最近闲着无聊,来研究下小程序。
将疫情数据使用小程序来做展示,
本人菜鸟一枚,只做学习,望大佬批评指正。
1、找到疫情数据接口,以腾讯提供的接口为例。
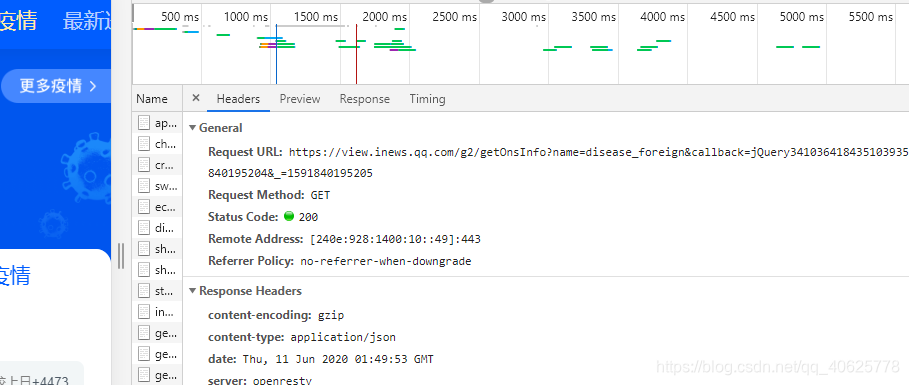
打开腾讯疫情数据实时更新,按f12找到以下页面:

2、对图中http请求进行分析,找到获取新冠病毒数据信息的链接,
经过检查分析发现如下链接:
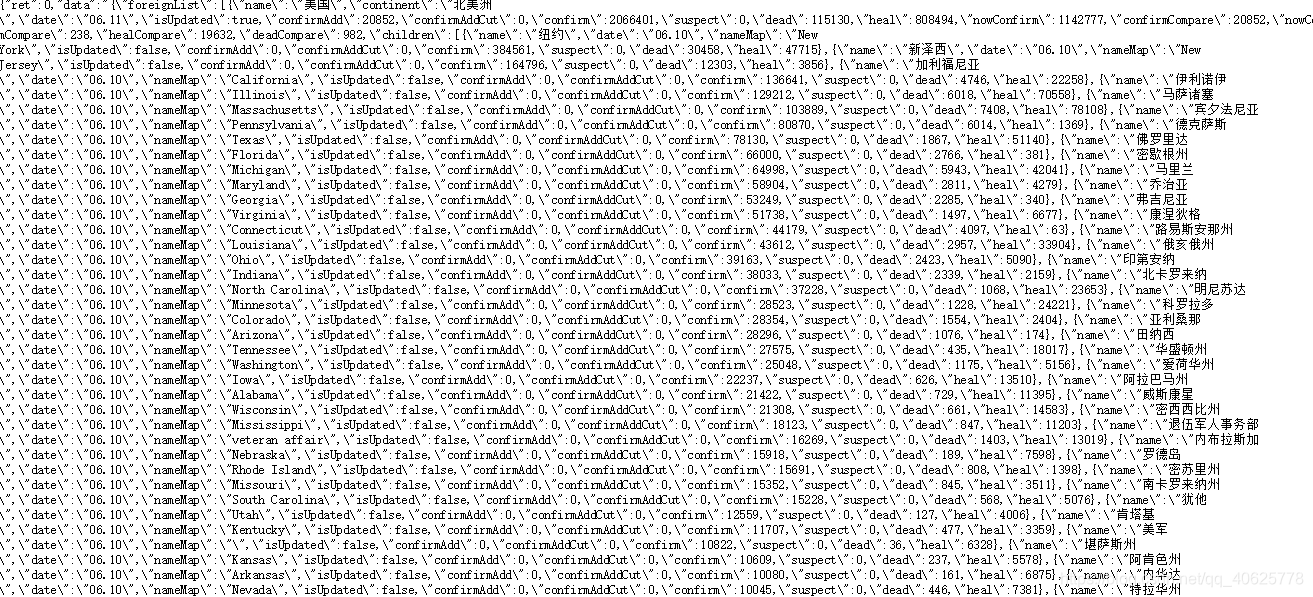
 3、访问次链接得到数据如下:
3、访问次链接得到数据如下:

发现数据有点乱,可以找Json解析软件整理下格式。
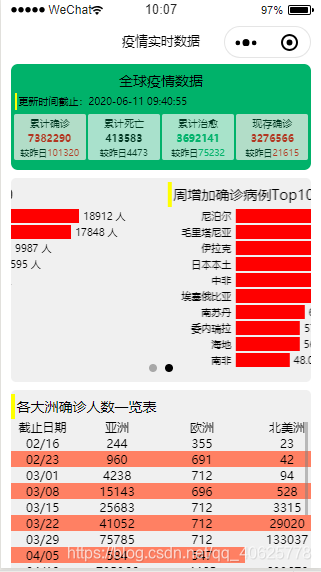
4、接下来就是将数据解析,获取有用信息,渲染到小程序页面,
先看下效果图:

小程序 index.wxml代码:
<!--index.wxml-->
<view class="container">
<!--头部开始-->
<!--<image src="../../images/5.png" mode="widthFix"></image> -->
<view class="head">
<view class="title">全球疫情数据</view>
<view class="updateTime">更新时间截止:{{foreignData.globalStatis.lastUpdateTime}}</view>
<view class="globalStatis">
<view class="confirm">
<view class="text">累计确诊</view>
<view class="confirmNum num">{{foreignData.globalStatis.confirm}}</view>
<view class="add">较昨日
<view class="add-num">{{foreignData.globalStatis.confirmAdd}}</view>
</view>
</view>
<view class="dead">
<view class="text">累计死亡</view>
<view class="deadNum num">{{foreignData.globalStatis.dead}}</view>
<view class="add">较昨日
<view class="add-num">{{foreignData.globalStatis.deadAdd}}</view>
</view>
</view>
<view class="heal">
<view class="text">累计治愈</view>
<view class="healNum num">{{foreignData.globalStatis.heal}}</view>
<view class="add">较昨日
<view class="add-num">{{foreignData.globalStatis.healAdd}}</view>
</view>
</view>
<view class="nowConfirm">
<view class="text">现存确诊</view>
<view class="nowConfirmNum num">{{foreignData.globalStatis.nowConfirm}}</view>
<view class="add">较昨日
<view class="add-num">{{foreignData.globalStatis.nowConfirmAdd}}</view>
</view>
</view>
</view>
</view>
<!--头部结束-->
<!--确证病例增加等级列表开始-->
<view class="countryAddConfirmRankList">
<swiper indicator-dots autoplay circular>
<swiper-item>
<view class="title">日增加确诊病例Top10</view>
<view class="countryList" wx:for="{{foreignData.countryAddConfirmRankList}}" wx:key="{{item.nation}}">
<view class="nation">{{item.nation}}</view>
<view class="rank" style="{{(item.addConfirm/num)*(countryListLength-nation-addConfirm)*3.5+'px'}}"></view>
<view class="addConfirm">{{item.addConfirm+' 人'}}</view>
</view>
<view style="height:20rpx;"></view>
</swiper-item>
<swiper-item>
<view class="title">周增加确诊病例Top10</view>
<view class="countryList" wx:for="{{foreignData.countryConfirmWeekCompareRankList}}" wx:key="{{item.nation}}">
<view class="nation">{{item.nation}}</view>
<view class="rank" style="{{(item.rate/rateSum)*(countryListLength-nation-addConfirm)*5.0+'px'}}"></view>
<view class="addConfirm">{{(item.rate)+' %'}}</view>
</view>
