtCore.Qt.AlignCenter) self.label_4.setObjectName("label_4") self.gridLayout_4.addWidget(self.label_4, 1, 1, 1, 1) self.label_5 = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label_5.sizePolicy().hasHeightForWidth()) self.label_5.setSizePolicy(sizePolicy) self.label_5.setAlignment(QtCore.Qt.AlignCenter) self.label_5.setObjectName("label_5") self.gridLayout_4.addWidget(self.label_5, 2, 1, 1, 1) self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget) self.pushButton_2.setObjectName("pushButton_2") self.gridLayout_4.addWidget(self.pushButton_2, 3, 1, 1, 1) self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget) self.pushButton_4.setObjectName("pushButton_4") self.gridLayout_4.addWidget(self.pushButton_4, 4, 0, 1, 1) self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget) self.pushButton_3.setObjectName("pushButton_3") self.gridLayout_4.addWidget(self.pushButton_3, 4, 1, 1, 1) self.comboBox_2 = QtWidgets.QComboBox(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.comboBox_2.sizePolicy().hasHeightForWidth()) self.comboBox_2.setSizePolicy(sizePolicy) self.comboBox_2.setObjectName("comboBox_2") self.gridLayout_4.addWidget(self.comboBox_2, 0, 1, 1, 1) self.comboBox = QtWidgets.QComboBox(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.comboBox.sizePolicy().hasHeightForWidth()) self.comboBox.setSizePolicy(sizePolicy) self.comboBox.setEditable(False) self.comboBox.setCurrentText("") self.comboBox.setObjectName("comboBox") self.gridLayout_4.addWidget(self.comboBox, 0, 0, 1, 1) spacerItem1 = QtWidgets.QSpacerItem(200, 20, QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Minimum) self.gridLayout_4.addItem(spacerItem1, 7, 1, 1, 1) self.label_2 = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label_2.sizePolicy().hasHeightForWidth()) self.label_2.setSizePolicy(sizePolicy) self.label_2.setAlignment(QtCore.Qt.AlignCenter) self.label_2.setObjectName("label_2") self.gridLayout_4.addWidget(self.label_2, 1, 0, 1, 1) self.label_6 = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Ignored, QtWidgets.QSizePolicy.Ignored) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label_6.sizePolicy().hasHeightForWidth()) self.label_6.setSizePolicy(sizePolicy) self.label_6.setAlignment(QtCore.Qt.AlignCenter) self.label_6.setObjectName("label_6") self.gridLayout_4.addWidget(self.label_6, 6, 0, 1, 1) self.label_7 = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Ignored, QtWidgets.QSizePolicy.Ignored) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.label_7.sizePolicy().hasHeightForWidth()) self.label_7.setSizePolicy(sizePolicy) self.label_7.setAlignment(QtCore.Qt.AlignCenter) self.label_7.setObjectName("label_7") self.gridLayout_4.addWidget(self.label_7, 6, 1, 1, 1) MainWindow.setCentralWidget(self.centralwidget) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "菜芽")) self.label.setText(_translate("MainWindow", "预览文本")) self.label_3.setText(_translate("MainWindow", "**")) self.pushButton.setText(_translate("MainWindow", "输入端确定")) self.label_4.setText(_translate("MainWindow", "输出端")) self.label_5.setText(_translate("MainWindow", "**")) self.pushButton_2.setText(_translate("MainWindow", "输出端确定")) self.pushButton_4.setText(_translate("MainWindow", "删除一点")) self.pushButton_3.setText(_translate("MainWindow", "生成文本")) self.label_2.setText(_translate("MainWindow", "输入端")) self.label_6.setText(_translate("MainWindow", "TextLabel")) self.label_7.setText(_translate("MainWindow", "TextLabel"))
