HTML标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
- 在HTML中规定标签使用英文的的尖括号即
<和>包起来,如<html>、<p>都是标签。 - HTML中标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个
/,如<p>标签内容</p>和<div>标签内容</div>。开始标签和结束标签之间的就是标签的内容。 - 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么
</p>必须放在</div>的前面。 - HTML标签不区分大小写,
<h1>和<H1>是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
注意:不是所有标签都支持互相嵌套。
标签分类
- 块级标签:单独占一行
- 内联标签:不会换行的
对比两种标签
- 块级标签
- 独占一行,默认有换行效果
- 可以设置宽和高。没有设置宽度,宽为整个网页,没有设置高度,高为内容的高度。
- 内联标签
- 只占有内容的实际大小,默认不换行
- 不能设置宽和高。宽是内容的宽,高是内容的高。
标签嵌套规则
- 块级标签可以包含内联标签或某些块级标签,但内联标签不能包含块级标签,它只能包含其它内联标签。
- 有几个特殊的块级标签只能包含内联标签,不能包含块级标签。如h1~h6标签、p标签。
HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。
如<div id="i1">这是一个div标签</div>、<a href="http://www.taobao.com">这是一个链接</a>。
关于标签属性的注意事项:
- HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
- 属性值要用引号包裹起来,通常使用双引号。
- 属性和属性值不区分大小写,但是推荐使用小写。
HTML注释
无论我们学习什么编程语言,一定要重视的就是注释,我个人一直把注释看成是代码之母。 HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行。
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
HTML注释的注意事项:
- HTML注释不支持嵌套。
- HTML注释不能写在HTML标签中。
HTML文档结构
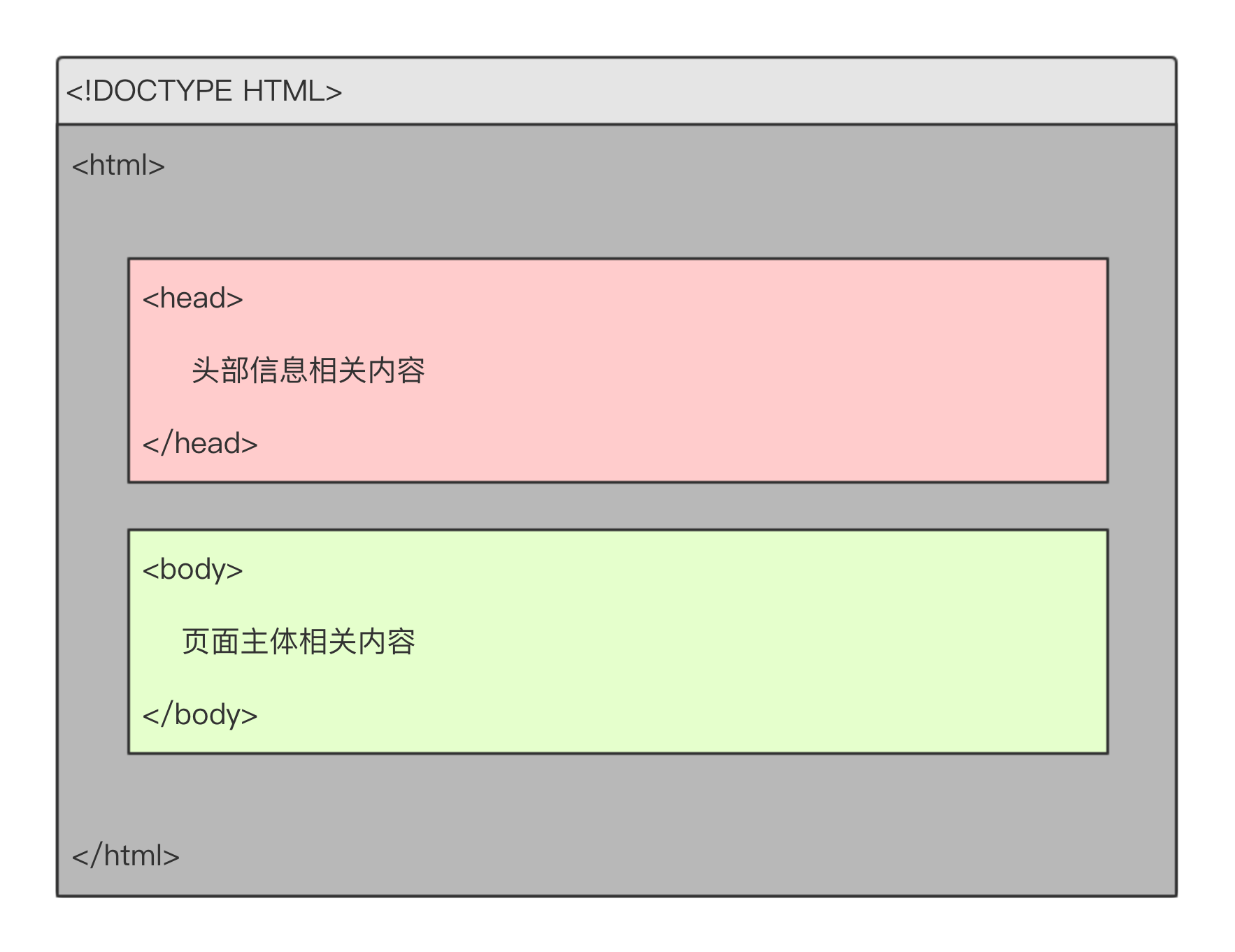
这一节课我们来学习HTML文件的结构:一个HTML文件是有自己固定结构的。
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>

让我们来解释一下上面的代码:
首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
head标签
我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题等。 以下标签是可以用在head标签中的:
<head>
<title>标题信息</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
title标签
标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
我们接下来做一个小练习,创建一个带有我们自定义标题内容的网页:
<!DOCTYPE HTML>
<html>
<head>
<title>html title</title>
</head>
<body></body>
</html>
将上面的文件另存为demo.html,然后用浏览器打开,就可以看到下面的内容。

上面我们介绍了title标签的用法,接下来我们继续看一下head标签中可以使用的其他标签:
meta标签
Meta标签介绍:
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
1. http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=http://www.taobao.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2. name属性
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="淘宝">
3. 其他标签
<!--标题--> <title>JD商城</title> <!--icon图标(网站的图标)--> <link rel="icon" href="favicon.ico"> <!--定义内部样式表--> <style></style> <!--引入外部样式表文件--> <link rel="stylesheet" href="mystyle.css"> <!--定义JavaScript代码或引入JavaScript文件--> <script src="myscript.js"></script>