一、前后端项目分离
1、前端
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。有的人理解为运行在浏览器上才是前端,有的人也将运行在前端服务器(NodeJS)的程序也视为前端应用。现在有不少前端库和框架,比如目前流行的三大框架Vue、React、Angular。单页Web应用(single page web application,SPA)是目前前后端分离一种典型载体,不刷新整个页面,只做局部刷新。
2、后端
PHP、java等服务端语言开发的部署在服务器(tomcat等)上后台业务逻辑代码。之前的JSP就是典型前后端不分离的方式。
3、前后端项目分离特点
(1)开发人员分离
前后端分离,从开发人员角度,大公司可能会分为两拨人,前端开发和后端开发,小公司可能就是全能,前后端都一个人高,一般而言专业的前端团队做出来的东西要好一些。
前后端分离减轻传统后端开发人员压力,无论是前端、后端都提高了开发效率。
(2)前后端项目解耦
传统MVC模式,会将前端设计好的html模板翻译成VM模板,分离后,前端的设计和开发不依赖后端,根据约定好的接口协议各自开发就行。
(3)应用场景
前后端是否要分离还是要看应用场景,互联网类型的应用要求界面美观,前端的样式,交互效果要求高,需要专门的前端团队来做,所以会选择使用前后端分离方式来建设应用程序。
企业内部管理系统不太注重前端样式的丰富,注重的是统一的样式风格、交互体验,前端的效果弱化,所以没有强烈的需求要使用前后端分离开发模式。
二、Node.js
1、V8
众所周知,JavaScript是解释型语言,我们写好的JavaScript代码会由JavaScript解释器去解释执行。而V8就是众多解释器中的一种。V8是为Google Chrome浏览器提供支持的JavaScript引擎的名称,负责处理并执行JavaScript。V8提供了执行JavaScript的运行时环境,DOM和其他Web平台API则由浏览器提供。由于JavaScript引擎独立于托管它的浏览器,所以这个引擎可以被单独拿出来使用,而Nodejs就使用了这个引擎。
2、Node.js是什么?干什么作用的?
Node.js是一个JavaScript运行时环境,一个底层的平台。Node.js采用了V8引擎,在此基础上增加了加了网络通信、IO、HTTP等服务端的函数,然后取了一个名字叫:Node.js。
3、npm
Node Package Manager(npm),使用JavaScript编写,运行在Node.js上,类似maven的包(前端库)管理工具。
关于npm前世今生,可以参考这篇文章:为什么要使用 npm
4、nodejs在前端中职责和作用
(1)前端开发环境的工具
前框框架和node是啥关系。前端也是讲究工程化的,工程化用到了nodejs而已。前端项目也会进行打包编译,而Webpack打包工具、grunt和Gulp自动化构建工具、npm包管理工具、Express创建web服务器用于本地测试等这些工具插件都是Node上开发的,所以会用的nodejs,但是打包部署到生产机器上真正跑起来的话是没有这些东西的。
(2)作为前端服务器
目前有两种前端项目部署架构
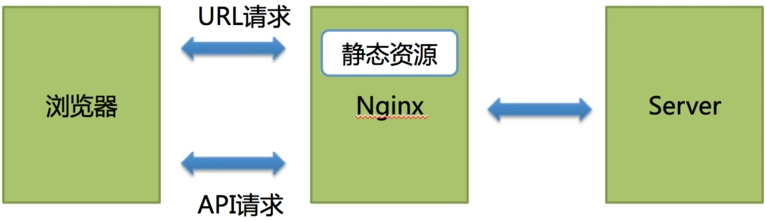
方式一:Nginx+Server,现在假设我们用前端(vue/angular/react)开发完,开发环境下将JavaScript编译/打包完,那我们能得到纯静态文件(html、js、css)。然后直接将纯静态文件放到Nginx(CDN)等地方。如果请求是调用后端服务,则经过Nginx转发到后端服务器,完成响应后经Nginx返回到浏览器。

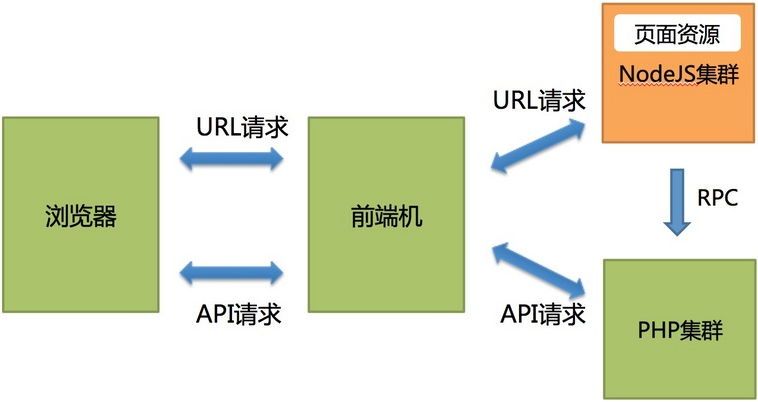
方式二:Nginx+Node.js+Server,在前边的基础上加入Node.js作为前端服务器,至于为啥要Node.js,一个重要的原因就是:加快首屏渲染速度,解决SEO问题。

浏览器发起的请求经过前端机的Nginx进行分发:
URL请求统一分发到Node Server,在Node Server中根据请求类型从后端服务器上通过RPC服务请求页面的模板数据,然后进行页面的组装和渲染;
API请求则直接转发到后端服务器,完成响应。
5、目前流行的前端架构
前端发展速度也很快,现在流行,可能一两年就出了新的库和框架,层出不穷,所以最好根据应用场景来选择:
如果是纯移动端的话,zepto+frozenui+seajs挺好的。感觉bootstrap的响应式不适合纯移动端开发,因为太重了,对移动端载入速度影响很大,纯移动端还是小快灵比较好。
如果是做H5那种活动页,推荐用motion.js,挺好用的,效果赞赞的。
PC端的话,jq+bootstrap是个挺好的组合,或者用backbone也是挺普遍的,但是如果是开发企业管理系统那种的web页面可以考虑extjs,现在改名叫sencha了,组件多。
相反,个人感觉react就不是很适合用来开发企业管理系统。react现在很火,发展也很快,可以先学习学习,不过react只是View这一层,是个库,并不是一个完整的框架。
而Angular可以说是个大而全的框架,但是载入速度相对比较慢,还有就是Angular 2.0和1.0有很大不同,几乎是个推翻重做的感觉,所以现在如果用1.x的话,感觉会比较尴尬。
另外,模块化的话,用seajs的也挺多。