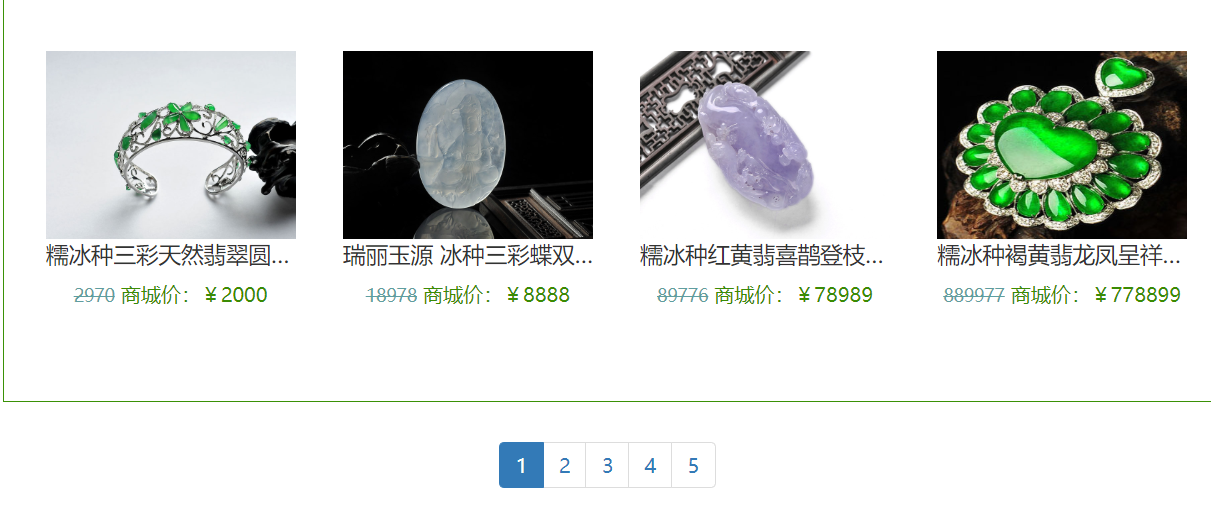
现在很多网站的数据量的很多,如果全部在一页里显示效果不好,数据量太大,那怎么办?这时我们就需要分页,而分页的好处就是分段显示数据,这样页面就不用加载很多数据,需要时才加载,下面我教大家实现ThinkPHP5分页。
在分页之前我们要先引入bootstrap的css。
第一种:使用limit实现分页(不建议使用)
limit方法也是模型类的连贯操作方法之一,主要用于指定查询和操作的数量,特别在分页查询的时候使用较多。ThinkPHP的limit方法可以兼容所有的数据库驱动类的。
代码示例:
Db::table('think_article')->limit('10,25')->select();
从第10行开始的25条数据;使用limit很麻烦,不推荐大家使用,我就不详细讲了
第二种:使用page实现分页
page方法也是模型的连贯操作方法之一,是完全为分页查询而诞生的一个人性化操作方法。
后台代码:
$page = empty($params['page']) ? 1 : $params['page'];//获取当前页数 $Products = Db::table('Products') ->alias('a') ->join('ProductsBrand b','a.BrandId=b.BrandId') ->where($wheres) ->page($page,12) ->select(); $count = Db::table('Products')->count();//有多少条数据 $sum = $count/12;//要分多少页
$this->assign("Products",$Products);
$this->assign("sum",$sum);
$this->assign("page",$page);
前台代码:
<ul class="pagination"> {for start='1' comparison='<=' end='$sum'} <li class="{if $i==$page}active{/if}"><a href="{:url('jade/index',['page'=>$i])}">{$i}</a></li> {/for} </ul>

第三种:使用paginate实现分页(推荐)
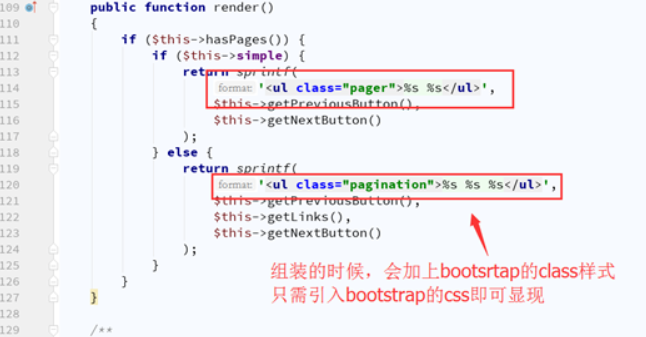
在tp5中使用bootstrap分页样式,其实根本不用那么麻烦,只需要引入bootstrap的css文件就可以了。原因是tp5在组装分页链接的时候,默认是组装bootstrap的分页样式链接,就是说,会自动加上class的属性。ThinkPHP5.0内置了分页实现,要给数据添加分页输出功能在5.0变得非常简单,可以直接在Db类查询的时候调用paginate方法。
组装链接的函数在think5 hinkphplibrary hinkpaginatordriverBootstrap.php

后台代码:
// 每页显示12条数据$Products = Db::table('Products')
->paginate(12);
前台代码:
<div class="f_page"> {$Products->render();} </div>

第四种:模型分页
新闻栏目(Newsfl)
<?php namespace appindexmodel; use thinkModel; class Newsfl extends Model //新闻栏目分类 { public function comm(){ return $this->hasMany('News','newsfl_id','id'); } }
新闻(News)
<?php namespace appindexmodel; use thinkModel; class News extends Model //新闻 { }
开发手册里的分页是如下形式:
$list = Db::name('news')->where('status',1)->paginate(10); 或者 $list = News::where('status',1)->paginate(10);
如果想在关联中实现分页,如下:
$news = Newsfl::get($id)->comm()->paginate(3);
注:comm()是关联方法
HTML+CSS分页的样式

HTML <div class="f_page"> {$news->render()} </div> CSS /*分页样式*/ .f_page { margin-top: 10px; display: flex; } .f_page .pagination { position: relative; margin: auto; height: 50px; } .f_page .pagination>li>a,.f_page .pagination>li>span { font-size: 14px; padding: 10px 20px; margin: 0 2px; color: #000; } .f_page .pagination>.active>span { background: #00ae66; color: #fff; } .f_page .pagination>.active>span:hover { background: #00ae66; } .f_page .pagination>.active>span,.f_page .pagination>.active>span:hover{ border-color: #00ae66; } .f_page ul li a:hover { background: #00ae66; text-decoration: none; color: #fff; }