<view style="height:20rpx;"></view>
</swiper-item>
</swiper>
</view>
<!--确证病例增加等级列表结束-->
<!--continentStatis开始-->
<view class="continentStatis">
<view class="title">各大洲确诊人数一览表</view>
<scroll-view scroll-x scroll-y>
<view class="first">
<view class="lastData">截止日期</view>
<view class="zhou">
<view class="yazhou zh">亚洲</view>
<view class="ouzhou zh">欧洲</view>
<view class="beimeizhou zh">北美洲</view>
<view class="dayangzhou zh">大洋洲</view>
<view class="qitazhou zh">其它</view>
</view>
<view class="zongji">现存确诊人数</view>
</view>
<view class="first" wx:for="{{foreignData.continentStatis}}" wx:key="{{index}}">
<view class="bg" wx:if="{{index%2==0}}">
<view class="lastData" style="">{{item.date}}</view>
<view style="" class="zhou" wx:for="{{item.statis}}" wx:key="{{index}}" wx:for-index="key">
<view wx:if="{{key==='亚洲'}}" class="yazhou zh">{{item}}</view>
<view wx:if="{{key==='欧洲'}}" class="ouzhou zh">{{item}}</view>
<view wx:if="{{key==='北美洲'}}" class="beimeizhou zh">{{item}}</view>
<view wx:if="{{key==='大洋洲'}}" class="dayangzhou zh">{{item}}</view>
<view wx:if="{{key==='其他'}}" class="qitazhou zh">{{item}}</view>
</view>
<view style="" class="zongji">{{item.nowConfirm}}</view>
</view>
<view wx:else class="bg">
<view style="background-color: rgb(358, 128, 99);" class="lastData">{{item.date}}</view>
<view style="background-color: rgb(358, 128, 99);" class="zhou" wx:for="{{item.statis}}" wx:key="{{index}}" wx:for-index="key">
<view wx:if="{{key==='亚洲'}}" class="yazhou zh">{{item}}</view>
<view wx:if="{{key==='欧洲'}}" class="ouzhou zh">{{item}}</view>
<view wx:if="{{key==='北美洲'}}" class="beimeizhou zh">{{item}}</view>
<view wx:if="{{key==='大洋洲'}}" class="dayangzhou zh">{{item}}</view>
<view wx:if="{{key==='其他'}}" class="qitazhou zh">{{item}}</view>
</view>
<view style="background-color: rgb(358, 128, 99);" class="zongji">{{item.nowConfirm}}</view>
</view>
</view>
</scroll-view>
</view>
<!--continentStatis结束-->
</view>
index.wxcss代码:
/**index.wxss**/
page {
padding: 0;
margin: 0;
}
.head {
94%;
background-color: #00b26a;
border-radius: 18rpx;
margin-left: 3%;
display: flex;
flex-direction: column;
}
.head .title {
100%;
height: 60rpx;
text-align: center;
line-height: 60rpx;
font-size: 35rpx;
margin-top: 10rpx;
}
.head .updateTime {
100%;
height: 40rpx;
font-size: 25rpx;
line-height: 40rpx;
margin-left: 10rpx;
margin-bottom: 10rpx;
overflow: hidden;
border-left: solid yellow 6rpx;
padding-left: 5rpx;
}
.head .globalStatis {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.head .globalStatis .confirm, .head .globalStatis .dead,
