webpack中output之path和publicPath详解:https://blog.csdn.net/qq_39207948/article/details/80631435
path:所有输出文件的目标路径;打包后文件在硬盘中的存储位置。
publicPath:输出解析文件的目录,指定资源文件引用的目录 ,打包后浏览器访问服务时的 url 路径中通用的一部分。
区别:
path是webpack所有文件的输出的路径,必须是绝对路径,比如:output输出的js,url-loader解析的图片,HtmlWebpackPlugin生成的html文件,都会存放在以path为基础的目录下
publicPath 并不会对生成文件的路径造成影响,主要是对你的页面里面引入的资源的路径做对应的补全,常见的就是css文件里面引入的图片
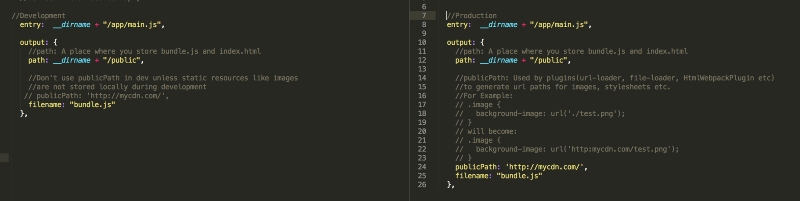
output:“path”项和“publicPath”项
output项告诉webpack怎样存储输出结果以及存储到哪里。output的两个配置项“path”和“publicPath”可能会造成困惑。
“path”仅仅告诉Webpack结果存储在哪里,
然而“publicPath”项则被许多Webpack的插件用于在生产模式下更新内嵌到css、html文件里的url值。

图片描述
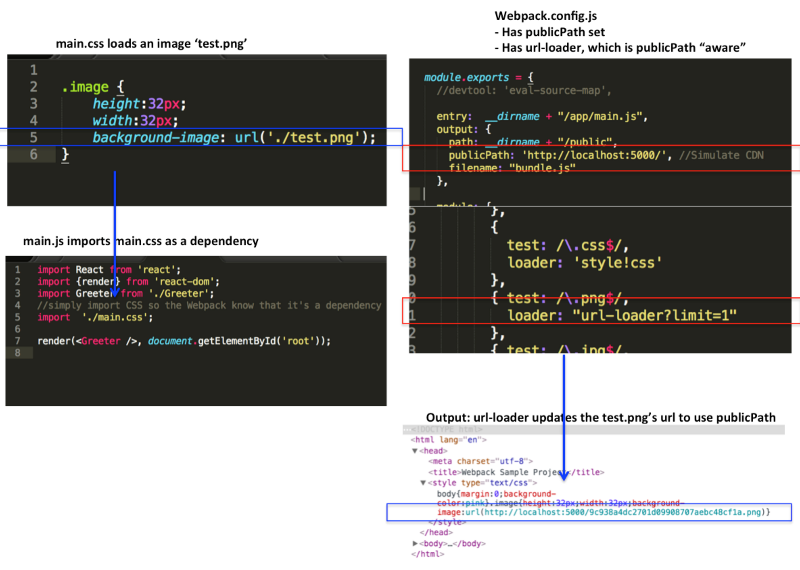
例如,在localhost(译者注:即本地开发模式)里的css文件中边你可能用“./test.png”这样的url来加载图片,但是在生产模式下“test.png”文件可能会定位到CDN上并且你的Node.js服务器可能是运行在HeroKu上边的。这就意味着在生产环境你必须手动更新所有文件里的url为CDN的路径。
然而你也可以使用Webpack的“publicPath”选项和一些插件来在生产模式下编译输出文件时自动更新这些url。

图片描述
-
// 开发环境:Server和图片都是在localhost(域名)下 -
.image { -
background-image: url('./test.png'); -
} -
// 生产环境:Server部署下HeroKu但是图片在CDN上 -
.image { -
background-image: url('https://someCDN/test.png'); -
}
链接:https://www.jianshu.com/p/dcb28b582318