登录窗口:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'caiya.ui' # # Created by: PyQt5 UI code generator 5.11.2 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(297, 147) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.layoutWidget = QtWidgets.QWidget(self.centralwidget) self.layoutWidget.setGeometry(QtCore.QRect(20, 10, 251, 53)) self.layoutWidget.setObjectName("layoutWidget") self.horizontalLayout = QtWidgets.QHBoxLayout(self.layoutWidget) self.horizontalLayout.setContentsMargins(0, 0, 0, 0) self.horizontalLayout.setObjectName("horizontalLayout") self.verticalLayout = QtWidgets.QVBoxLayout() self.verticalLayout.setObjectName("verticalLayout") self.label = QtWidgets.QLabel(self.layoutWidget) self.label.setObjectName("label") self.verticalLayout.addWidget(self.label) self.label_2 = QtWidgets.QLabel(self.layoutWidget) self.label_2.setObjectName("label_2") self.verticalLayout.addWidget(self.label_2) self.horizontalLayout.addLayout(self.verticalLayout) self.verticalLayout_2 = QtWidgets.QVBoxLayout() self.verticalLayout_2.setObjectName("verticalLayout_2") self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit.setObjectName("lineEdit") self.verticalLayout_2.addWidget(self.lineEdit) self.lineEdit_2 = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit_2.setObjectName("lineEdit_2") self.verticalLayout_2.addWidget(self.lineEdit_2) self.horizontalLayout.addLayout(self.verticalLayout_2) self.layoutWidget1 = QtWidgets.QWidget(self.centralwidget) self.layoutWidget1.setGeometry(QtCore.QRect(50, 90, 195, 30)) self.layoutWidget1.setObjectName("layoutWidget1") self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.layoutWidget1) self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0) self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.pushButton = QtWidgets.QPushButton(self.layoutWidget1) self.pushButton.setObjectName("pushButton") self.horizontalLayout_2.addWidget(self.pushButton) self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget1) self.pushButton_2.setObjectName("pushButton_2") self.horizontalLayout_2.addWidget(self.pushButton_2) MainWindow.setCentralWidget(self.centralwidget) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "菜芽")) self.label.setText(_translate("MainWindow", "账号")) self.label_2.setText(_translate("MainWindow", "密码")) self.lineEdit.setPlaceholderText(_translate("MainWindow", "请输入账号")) self.lineEdit_2.setPlaceholderText(_translate("MainWindow", "请输入密码")) self.pushButton.setText(_translate("MainWindow", "确定")) self.pushButton_2.setText(_translate("MainWindow", "取消"))
这个代码我一般是不会改动操作它的,会新建一个.py文件,在里面操作。也就是窗口和逻辑分开。
(3)逻辑代码编写:
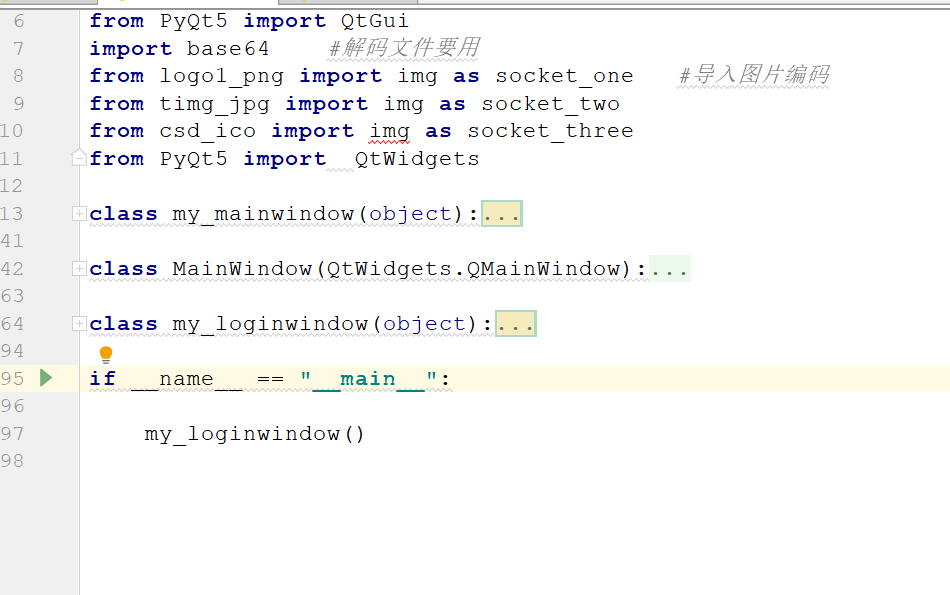
