1.背景
需要在自定义组件添加v-model,实现数据双向绑定,网络上的教程没有说清楚具体的配置说明,这篇随笔重点说明参数的定义
2.验证
新建一个自定义组件,然后在父组件引入


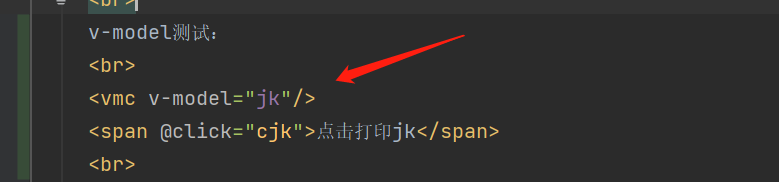
用法则直接传值就行
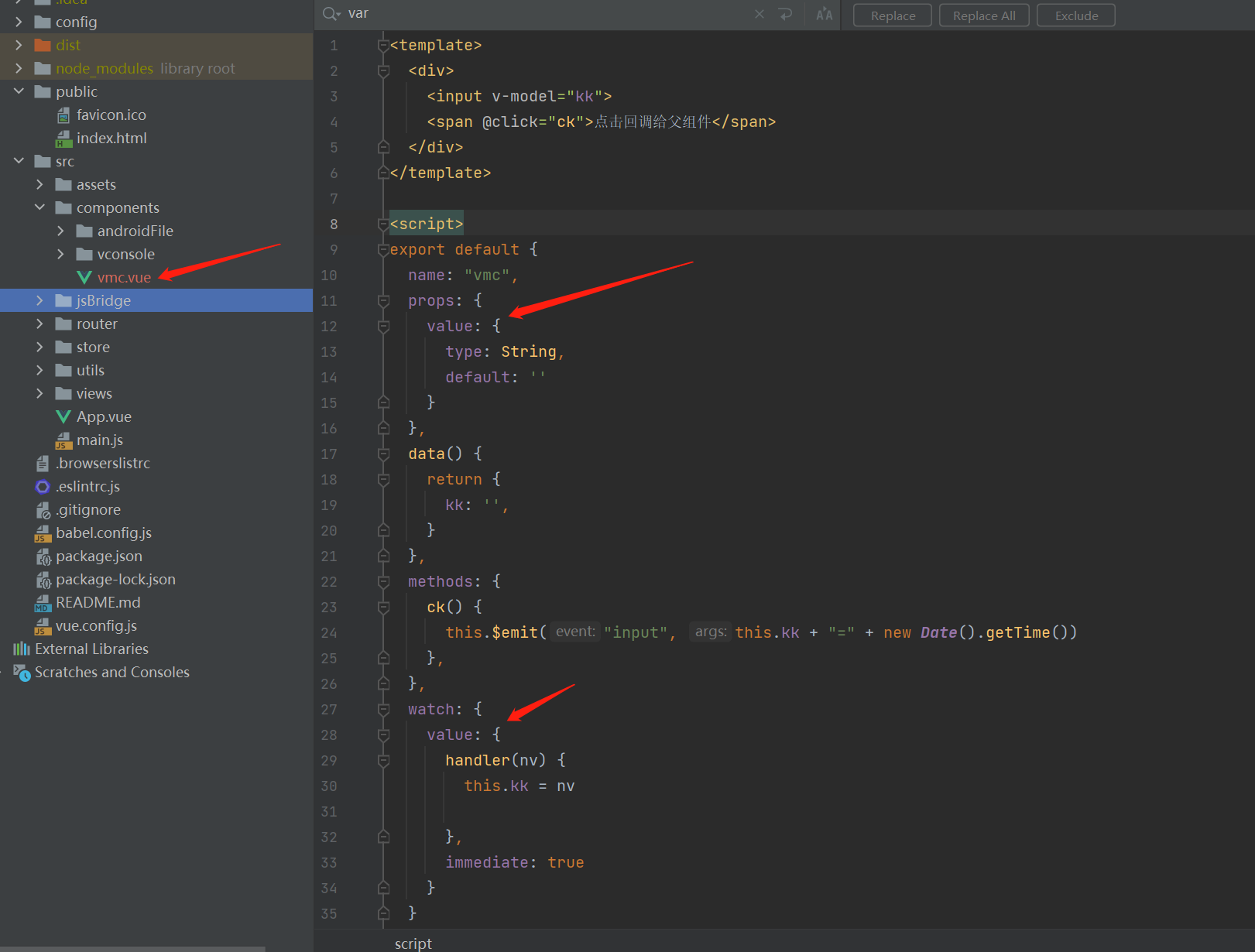
子组件如下

会发现props里面只有value 这一个参数,那是因为v-model 实行传参进入子组件,其定义的入参名称默认为value ,如果不是直接使用value 则需要做一个监视器,监听value 变化,
一旦变化,则根据需要来赋值,
那么修改输入框里的kk ,触发ck方法,通知父组件的input回调,将值传给父组件的jk
3.测试
访问初始页面

打印jk

然后修改输入框

点击回调按钮

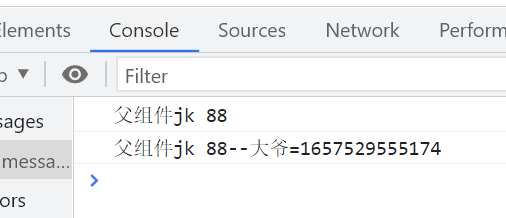
再次点击打印jk

此时发现jk发生变化
4.总结
<vmc v-model="jk"/> 实际上就相当于
<vmc :value="jk" @input="(v)=>{this.jk = v}"/>