选择一种做示例:单选选择任意一级选项
其中用到的配置选项说明:
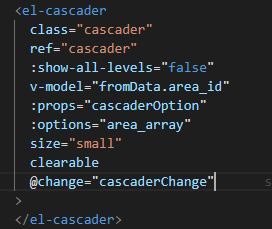
show-all-levels 展示所有等级
checkStrictly 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的
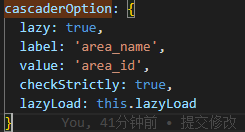
options属性为回显配置 其数据格式与lazyLoad中resolve(data)所抛出的data数据一致 需要专门在case 0中去做获取所有回显的请求
v-model所绑定的属性 是级联选中的节点值类似[255,188] 我们只需保证回显回来的数据与它一致即可

props(若有children亦可指定要读取的children属性名,默认是读取label,value,children)

lazyLoad(node, resolve) { switch (node.level) { case 0: 请求0;
// 循环请求回来的数据构造级联所需结构
for(){
data.push({
area_name: res.data[i].area_name,
area_id: res.data[i].area_id,
area_level: res.data[i].area_level,
children: [],
leaf: res.data.length == 0
})
}
if(是回显){
请求所有回显得数据
放入data中
options配置的属性也与data中的数据一直即可
}else{
return resolve(data)
}
break; case 1: 请求1; break; case 2: 请求2; break; case 3: 请求3; break; case 4: 请求4; break; }
期间遇到的问题是 点击label标签可调用请求 选中radio则无反应 仅仅是选中的节点值发生变化。
期望是:选中radio或点击label时也同时选中radio并发起请求

这边有两种解决方案:
第一个是直接改样式 要处理掉前面的 选择圈。前两个样式是修改的。实际上只是通过样式调整,样式上隐藏了一下
然后我发现点击label无法选中,那么我这是就想要扩大radioBox的点击区域,所以有了第三个css 调整width height以及定位
注意样式要在组件里实现,不要影响全局哦 加scoped 或者外层带上当前组件的class
.container{ .el-radio__inner{ border: 0px; background-color:inherit } .el-radio__input.is-checked .el-radio__inner{ background:none } .el-radio{ height: 100%; 150px; position: absolute; } }
二是 通过previousElementSibling属性只返回元素节点之前的兄弟元素节点来实现自动选中效果
setInterval(function() { document.querySelectorAll(".el-cascader-node__label").forEach(el => { el.onclick = function() { if (this.previousElementSibling) this.previousElementSibling.click(); }; }); }, 1000);