在这里,我创建了三个类;

1,QMessageBox:
PyQt5中为我们提供了很多默认信息框QMessageBox。使用参考代码就ok了。
QMessageBox对话框包含类型只是图标不同其他无太大差别:
QMessageBox.information 信息框
QMessageBox.question 问答框
QMessageBox.warning 警告
QMessageBox.ctitical危险
QMessageBox.about 关于
class MainWindow(QtWidgets.QMainWindow): """对QMainWindow类重写,实现一些功能""" def closeEvent(self, event): """ 重写closeEvent方法,实现QMainWindow窗体关闭时执行一些代码 :param event: close()触发的事件 :return: None """ reply = QtWidgets.QMessageBox.question(self, '本程序', "是否要退出程序?", QtWidgets.QMessageBox.Yes | QtWidgets.QMessageBox.No, QtWidgets.QMessageBox.No) if reply == QtWidgets.QMessageBox.Yes: event.accept() os.remove('socket_one.png') # 删除图片 os.remove('socket_two.jpg') os.remove('csd.ico') else: event.ignore()
这个类,我是为了实现关闭窗口是,会显示一个提示窗口,所以从新定义了closeEvent()方法。在原本的方法中,是直接关闭,但是我不想
相当于我新建了一个QtWidgets.QMainWindow类,名字叫MainWindow,它继承了QtWidgets.QMainWindow的所有方法,但是自己定义了一个closeEvent(),在继承的概念中,这种情况我理解的是,
在我们MainWindow类中,跟QtWidgets.QMainWindow类是一样的,差别在于closeEvent()方法不一样。MainWindow以自己的closeEvent()方法处理问题,将QtWidgets.QMainWindow类中的closeEvent()方法覆盖,但是QtWidgets.QMainWindow类得closeEvent()方法没有变。
2,登录:
class my_loginwindow(object): def __init__(self): #PyQt5中,每个应用程序都必须实例化一个QApplication(): app = QApplication(sys.argv) login_MainWindow = QMainWindow() self.login_ui = caiya.Ui_MainWindow() self.login_ui.setupUi(login_MainWindow) self.click_pushbutton(login_MainWindow) #调用QWidget对象的show()方法将创建的窗口显示出来 #调用应用程序对象的exec_()方法来运行程序的主循环,并使用sys.exit()方法确保程序能够完美的退出。 login_MainWindow.show() sys.exit(app.exec_()) def click_pushbutton(self,login_MainWindow): self.login_ui.pushButton.clicked.connect(lambda:self.word_get(login_MainWindow)) self.login_ui.pushButton_2.clicked.connect(login_MainWindow.close) def word_get(self,login_MainWindow): login_user = self.login_ui.lineEdit.text() login_password = self.login_ui.lineEdit_2.text() if login_user == '菜芽' and login_password == '123456': my_mainwindow() login_MainWindow.close() else: QMessageBox.warning(login_MainWindow, "警告", "用户名或密码错误!", QMessageBox.Yes) self.login_ui.lineEdit.setFocus()
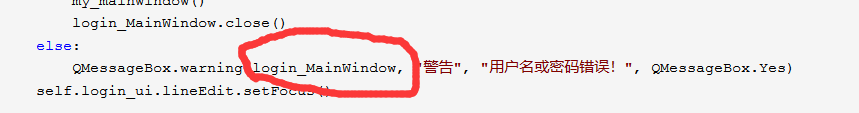
这里有几点要讲解的是,我们在槽函数中要使用一个参数,而这个参数我们的信号发送者发送的信号没有这个参数时,我们就得自己传递进来。但是比如这个self.login_ui.pushButton_2.clicked.connect(login_MainWindow.close),一般括号里的槽函数是不能带参数的,不然会出错。这是我们就需要使用lambda关键字了。
格式像这样:self.login_ui.pushButton.clicked.connect(lambda:self.word_get(login_MainWindow))
而槽函数的定义这里这样写就ok:def word_get(self,login_MainWindow):
这样我们就可以在槽函数里使用我们需要的参数了。
比如这个:
在槽函数中,比如login_user 这种,是局部变量,只能在函数内部使用,我们也得注意。
在这个函数里面,当满足条件,我们就关闭窗口,然后打开主窗口。

这里的说明一下:
my_mainwindow()里面的初始化方法里,我们的注意一下:
#app = QApplication(sys.argv)
#sys.exit(app.exec_())
如果有这两个代码,要注释掉,因为登录的初始化方法里面已经存在了,这是我们程序需要的代码,不是窗口需要的代码,所以一个程序有一个就够了。至于这两个代码的功能,看注释就懂了。
还要就是要这样实现关闭登录窗口,打开主窗口,我们的主窗口必须要包含下面的机制(感觉就是信号与槽机制):
self.click_pushbutton(myMainWindow)//在初始化方法中 def click_pushbutton(self,myMainWindow): self.myui.pushButton.clicked.connect(lambda: self.ino(myMainWindow)) def ino(self,myMainWindow): self.myui.label_4.setText('take in the sun')
也就是要有这种,主窗口会完美显示出来,运行正常。
具体为什么我也不知道,没搞明白,但是没有这种操作,主窗口就会打开失败,程序出问题。
有大佬知道,可以告知一下,万分感谢!!!!!!
