比原项目仓库:
Github地址:https://github.com/Bytom/bytom
Gitee地址:https://gitee.com/BytomBlockchain/bytom
发行资产
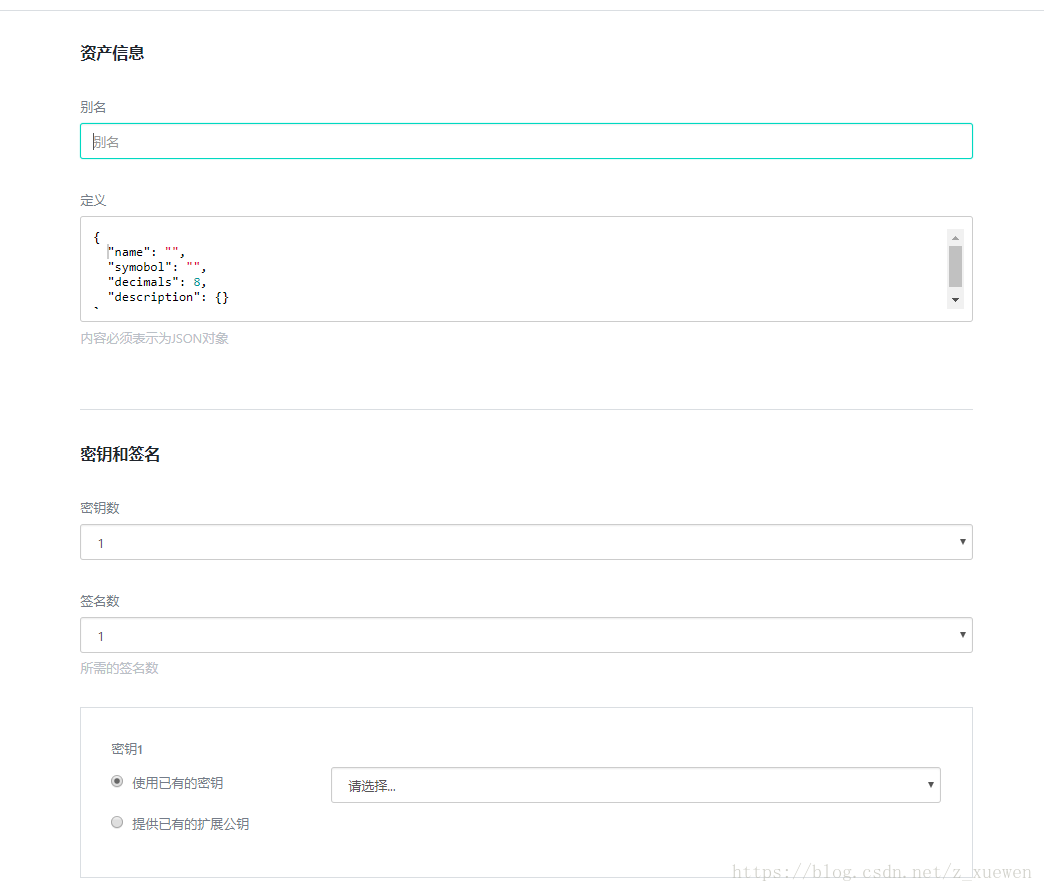
在比原链上发行资产比较方便快捷,使用节点的dashboard图形界面操作就可以,先在 “资产”一栏新建资产

新建完资产,需要上链,否则区块不认识你这个资产,那么在交易中的高级交易进行issue,点击Add action,总共三个action分别是 Issue、Control with address、Spend from account



输入账户的密码,等待交易确认,一旦确认成功资产就会发到刚才指定的地址上。可以只发一个地址,也可以发到多个地址,添加多个Control with address 即可。
编译合约
编译合约通过api进行编译,准备好postman或者其他可以post的工具,笔者使用的是postman。
笔者看了官方的多个合约模版,于是准备部署一个简单的比较数字大小的合约。即是编译合约时会指定数值,如果解锁合约的人带上大于此数值则可以获得合约里的资产。
笔者的合约代码如下:
contract equals(target:Integer) locks value{
clause reveal(current:Integer){
verify current >= target
unlock value
}
}
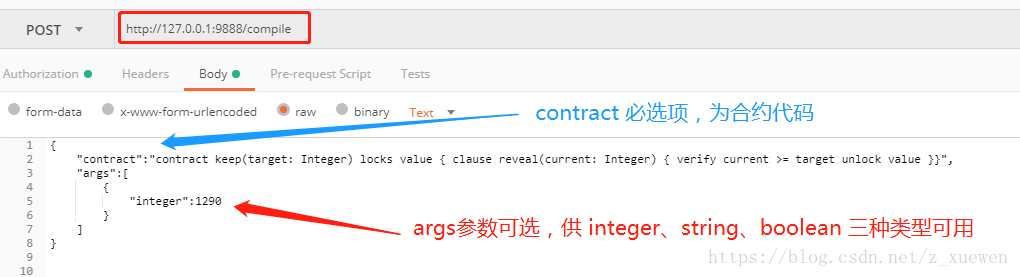
写好了合约代码,接下来通过 compile 的api 对合约进行编译

