注意:
<view class='icon'>
<view class='icon'>
<image mode='aspectFit' src='/img/arrow.png'></image>
</view>
</view>
background-image 只能用网络url或者base64 . 本地图片要用image标签才行。
text不要包含image | <text/> 组件内只支持 <text/> 嵌套。
app.js AJX(数据请求) - 小程序 异步 ajx: function (that, url, data, fn, fnfail) { const _this = this; try { wx.request({ url: this.gData.ajxIp + url, header: { 'content-type': 'application/x-www-form-urlencoded', 'key': wx.getStorageSync('key') || '', 'sessionId': wx.getStorageSync('sessionId') || '' }, data: data, method: 'POST', success: function (res) { if (res.data.head.code == 0) { if (fn) { fn(that, res.data.body) || fn; } } else { _this.toast(that, res.data.head.text); if(fnfail){ fnfail(that) || fnfail; } } }, fail: function () { _this.toast(that, '接口连接失败,请重试'); if(fnfail){ fnfail(that) || fnfail; } } }) } catch (e) { that.data[thro] = true; this.toast(that, '接口异常'); } },
app.ajx(this
, 'url'
, ''
, function (that, res) {
that.setData({......})
}
, function (that, txt) {
that.setData({......})
}
)
顶部提示框
toast: function (that, msg, t) {
that.setData({
user: '',
toast: {
msg: msg,
show: true
}
})
setTimeout(function () {
that.setData({
['toast.show']: false
})
}, t || 1500)
},
.toast{ 100%; position:fixed;top: -88rpx;left: 0; background: rgba(88,88,88,0.8);height: 88rpx; line-height: 88rpx; text-align: center;color: #fff;font-size: 24rpx;z-index: 9;}
.toast.in{top: 0;}
强制登陆
compelLogin: function () {
wx.reLaunch({
url: '/pages/login/login'
})
}
强制首页
cantBack:function () {
const pages = getCurrentPages();
if(pages.length == 1){
wx.reLaunch({url: '/pages/index/index'})
}
}
页面url传参 取值
onLoad: function (param) {
console.log(param)
// this.setData({
// title: options.title
// })
},
页面跳转 参考:https://www.cnblogs.com/nosqlcoco/p/6195572.html
注意:01 小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
02 navigateTo会重复打开page
03 重定向也 可以/会 重复打开page
04 返回 只会减小页面个数
第一种:wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
第二种:wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
第三种:wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
页面场景:
页面List 开 页面Detail -- 页面Detail关闭 页面List刷新数据
页面List
acrossPage(){
const i=this.data.itab;
const more = this.data.moreArr[i];
this.setData({
[more.list]: [],
['moreArr[' + i + '].next']: true,
['moreArr[' + i + '].page']: 1,
['moreArr[' + i + '].btn']: 2
})
this.ajxGetList(this.data.itab);
setTimeout(function () {
wx.navigateBack({delta: 1})
},2000)
}
页面Detail
const pages = getCurrentPages();
if(pages.length > 1){
const prePage = pages[pages.length - 2];
if(prePage.acrossPage){
prePage.acrossPage();
}
}
scroll-view 横向(禁止折行) <scroll-view scroll-x="true" class='imgList'> <view style='background-image: url("http://58pic.ooopic.com/58pic/17/90/73/45958PICCgf.jpg")'></view> </scroll-view> .imgList{ 100%;white-space: nowrap;display: flex;padding: 20rpx 0 15rpx;background: #fbfbfb;}