.head .globalStatis .heal, .head .globalStatis .nowConfirm {
24%;
height: 110rpx;
border-radius: 5rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
opacity: 0.7;
margin-bottom: 25rpx;
}
.head .globalStatis .confirm .text, .head .globalStatis .dead .text,
.head .globalStatis .heal .text, .head .globalStatis .nowConfirm .text {
font-size: 25rpx;
margin-top: 5rpx;
}
.head .globalStatis .confirm .add, .head .globalStatis .dead .add,
.head .globalStatis .heal .add, .head .globalStatis .nowConfirm .add {
font-size: 22rpx;
display: flex;
flex-direction: row;
justify-content: center;
margin-bottom: 5rpx;
}
.head .globalStatis .confirm .num, .head .globalStatis .dead .num,
.head .globalStatis .heal .num, .head .globalStatis .nowConfirm .num {
font-size: 25rpx;
font-weight: bold;
}
.head .globalStatis .confirm {
background-color: rgb(255, 240, 241);
margin-left: 5rpx;
}
.head .globalStatis .dead {
background-color: rgb(242, 246, 247);
}
.head .globalStatis .heal {
background-color: rgb(240, 248, 244);
}
.head .globalStatis .nowConfirm {
background-color: rgb(255, 240, 241);
margin-right: 5rpx;
}
.head .globalStatis .confirm .num, .head .globalStatis .confirm .add-num,
.head .globalStatis .nowConfirm .num, .head .globalStatis .nowConfirm .add-num {
color: red;
}
.head .globalStatis .heal .num, .head .globalStatis .heal .add-num {
color: rgb(0, 178, 106);
}
.countryAddConfirmRankList {
94%;
height: 480rpx;
margin-left: 3%;
background-color: rgb(240, 240, 240);
margin-top: 20rpx;
display: flex;
flex-direction: column;
border-radius: 12rpx;
}
.countryAddConfirmRankList swiper{
100%;
height: 100%;
}
.countryAddConfirmRankList .title {
100%;
height: 60rpx;
text-align: left;
line-height: 60rpx;
font-size: 35rpx;
margin-top: 10rpx;
border-left: solid 10rpx yellow;
padding-left: 5rpx;
}
.countryAddConfirmRankList .countryList {
100%;
margin-top: 5rpx;
display: flex;
flex-direction: row;
font-size: 25rpx;
}
.countryAddConfirmRankList .countryList .nation {
150rpx;
margin-right: 10rpx;
text-align: right;
}
.countryAddConfirmRankList .countryList .rank {
background-color: red;
}
.countryAddConfirmRankList .countryList .addConfirm {
150rpx;
margin-left: 10rpx;
}
.continentStatis {
94%;
margin-left: 3%;
background-color: rgb(240, 240, 240);
margin-top: 20rpx;
overflow: hidden;
white-space: nowrap;
border-radius: 12rpx;
height: 500rpx;
}
.continentStatis scroll-view {
height: 400rpx;
auto;
overflow: hidden;
}
.continentStatis .title {
100%;
height: 60rpx;
text-align: left;