3,主窗口:
label显示图片启用了setScaledContents(True),这个函数的意义就在于是否将缩放其内容以填充所有可用空间。当启用时,标签显示一个像素图,它将缩放像素图以填充可用空间。该属性的默认值是False。 setStyleSheet()是为了便于大家查看标签的大小范围。这里显示的图片,好像截图的图片不能显示,不知道为啥。
QPixmap缩放图片,改变图片大小
png = QtGui.QPixmap() # 创建一个绘图类 png.load("1.jpg") # 从png中加载一个图片 scaredPixmap = png.scaled(200, 200) print(png.size()) print(scaredPixmap.size()) self.my_ui.label_2.setPixmap(scaredPixmap) # 设置文本标签的图形 self.my_ui.label_2.setScaledContents(True)
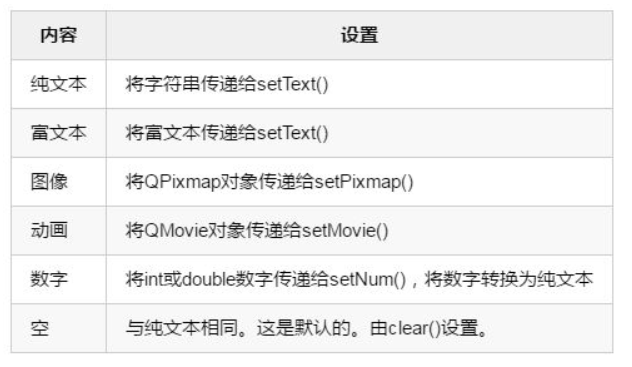
QLabel可以包含以下任何内容类型:当使用任何方法改变内容时,任何先前的内容都被清除。

class my_mainwindow(object): def __init__(self): #PyQt5中,每个应用程序都必须实例化一个QApplication(): #app = QApplication(sys.argv) tmp = open('socket_one.png', 'wb') # 解码图片数据,保存图片 tmp.write(base64.b64decode(socket_one)) tmp = open('socket_two.jpg', 'wb') tmp.write(base64.b64decode(socket_two)) tmp = open('csd.ico', 'wb') tmp.write(base64.b64decode(socket_three)) tmp.close() # 现在就能用了,用完(加载到程序里之后)删了就好os.remove(‘socket.png’) myMainWindow =MainWindow() self.myui = mymain.Ui_MainWindow() self.myui.setupUi(myMainWindow) #******************************************************************************** self.infomation = ["1", "2", "3", "4"] self.print_list=[] self.already_used_list=[] #标志输入确定键按下 self.flag_2=0 self.myui.comboBox.addItems(self.infomation) self.myui.comboBox_2.addItems(self.infomation) self.click_pushbutton(myMainWindow) png = QtGui.QPixmap() # 创建一个绘图类 png.load("socket_one.png") # 从png中加载一个图片 self.myui.label_6.setPixmap(png) # 设置文本标签的图形 self.myui.label_6.setScaledContents(True) png.load("socket_two.jpg") # 从png中加载一个图片 self.myui.label_7.setPixmap(png) # 设置文本标签的图形 self.myui.label_7.setScaledContents(True) #******************************************************************************** #调用QWidget对象的show()方法将创建的窗口显示出来 #调用应用程序对象的exec_()方法来运行程序的主循环,并使用sys.exit()方法确保程序能够完美的退出。 myMainWindow.show() #sys.exit(app.exec_()) def click_pushbutton(self,myMainWindow): self.myui.pushButton.clicked.connect(lambda :self.input_label_1(myMainWindow)) self.myui.pushButton_2.clicked.connect(lambda:self.output_label_2(myMainWindow)) self.myui.pushButton_4.clicked.connect(self.delete_one) self.myui.pushButton_3.clicked.connect(lambda :self.print_data(myMainWindow)) def input_label_1(self,myMainWindow): input_str=self.myui.comboBox.currentText() len_input_str=len(self.already_used_list) flag=0 self.flag_2=1 if len_input_str>0: for i in self.already_used_list: if i==input_str: flag=1 if flag==1: QMessageBox.warning(myMainWindow, "警告", "这个点已经使用过了", QMessageBox.Yes) else: self.already_used_list.append(input_str) self.myui.label_3.setText(input_str) else: