一、前言
趁着11月的最后一天,来写一篇关于前端国际化的实践型博客。国际化应该都不陌生,就是一个网站、应用可以实现语言的切换。
在这就不谈原理,只说说如何实现中英文的切换。做技术的总得先把 demo 做出来嘛。
二、demo 场景需求分析

需求很简单,以上 ‘’项目导航‘’就是一个中英文切换的按钮,点击切换语言,实现中文版本。
切换成中文版本:

三、实现国际化
首先,我开发是以 vue 为技术栈,所以如题用的国际化插件是 vue-i18n
1、我们得先有开发环境,先有项目跑起来,我推荐如果是喜欢用 vue 的小伙伴,可以尝试 vue-cli 官方脚手架。这边有我整理的一个脚手架 demo ,有助于你快速的进行 vue 模块化开发。
2、我们需要安装 vue-i18n, 推荐 npm 包依赖:
$ npm install vue-i18n当然你也可以这样:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>3、注入 vue 实例中,项目中实现调用 api 和 模板语法
这边我是顺着使用 npm 安装依赖进行。先在 main.js 中引入 vue-i18n。
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) // 通过插件的形式挂载
const i18n = new VueI18n({
locale: 'zh-CN', // 语言标识
//this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh-CN': require('./common/lang/zh'), // 中文语言包
'en-US': require('./common/lang/en') // 英文语言包
}
})
/* eslint-disable no-new */
new Vue({
el: '#app',
i18n, // 不要忘记
store,
router,
template: '<App/>',
components: { App }
})上面的代码正式将 vue-i18n 引入 vue 项目中,创建一个 i18n 实例对象,方便全局调用。我们通过 this.$i18n.locale 来进行语言的切换,同样的我这边的例子里就是通过点击事件,点击‘’中英文切换按钮‘’,来触发事件,切换locale 的值。
4、ok, 引入的事情就是这样,那么既然实现国际化,这边简单的是中英文切换,那么自然我们需要中英文两套语言的文件,vue-i18n中相对简单,只需要两个 js 文件,通过 require 的形式引入到 main.js。

en.js 英文语言包:

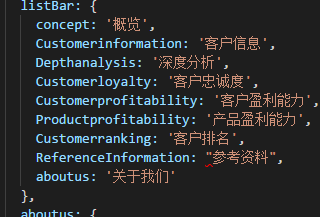
cn.js中文语言包:

最后我们只需要通过触发事件的形式,来控制 locale 的值,去调用对应的语言包就可以实现国际化啦。
5、组件中如何去切换 locale 的值,实现语言切换。

在 main.js 中的代码中,可以看到,当 locale 的值为‘zh’时,版本为中文;当 locale 的值为‘en’,版本为英文。当然你也可以换成 zh 和 en,这个不固定,只需要对应上。
好了,现在来看一下,我组件中的一个点击事件中如何进行切换。


6、到这,前端 vue-i18n 国际化插件在 vue-cli 模块化环境中的开发实践就全部完成了。
四、vue-i18n 数据渲染的模板语法
我们知道 vue 中对于文字数据的渲染,有以‘’{{}}‘’或者 v-text、v-html等的形式,同样的使用国际化后,依旧可以沿用,但需要一点修改。
{{}}:
如果 ,在 vue 开发中遇到相关问题,也可以在下面留言,我会不定时尝试帮你解答。同样之前也写过一些在开发中解决的方案,可以看往期的博客,一个在路上的前端小白,欢迎指正。
博客写的不太好请见谅!