纵向(定高度)
<scroll-view scroll-y="true" class="scrollY" lower-threshold='150' bindscrolltolower='addList'>
</scroll-view>
页面tab切换
注意:tab 初始化 !=0 那么 会走一次切换(if(i==0){ 初始化开始 })
wx For循环参考 https://www.cnblogs.com/JdsyJ/p/8603891.html
!!!!tab切换安卓卡且不可控 - 更换click
!!!!hidden - 且不于block上 否则无效
!!!!hidden - 图片listWrap 定高度 否则消失
<scroll-view scroll-x="true" class='imgList'> Css | height:140rpx;
<block wx:for='{{el.goodsInfo}}' wx:key='*this' wx:for-index='ii' wx:for-item='ell'>
<view style='background-image: url("{{ell.picUrl}}")'></view>
</block>
</scroll-view>
<view class='tab flex'>
<view class='flexItem' data-curtab="0" catchtap="tabClk">
<text class='{{itab==0?"act":""}}'>全部</text>
</view>
<view class='flexItem' data-curtab="1" catchtap="tabClk">
<text class='{{itab==1?"act":""}}'>待接单</text>
</view>
</view>
<scroll-view scroll-y='true' class='scrollY'>
<view class='listWrap' hidden='{{itab!=0}}'>
代码开始
</view>
<view class='listWrap' hidden='{{itab!=1}}'>
代码开始
</view>
</scroll-view>

showListAll: [], showListPay: [], showListPaying: [], showListTake: [], moreArr: [ {i: 0, type: '', btn: 2, page: 1, next: true, list: 'showListAll'}, {i: 1, type: '2', btn: 2, page: 1, next: true, list: 'showListPay'}, {i: 2, type: '1', btn: 2, page: 1, next: true, list: 'showListPaying'}, {i: 3, type: '3', btn: 2, page: 1, next: true, list: 'showListTake'} ], itab: 0, /*用户界面操作*/ tabClk: function (e) { const i = e.currentTarget.dataset.curtab; this.setData({itab: i}); }, tabSwitch: function (e) { const i = e.detail.current const list = this.data.moreArr[i].list; this.setData({itab: i}) if (this.data[list].length < 1 && this.data.moreArr[i].next) { this.ajxGetList(i); } }, /*非用户界面操作*/ loadMore(e) { const i = e.currentTarget.dataset.mark; this.setData({['moreArr[' + i + '].btn']: 2}) this.ajxGetList(i); }, ajxGetList: function (i) { const more = this.data.moreArr[i]; app.ajx(this , '接口url /a/b' , 'pageIndex=' + more.page + '&pageSize=' + 15 + '&transactionType=' + more.type , function (that, res) { let arrNew = that.data[more.list].concat(res.walletPaymentsVOList || []); const next = arrNew.length >= res.totalCount ? false : true that.setData({ [more.list]: arrNew, ['moreArr[' + i + '].next']: next, ['moreArr[' + i + '].page']: parseInt(more.page) + 1, ['moreArr[' + i + '].btn']: next ? 