self.already_used_list.append(input_str) self.myui.label_3.setText(input_str) def output_label_2(self,myMainWindow): your_input=self.myui.label_3.text() your_output=self.myui.comboBox_2.currentText() len_output=len(self.already_used_list) flag_1=0 if self.flag_2==1: self.flag_2=0 if your_input == '**': QMessageBox.warning(myMainWindow, "警告", "输入未定义", QMessageBox.Yes) self.flag_2 = 1 elif your_input == your_output: QMessageBox.warning(myMainWindow, "警告", "输入输出同点", QMessageBox.Yes) self.flag_2 = 1 else: if len_output > 0: for i in self.already_used_list: if i==your_output: flag_1=1 if flag_1==1: QMessageBox.warning(myMainWindow, "警告", "这个点已经使用过了", QMessageBox.Yes) self.flag_2 = 1 else: self.already_used_list.append(your_output) self.myui.label_5.setText('%s-%s' % (your_input, your_output)) self.print_list.append('set_location_assignment PIN_P1 -to in%s' % your_input) self.print_list.append('set_location_assignment PIN_P2 -to in%s' % your_output) self.myui.textBrowser.clear() for i in self.print_list: self.myui.textBrowser.append(i) else: self.already_used_list.append(your_output) self.myui.label_5.setText('%s-%s'%(your_input,your_output)) self.print_list.append('set_location_assignment PIN_P1 -to in%s'%your_input) self.print_list.append('set_location_assignment PIN_P2 -to in%s'%your_output) self.myui.textBrowser.clear() for i in self.print_list: self.myui.textBrowser.append(i) elif self.flag_2==0: QMessageBox.warning(myMainWindow, "警告", "还没定义输入", QMessageBox.Yes) def delete_one(self): len_print_list=len(self.print_list) print(len_print_list) if len_print_list>0: del self.print_list[len_print_list-1] del self.print_list[len_print_list - 2] del self.already_used_list[len_print_list-1] del self.already_used_list[len_print_list - 2] self.myui.textBrowser.clear() for i in self.print_list: self.myui.textBrowser.append(i) def print_data(self,myMainWindow): with open('set_t.tcl', 'a+') as my_f: my_f.write('xixi') os.remove('set_t.tcl') with open('set_t.tcl','a+') as my_f: my_f.write(self.myui.textBrowser.toPlainText()) QMessageBox.information(myMainWindow, "提示", "文档ok了", QMessageBox.Yes)
注意,这里我们使用的就是我们自己建的窗口类创建了myMainWindow实体。

这里还想解释一下__init__方法,是当我们创建这个类的实体时,就会执行这个方法,自动执行。
用with open这种方法去打开文件,执行完操作后会自动调用close()函数,推荐使用。
if __name__ == "__main__": my_loginwindow()
这里的if __name__ == "__main__":使用:
是当这个文件作为主类似于主模块使用时,才会执行后面的代码,当是已调用的方式使用时,就不会执行里面的代码。
信号与槽机制:是一种高级接口,应用于对象之间通信,它是qt的核心特征。
例如:功能,按钮点击之后关闭窗口
流程:按钮是信号发送者,当点击按钮之后会发送一个信号出去,通过这段代码的内部通讯机制,知道这个按钮的点击事件被链接到窗体的关闭事件上去,然后通知接受者窗体,你该运行槽函数close了。
其他的就是一些基本的使用了,图片处理可以参考以前的博客,文件操作啊,list变量的使用啊,for循环啊等参考百度,基本上看一遍就会了的。
打包程序也是可以参考以前的博客