Web规范小记录:
每一次规范,都是为了下一次能更好的开发~
文件规范
1. html, css, js, images文件均归档至约定的目录中;
2. html文件命名: 英文命名, 后缀.html或.htm. 同时将统一页面文件放于同目录中, 以方便后端添加功能时查找对应页面;
3. css文件命名: 英文命名, 后缀.css. 共用base.css, 首页index.css, 其他页面依实际模块需求命名.;
4. Js文件命名: 英文命名, 后缀.js. 共用common.js, 其他依实际模块需求命名。
(文件命名统一采用小写英文字母,尽量不包含空格和特殊符号。)
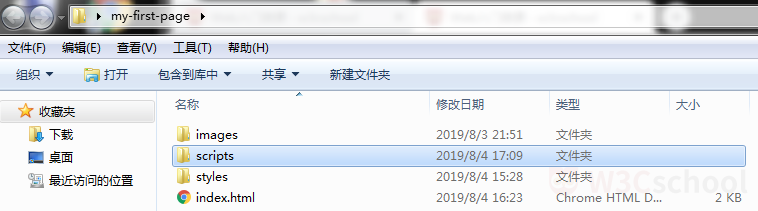
目录规范、例如:(这个主要还是看个人习惯,我一般喜欢在用到的文件夹前面加 a_ ,这样方便查找。)
项目名:用英文小写字母命名,可带横杠。
图片:images,a_images
JS文件:scripts,a_scripts
CSS样式文件:styles,a_styles

参考资料:w3cschool_前端开发规范