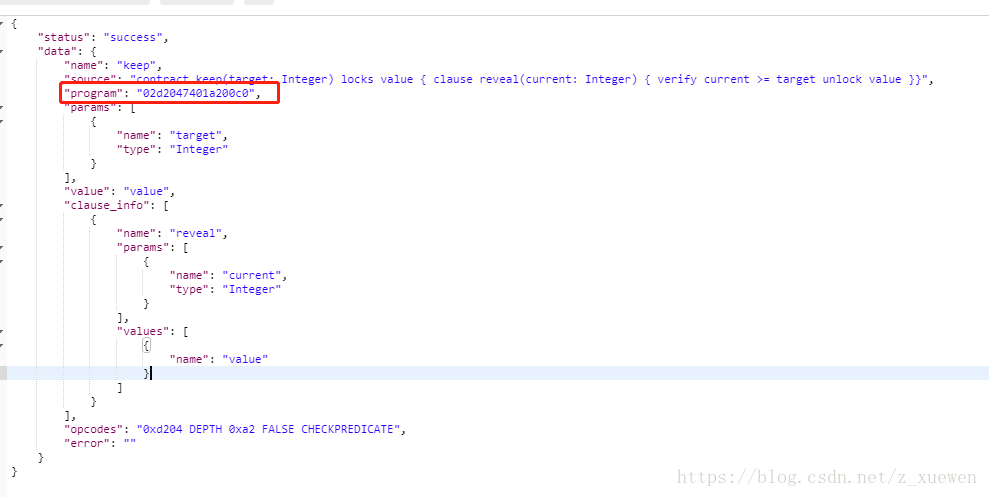
编译后会返回一个status 成功或者失败,和一串 data,都是为json格式的数据,主要需要 data里面的 program,即是该编译完成的合约程序,在部署合约时需要用到。

部署合约
部署合约其实就是 发起交易,在交易中带上合约程序。通过api发起交易主要有三个步骤,先 build → sign → submit,分别对应的api是 build-transaction、sign-transaction、submit-transaction。
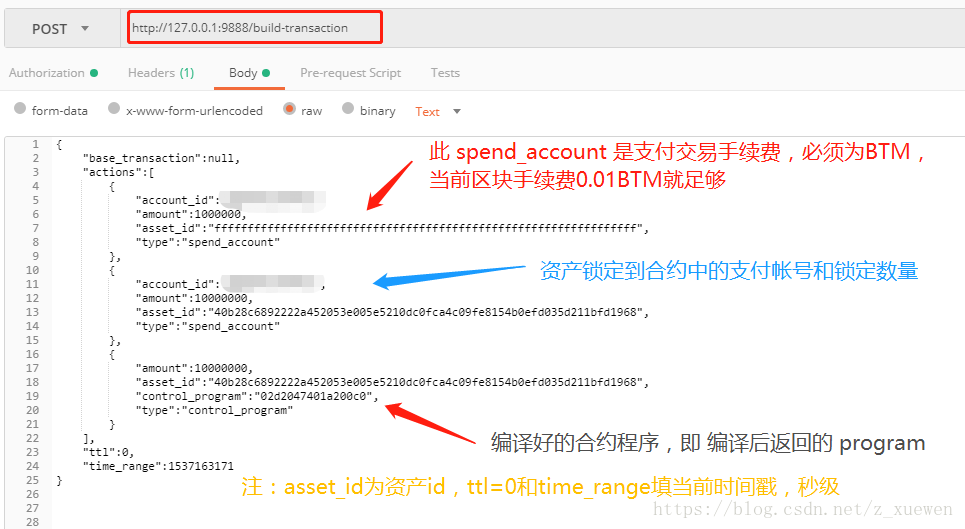
build-transaction

sign-transaction
build-transaction 返回的数据,全部需要用到,即是 data 的所有数据,对该打包好的数据进行签名,需要创建账号的密钥密码。