1 : 0 }) } ,null ) } WXML: <view class='container contSwiper'> <view class='tab flex'> <view class='flexItem' data-curtab='0' catchtap='tabClk'><text class='{{itab==0?"act":""}}'>全部</text></view> <view class='flexItem' data-curtab='1' catchtap='tabClk'><text class='{{itab==1?"act":""}}'>结算(已到账)</text></view> </view> <swiper current='{{itab}}' duration='300' bindchange='tabSwitch' class='tabCon'> <swiper-item> <scroll-view scroll-y='true' class='scrollY'> <view class='listWrap'> <view class='tlist' wx:if='{{showListAll.length>0}}'> <block wx:for='{{showListAll}}' wx:key='*this' wx:for-index='i' wx:for-item='el'> <view class='lyt' catchtap='detail'> <view class='lytCon'> <view>{{el.typeName}}</view> <text>{{el.time}}</text> </view> <view class='lytR'><text class='{{el.arrivalStatus==1?"cue":""}}'>{{el.amount}}</text></view> </view> </block> </view> <template is="more" data='{{...moreArr[0]}}'/> </view> </scroll-view> </swiper-item> <swiper-item> 第二个盒子 </swiper-item> </swiper> </view>
MD5 加密
utils > md5.js (压缩MD5js)
并暴露方法 module.exports = {hex_md5: hex_md5}
引入JS:
const md5 = require('../../utils/md5.js');
md5.hex_md5(this.data.login.psw)

var hexcase = 0; function hex_md5(a) { return rstr2hex(rstr_md5(str2rstr_utf8(a))) } function hex_hmac_md5(a, b) { return rstr2hex(rstr_hmac_md5(str2rstr_utf8(a), str2rstr_utf8(b))) } function md5_vm_test() { return hex_md5("abc").toLowerCase() == "900150983cd24fb0d6963f7d28e17f72" } function rstr_md5(a) { return binl2rstr(binl_md5(rstr2binl(a), a.length * 8)) } function rstr_hmac_md5(c, f) { var e = rstr2binl(c); if (e.length > 16) { e = binl_md5(e, c.length * 8) } var a = Array(16), d = Array(16); for (var b = 0; b < 16; b++) { a[b] = e[b] ^ 909522486; d[b] = e[b] ^ 1549556828 } var g = binl_md5(a.concat(rstr2binl(f)), 512 + f.length * 8); return binl2rstr(binl_md5(d.concat(g), 512 + 128)) } function rstr2hex(c) { try { hexcase } catch (g) { hexcase = 0 } var f = hexcase ? "0123456789ABCDEF" : "0123456789abcdef"; var b = ""; var a; for (var d = 0; d < c.length; d++) { a = c.charCodeAt(d); b += f.charAt((a >>> 4) & 15) + f.charAt(a & 15) } return b } function str2rstr_utf8(c) { var b = ""; var d = -1; var a, e; while (++d < c.length) { a = c.charCodeAt(d); e = d + 1 < c.length ? c.charCodeAt(d + 1) : 0; if (55296 <= a && a <= 56319 && 56320 <= e && e <= 57343) { a = 65536 + ((a & 1023) << 10) + (e & 1023); d++ } if (a <= 127) { b += String.fromCharCode(a) } else { if (a <= 2047) { b += String.fromCharCode(192 | ((a >>> 6) & 31), 128 | (a & 63)) } else { if (a <= 65535) { b += String.fromCharCode(224 | ((a >>> 12) & 15), 128 | ((a >>> 6) & 63), 128 | (a & 63)) } else { if (a <= 2097151) { b += String.fromCharCode(240 | ((a >>> 18) & 7), 128 | ((a >>> 12) & 63), 128 | ((a >>> 6) & 63), 128 | (a & 63)) } } } } } return b } function rstr2binl(b) { var a = Array(b.length >> 2); for (var c = 0; c < a.length; c++) { a[c] = 0 } for (var c = 0; c < b.length * 8; c += 8) { a[c >> 5] |= (b.charCodeAt(c / 8) & 255) << (c % 32) } return a } function binl2rstr(b) { var a = ""; for (var c = 0; c < b.length * 32; c += 8) { a += String.fromCharCode((b[c >> 5] >>> (c % 32)) & 255) } return a } function binl_md5(p, k) { p[k >> 5] |= 128 << ((k) % 32); p[(((k + 64) >>> 9) << 4) + 14] = k; var o = 1732584193; var n = -271733879; var m = -1732584194; var l = 271733878; for (var g = 0; g < p.length; g += 16) { var j = o; var h = n; var f = m; var e = l; o = md5_ff(o, n, m, l, p[g + 0], 7, -680876936); l = md5_ff(l, o, n, m, p[g + 1], 12, -389564586); m = md5_ff(m, l, o, n, p[g + 2], 17, 606105819); n = md5_ff(n, m, l, o, p[g + 3], 22, -1044525330); o = md5_ff(o, n, m, l, p[g + 4], 7, -176418897); l = md5_ff(l, o, n, m, p[g + 5], 12, 1200080426); m = md5_ff(m, l, o, n, p[g + 6], 17, -1473231341); n = md5_ff(n, m, l, o, p[g + 7], 22, -45705983); o = md5_ff(o, n, m, l, p[g + 8], 7, 1770035416); l = md5_ff(l, o, n, m, p[g + 9], 12, -1958414417); m = md5_ff(m, l, o, n, p[g + 10], 17, -42063); n = md5_ff(n, m, l, o, p[g + 11], 22, -1990404162); o = md5_ff(o, n, m, l, p[g + 12], 7, 1804603682); l = md5_ff(l, o, n, m, p[g + 13], 12, -40341101); m = md5_ff(m, l, o, n, p[g + 14], 17, -1502002290); n = md5_ff(n, m, l, o, p[g + 15], 22, 1236535329); o = md5_gg(o, n, m, l, p[g + 1], 5, -165796510); l = md5_gg(l, o, n, m, p[g + 6], 9, -1069501632); m = md5_gg(m, l, o, n, p[g + 11], 14, 643717713); n = md5_gg(n, m, l, o, p[g + 0], 20, -373897302); o = md5_gg(o, n, m, l, p[g + 5], 5, -701558691); l = md5_gg(l, o, n, m, p[g + 10], 9, 38016083); m = md5_gg(m, l, o, n, p[g + 15], 14, -660478335); n = md5_gg(n, m, l, o, p[g + 4], 20, -405537848); o = md5_gg(o, n, m, l, p[g + 9], 5, 568446438); l = md5_gg(l, o, n, m, p[g + 14], 9, -1019803690); m = md5_gg(m, l, o, n, p[g + 3], 14, -187363961); n = md5_gg(n, m, l, o, p[g + 8], 20, 1163531501); o = md5_gg(o, n, m, l, p[g + 13], 5, -1444681467); l = md5_gg(l, o, n, m, p[g + 2], 9, -51403784); m = md5_gg(m, l, o, n, p[g + 7], 14, 1735328473); n = md5_gg(n, m, l, o, p[g + 12], 20, -1926607734); o = md5_hh(o, n, m, l, p[g + 5], 4, -378558); l = md5_hh(l, o, n, m, p[g + 8], 11, -2022574463); m = md5_hh(m, l, o, n, p[g + 11], 16, 1839030562); n = md5_hh(n, m, l, o, p[g + 14], 23, -35309556); o = md5_hh(o, n, m, l, p[g + 1], 4, -1530992060); l = md5_hh(l, o, n, m, p[g + 4], 11, 1272893353); m = md5_hh(m, l, o, n, p[g + 7], 16, -155497632); n = md5_hh(n, m, l, o, p[g + 10], 23, -1094730640); o = md5_hh(o, n, m, l, p[g + 13], 4, 681279174); l = md5_hh(l, o, n, m, p[g + 0], 11, -358537222); m = md5_hh(m, l, o, n, p[g + 3], 16, -722521979); n = md5_hh(n, m, l, o, p[g + 6], 23, 76029189); o = md5_hh(o, n, m, l, p[g + 9], 4, -640364487); l = md5_hh(l, o, n, m, p[g + 12], 11, -421815835); m = md5_hh(m, l, o, n, p[g + 15], 16, 530742520); n = md5_hh(n, m, l, o, p[g + 2], 23, -995338651); o = md5_ii(o, n, m, l, p[g + 0], 6, -198630844); l = md5_ii(l, o, n, m, p[g + 7], 10, 1126891415); m = md5_ii(m, l, o, n, p[g + 14], 15, -1416354905); n = md5_ii(n, m, l, o, p[g + 5], 21, -57434055); o = md5_ii(o, n, m, l, p[g + 12], 6, 1700485571); l = md5_ii(l, o, n, m, p[g + 3], 10, -1894986606); m = md5_ii(m, l, o, n, p[g + 10], 15, -1051523); n = md5_ii(n, m, l, o, p[g + 1], 21, -2054922799); o = md5_ii(o, n, m, l, p[g + 8], 6, 1873313359); l = md5_ii(l, o, n, m, p[g + 15], 10, -30611744); m = md5_ii(m, l, o, n, p[g + 6], 15, -1560198380); n = md5_ii(n, m, l, o, p[g + 13], 21, 1309151649); o = md5_ii(o, n, m, l, p[g + 4], 6, -145523070); l = md5_ii(l, o, n, m, p[g + 11], 10, -1120210379); m = md5_ii(m, l, o, n, p[g + 2], 15, 718787259); n = md5_ii(n, m, l, o, p[g + 9], 21, -343485551); o = safe_add(o, j); n = safe_add(n, h); m = safe_add(m, f); l = safe_add(l, e) } return Array(o, n, m, l) } function md5_cmn(h, e, d, c, g, f) { return safe_add(bit_rol(safe_add(safe_add(e, h), safe_add(c, f)), g), d) } function md5_ff(g, f, k, j, e, i, h) { return md5_cmn((f & k) | ((~f) & j), g, f, e, i, h) } function md5_gg(g, f, k, j, e, i, h) { return md5_cmn((f & j) | (k & (~j)), g, f, e, i, h) } function md5_hh(g, f, k, j, e, i, h) { return md5_cmn(f ^ k ^ j, g, f, e, i, h) } function md5_ii(g, f, k, j, e, i, h) { return md5_cmn(k ^ (f | (~j)), g, f, e, i, h) } function safe_add(a, d) { var c = (a & 65535) + (d & 65535); var b = (a >> 16) + (d >> 16) + (c >> 16); return (b << 16) | (c & 65535) } function bit_rol(a, b) { return (a << b) | (a >>> (32 - b)) }; module.exports = { hex_md5: hex_md5 }
模板 Template
template > template
<!--
toast:object
msg: string
show(isShow): boolean
-->
<template name='toast'>
<view class='toast {{show?"in":""}}'><text>{{msg}}</text></view>
</template>
使用:
<import src="/pages/template/template.wxml"/>
<template is="toast" data='{{...toast}}'/> WXML
data > toast: {msg: '提示', show: false}, JS
数据加载更多
<!--
more:object
btn: number 1 btn 2 loading 3 no more
i: number mark index
catchtap:loadMore
-->
<template name='more'>
<view class='loadMoreWrap'>
<view wx:if="{{btn==1}}" class='loadMore' data-mark='{{i}}' catchtap='loadMore'>加载更多...</view>
<view wx:if="{{btn==2}}" class='loading'>
<image src='/img/loading.gif'></image>
<text>正在加载</text>
</view>
<view wx:if="{{btn==0}}" class='noData'>
<text>没有更多了</text>
</view>
</view>
</template>
moreArr: [
{i: 0, type: '', btn: 2, page: 1, next: true, list: 'showListAll'},
{i: 1, type: '2', btn: 2, page: 1, next: true, list: 'showListPay'},
{i: 2, type: '1', btn: 2, page: 1, next: true, list: 'showListPaying'},
{i: 3, type: '3', btn: 2, page: 1, next: true, list: 'showListTake'}
],
<import src="/pages/template/template.wxml"/>
<template is="more" data='{{...moreArr[0]}}'/>
页面Loading中
<!--
waiting:object
load: bool
text: string
-->
<template name='waiting'>
<view class='pageLoad {{load?"in":""}}'>
