描述:重新编写一个组件

1.1 编写一个PrintName.vue
1 <!--这里是模板 -->
2 <template>
3 <div class="hello">
4 <h1>{{ msg }}</h1>
5 </div>
6 </template>
7
8
9 <script>
10 export default {
11 // 本组件名称
12 name: "PrintName",
13
14 // function data => data()
15 data() {
16 return {
17 msg: "My name is Mr_L"
18 };
19 }
20 };
21 </script>
22
23 <!-- 这里添加样式,可以改为scss处理,只需要把类型一改,再配置一下即可 -->
24 <style scoped>
25 h1,
26 h2 {
27 font-weight: normal;
28 }
29 ul {
30 list-style-type: none;
31 padding: 0;
32 }
33 li {
34 display: inline-block;
35 margin: 0 10px;
36 }
37 a {
38 color: #42b983;
39 }
40 .hello {
41 color: #f00;
42 }
43 </style>
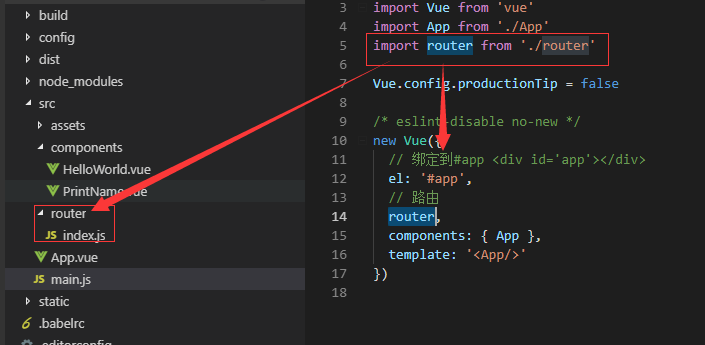
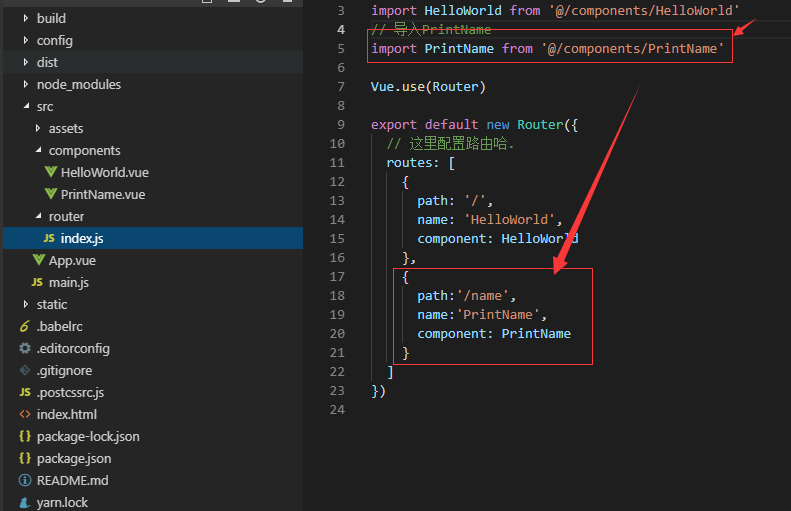
1.2 编写路由

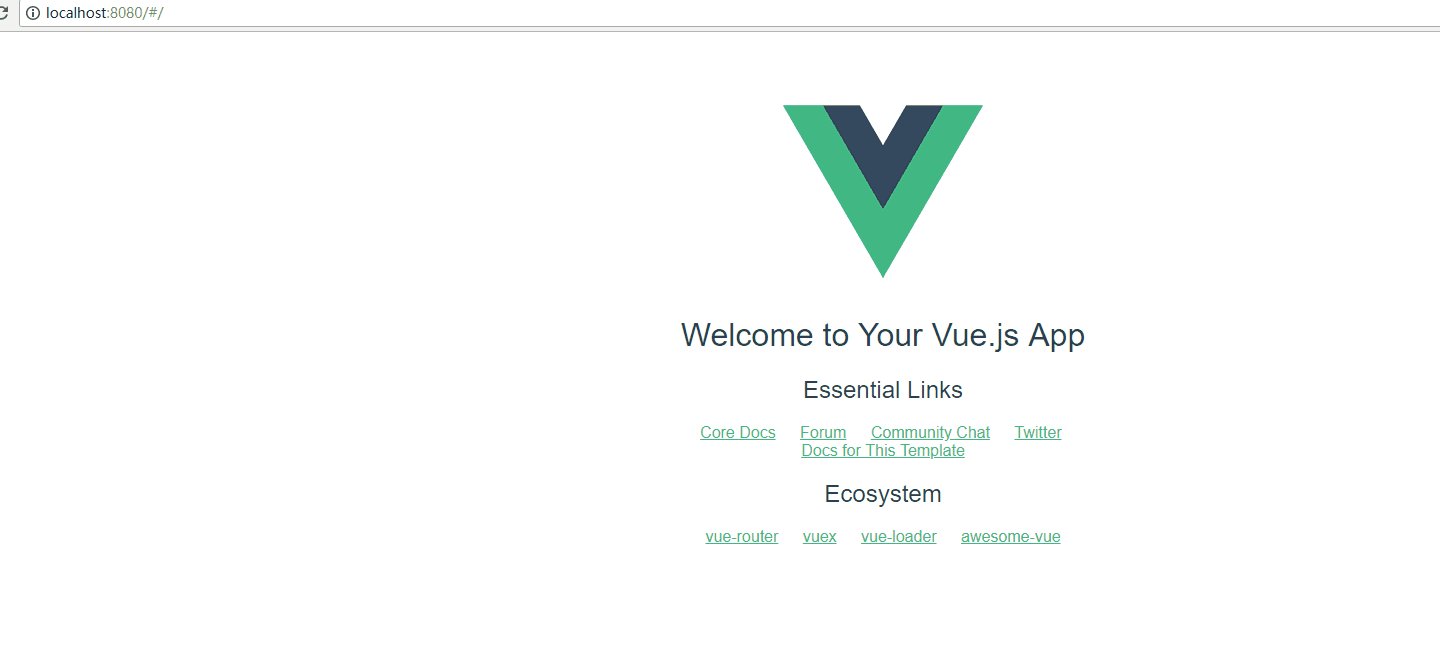
1.3访问

不知道你有没有发现一件事情,图标也有啊!,本身App.vue就有啊(我们带过去的不过就是router-view 绑定的数据^_^)