如果签名成功的话,要看返回的json里面有个sign_complete字段,此字段为true才代表成功,方可进行submit-transaction。
submit-transaction
获取 sign-transaction 签名成功返回的 raw_transaction 字段数据,进行提交交易。

如果提交成功的话,会返回交易哈希即tx_id,可以通过 get-transaction 获取该交易的详情。
在此合约就部署完成啦,对应数量的资产也已经被锁在合约里面了,等待解锁合约,解锁成功的人可以获得合约里的资产。
获取部署好的合约unspent-output
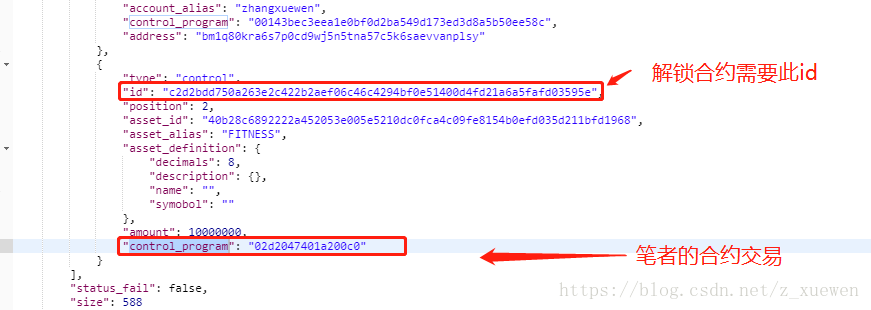
通过 list-unspent-outputs 获取未花费的合约详情,在解锁合约的时候也需要用到这个 unspent-output id。
这里的id 可以在 get-transaction 的outputs 中找到,在outputs中找到 control_program 为刚才部署的合约program,则此笔交易的id就是这个合约的unpsent-output。

解锁合约
build-transaction
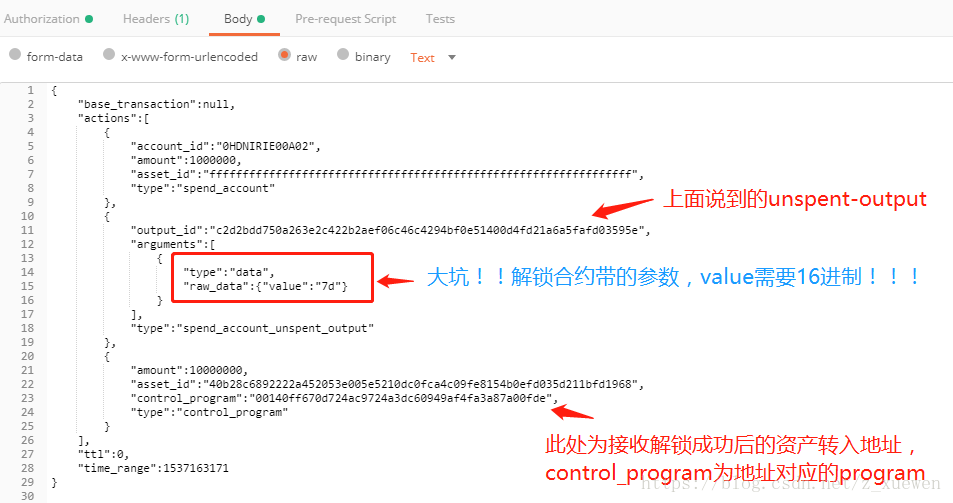
根据以上获得的unspent-output来解锁合约,其实解锁合约也是发起交易,和发布合约不同的是不需要编译,只需要build、sign、submit即可。build这里比较不一样,笔者解锁合约时在此处踩过太多的坑~~

根据以上的参数进行build-transaction即可,注意value需要转为十六进制!!如果符号合约条件即可解锁成功,否则区块确认解锁合约的交易时会失败。
sign-transaction和submit-transaction 参考部署合约的就可以,完全是一样的。到此,发布和解锁合约就全部完成啦。学会了吗,快去实践哦,有问题也可以联系笔者哦@小胖子