<view>
<image src='/img/pageLoad.png'></image>
<text>{{text||'Loading...'}}</text>
</view>
</view>
</template>
<template is="waiting" data='{{...waiting}}'/>
waiting: {load: true, text: ''}
重新根据手机计算高度
const that = this; wx.getSystemInfo({ success: function (res) { that.setData({ winH: parseFloat(res.windowHeight)*2-400 }); } });

/**app.wxss**/ .container { /* height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; */ font-size: 28rpx; color: #333; padding-bottom: 20rpx; } .contSwiper{position: fixed;height: 100%;width: 100%;} .sf{font-size: 24rpx;} .xf{font-size: 32rpx;} .xxf{font-size: 36rpx;} .mainClr{color: #149aff;} .cue{color: #ff7800;} .icon{display: inline-block;} .icon>image{width: 100%;height: 100%;} .fr{float: right;} .cf:after{ content: ''; display: block; clear: both; height: 0; overflow: hidden; visibility: hidden;} .cf{zoom: 1;} .flex{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient: horizontal;-webkit-box-direction: normal;-ms-flex-direction: row;flex-direction: row;-ms-flex-wrap: nowrap;flex-wrap: nowrap;} .flexItem{-webkit-box-flex: 1;-ms-flex: 1;flex: 1;} .btn,.lbtn{background: #149aff;color: #fff;font-size:32rpx;height: 100rpx;line-height: 100rpx;border-radius: 50rpx;} .lbtn{background: #fff;color: #149aff;overflow: inherit;} .lbtn:after{border-color: #149aff;border-radius: 100rpx;} .loadMoreWrap{height: 98rpx;width: 100%;font-size: 24rpx;border-top: 10rpx solid #eee;text-align: center;line-height: 88rpx;} .loadMore{background: #fff;} .loading>text{background: no-repeat left center;padding-left: 20rpx;} .loading>image{width: 30rpx;height: 30rpx;position: relative;top: 5rpx;} .noData{position: relative;} .noData:after{content: '';width: 60%;height:1rpx;background:#ccc;position: absolute;top: 44rpx;left: 20%;} .noData text{background: #f4f4f4;padding: 0 20rpx;position: relative;z-index: 1;color: #999;} .toast{width: 100%; position:fixed;top: -88rpx;left: 0; background: rgba(88,88,88,0.8);height: 88rpx; line-height: 88rpx; text-align: center;color: #fff;font-size: 24rpx;z-index: 9;} .toast.in{top: 0;} .pageLoad{position: fixed;width: 100%;height: 100%;background: #fff;z-index: 10;text-align: center;display: none;} .pageLoad.in{display: block;} .pageLoad>view{position: absolute;top: 30%;width: 100%;} .pageLoad image{width: 200rpx;height: 69rpx;margin-bottom: 40rpx;} .pageLoad text{letter-spacing:4rpx;color: #149aff;display: block;} .lyt{padding: 30rpx 130rpx 30rpx 190rpx;} .lyt:after{clear: both;content: " ";display: table;} .lyt>view,.lytL,.lytR,.lytCon{float: left;} .lytCon{width: 100%;} .lytL{width: 140rpx;margin-left: -160rpx;} .lytR{width: 100rpx;margin-right: -100rpx;float: right;} .p{position: relative;height: 100%;} .p:after{content: '';display: block;width: 1rpx;height: 100%; background: #eee;position: absolute;right: 0;top:30%;height: 40%;} .tran,.toast,.pageLoad{-webkit-transition:all 0.3s;-o-transition:all 0.3s;transition:all 0.3s;} ::-webkit-scrollbar{width: 0;height: 0;color: transparent;}