line-height: 60rpx;
font-size: 35rpx;
margin-top: 10rpx;
border-left: solid 10rpx yellow;
padding-left: 5rpx;
}
.continentStatis .first {
display: block;
font-size: 30rpx;
}
.continentStatis .first .lastData {
150rpx;
display: inline-block;
text-align: center;
}
.continentStatis .first .zhou {
display: inline-block;
}
.continentStatis .first .zhou .zh{
200rpx;
display: inline-block;
text-align: center;
}
.continentStatis .first .zongji {
200rpx;
display: inline-block;
text-align: center;
}
.continentStatis .first .bg{
100%;
}
index.js 代码:
//index.js
var wxCharts = require('../../utils/wxcharts.js');
Page({
/**
* 页面的初始数据
*/
data: {
foreignData:{},
countryListLength: 0,
nation: 0,
addConfirm: 0,
num: 0,
rateSum:0.0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// this.chinaMessage();
this.foreignMessage();
},
//中国
chinaMessage(){
var that=this;
wx.request({
url: 'https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5',
method: 'GET',
dataType: 'json',
success: function (res) {
// console.log(res) //json字符串转Json对象
that.setData({
eare: JSON.parse(res.data.data)
});
console.log(that.data.eare)
}
})
},
//国外
foreignMessage() {
var that=this;
wx.request({
url: 'https://view.inews.qq.com/g2/getOnsInfo?name=disease_foreign',
method: 'GET',
dataType: 'json',
success: function (res) {
that.setData({
foreignData: JSON.parse(res.data.data)
});
console.log(that.data.foreignData.continentStatis[0].statis.亚洲)
that.countryAddConfirmRankList_fun()
}
})
},
countryAddConfirmRankList_fun(){
console.log(this.data.foreignData)
var num1=0;
var num2=0.0;
for (var i = 0; i < this.data.foreignData.countryAddConfirmRankList.length;i++){
num1 += this.data.foreignData.countryAddConfirmRankList[i].addConfirm;
}
for (var i = 0; i < this.data.foreignData.countryConfirmWeekCompareRankList.length; i++) {
num2 += this.data.foreignData.countryConfirmWeekCompareRankList[i].rate*1.0;
}
this.setData({
num:num1
})
this.setData({
rateSum: num2
})
var query = wx.createSelectorQuery();
var that = this;
query.selectAll('.countryAddConfirmRankList .countryList').boundingClientRect(function (rect) {
that.setData({
countryListLength: rect[0].width
})
}).exec();
query.selectAll(' .countryList .nation').boundingClientRect(function (rect) {
that.setData({
nation: rect[0].width
})
}).exec();
query.selectAll(' .countryList .addConfirm').boundingClientRect(function (rect) {
that.setData({
addConfirm: rect[0].width
})
}).exec();
}
})
5、附上演示链接:(关注公众号:C you again 私信我申请查看哦)

6、推荐自己在运营的公众号:C you again
有兴趣的可以加下,与小编一起学习,
