https://objccn.io/issue-1-1/
https://juejin.im/user/57ddfba4128fe10064cbb93a

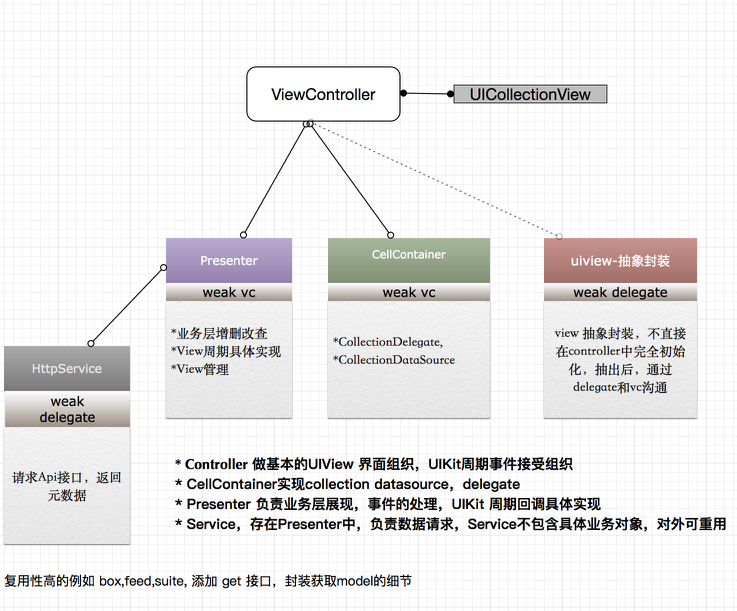
把 Data Source 和其他 Protocols 分离出来,不要写在Controller中
Collection view 的datasource 和 delegate 尤为严重
- UICollectionViewDataSource,UICollectionViewDelegate
把以下三个方法提取到其他的文件中,单独管理,可以极大程度减少Controller 的体积
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: IndexPath)
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, cellOptionAtIndexPath indexPath: IndexPath)
把数据请求处理封,和数据解析装到单独的类里面
- 减少因为网络请求,数据解析,引起的代码过多问题
把业务层展现封装一个Presenter或Handler的业务层展现处理类
- 把一些展示相关的代码逻辑摘出来,不放在vc 中
类似于这样的代码:
// 获取原有数据商品数量
fileprivate func getSelectedItemCount(_ cartCombinationItem: CartCombinationItem, combinationID: Int) ->Int{
var oldSuiteCount = 0
var oldItemCount = 0
var isSuit = false
let index = getCombinationIndexWith(combinationID)
if index >= 0 && index < list?.count ?? 0{
let combination = self.list[index]
isSuit = combination.isSuit
if isSuit{
if let cartItems = combination.cartItems{
oldSuiteCount = combination.amount ?? 0
for item in cartItems{
if item.cellType == .cart_GROUP_ITEM{
oldItemCount += 1
}
}
}
}else{
oldItemCount = cartCombinationItem.amount
}
}
if ZZConstant.ISDEBUG{
print("cartCombinationItem.amount=====>(oldItemCount)===(oldSuiteCount)")
}
if isSuit{
return oldSuiteCount * oldItemCount
}else{
return oldItemCount
}
}
func deleteCombinationCallBack(_ indexPath: IndexPath,cartCombinationItem: CartCombinationItem){
let cartCombinationItem = self.cartItemList[(indexPath as NSIndexPath).row]
let combinationID = cartCombinationItem.combinationId ?? 0
let itemCount = getSelectedItemCount(cartCombinationItem, combinationID: combinationID)
NavBarView.sendCartCountChangedNotification(-itemCount)
setCartTitle()
//找到对应index,删除model数据
var selectIndex: Int = -1
for i in 0..<self.list.count {
if (self.list[i].id == combinationID){
selectIndex = i
break
}
}
// bugly.qq.com/v2/crash-reporting/crashes/f98c73468f/1219?pid=2
// libswiftCore.dylib __TFVs15ContiguousArray6removefT2atSi_x_merged + 56
// 凡事涉及动态赋值的变量,还是设置为 optional 比较保险,optional 会对其进行判断,不至于崩溃
if (list != nil && list.count >= selectIndex) {
list.remove(at: selectIndex)
}
//删除cell
if (selectIndex >= 0) {
//重新加载数据
requestData(true,isDeleteLoading: true, gaTrack: false)
}
}
func isDeleteCombination(_ indexPath: IndexPath) {
// 弹出对话框是否删除物品
deleteIndexPath = indexPath
alertVC?.delegate = self
alertVC?.bindData("是否确定删除?", alertContent: nil, alertType: alert_type_item_del)
alertVC?.show()
}
View 的抽象整理
在view中 反复用到,或是经常变动需求变化的view, 尽量抽象出一个独立的view,形成一个单独的组件,后续的变化都在这个组件上进行变化,这样不会影响原有的业务逻辑,本身Controller的代码也会很少
这里典型的就是购买弹层,后续发现购买弹层,选型选色的那部分,其实是可以抽出一个独立的组件的,使用共同的 Model,实现同样的delegate,这样子,详情页和弹层,就可以共同使用这一个组件,而不必拷贝代码和Cell,造成代码的浪费,而且后续维护这部分逻辑需要改两个地方,两个地方的上下文和模型还不一致