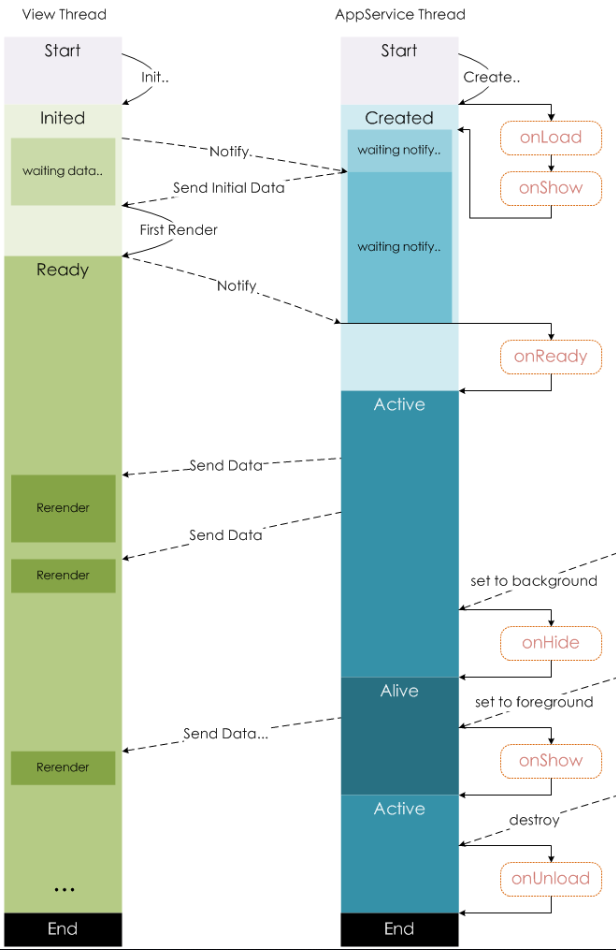
小程序 生命周期
app:
小程序初始化完成 onLaunch
监听小程序显示 onShow | 监听小程序隐藏 onHide
页面:
监听页面加载 onLoad | 监听页面初次渲染完成 onReady
监听页面显示 onShow | 监听页面隐藏 onHide
监听页面卸载 onUnload
监听用户下拉动作 onPullDownRefresh | 页面上拉触底 onReachBottom
点击右上角分享 onShareAppMessage
参考:https://www.2cto.com/kf/201801/712060.html

配置:
http://www.miitbeian.gov.cn/publish/query/indexFirst.action
注: baidu.com
开发工具:
不符合 request 合法域名
解决:工具 -- 详情 -- 不校验
----- 项目分割 ------------------------------------------------------
pages > html文件夹 > js + json +wxml + wxss wxml: view ≈ div text ≈ span <view class='inputs {{addressChange?"":"noData"}}' catchtap='getAddress'> {{addressChange?"":"noData"}} catchtap 方法绑定 无冒泡 <view class='lytGrailCon'><input bindinput ="iStoreName" value="{{sStoreName}}" placeholder='请输入公司/店铺/网店名称' placeholder-class="gray"></input></view> bindinput placeholder-class input的placeholder颜色设置样式 <picker bindchange='pickChange' data-param="sltType" value='{{sltType.index}}' range='{{sltType.arr}}'> <text>{{sltType.show}}</text> </picker> 下面弹出选择器 单选 bindchange='pickChange' range='{{sltType.arr}}' <block wx:for='{{sltCategory.arr}}' wx:key='unique'> <text data-index='{{index}}' class='{{item.checked?"cur":""}}' catchtap='choCategory'>{{item.name}}</text> </block> json: { "navigationBarTitleText": "wx标题" } wxss: 单位:rpx js: var app = getApp(); data > { 页面展示数据 } ≈ avalon define data平级方法 注意this var _this = this; _this.setData({ addressChange:true }) 改变data里面的值 input 绑定的方法 iStoreName:function (e) { var _this=this; var val=e.detail.value; if(_this.handleVal.notEmpty(val)){ if(val.length<=30){ }else { _this.showSToast('公司名称输入过长'); val=val.substr(0,30); console.log(val) } }else { _this.showSToast('请输入公司名称'); } _this.setData({sStoreName: val}) }, picker 绑定的方法 pickChange:function (e) { var _this=this; var _param=e.currentTarget.dataset.param; var show; switch (_param){ case 'sltCategory':show=this.data.sltCategory.arr[e.detail.value];break; case 'sltType':show=this.data.sltType.arr[e.detail.value];break; case 'sltSales':show=this.data.sltSales.arr[e.detail.value];break; default: break; } var _obj={ index:_param+'.index', show:_param+'.show', isChange:_param+'.isChange' }; _this.setData({ [_obj.index]:e.detail.value, [_obj.show]:show, [_obj.isChange]:true }) }, wx ajax请求 wx.request({ url: app.globalData.ajxApi('请求url'), header: {'content-type': 'application/x-www-form-urlencoded'}, data: {jsonObj:JSON.stringify(objJson)}, method: 'POST', success: function(res){}, fail: function() {} }) wx 关闭当前开下个窗口 wx.redirectTo({ url: '../URL' })
