定义
CSS 中的 box-sizing 属性定义了应该如何计算一个元素的总宽度和总高度。
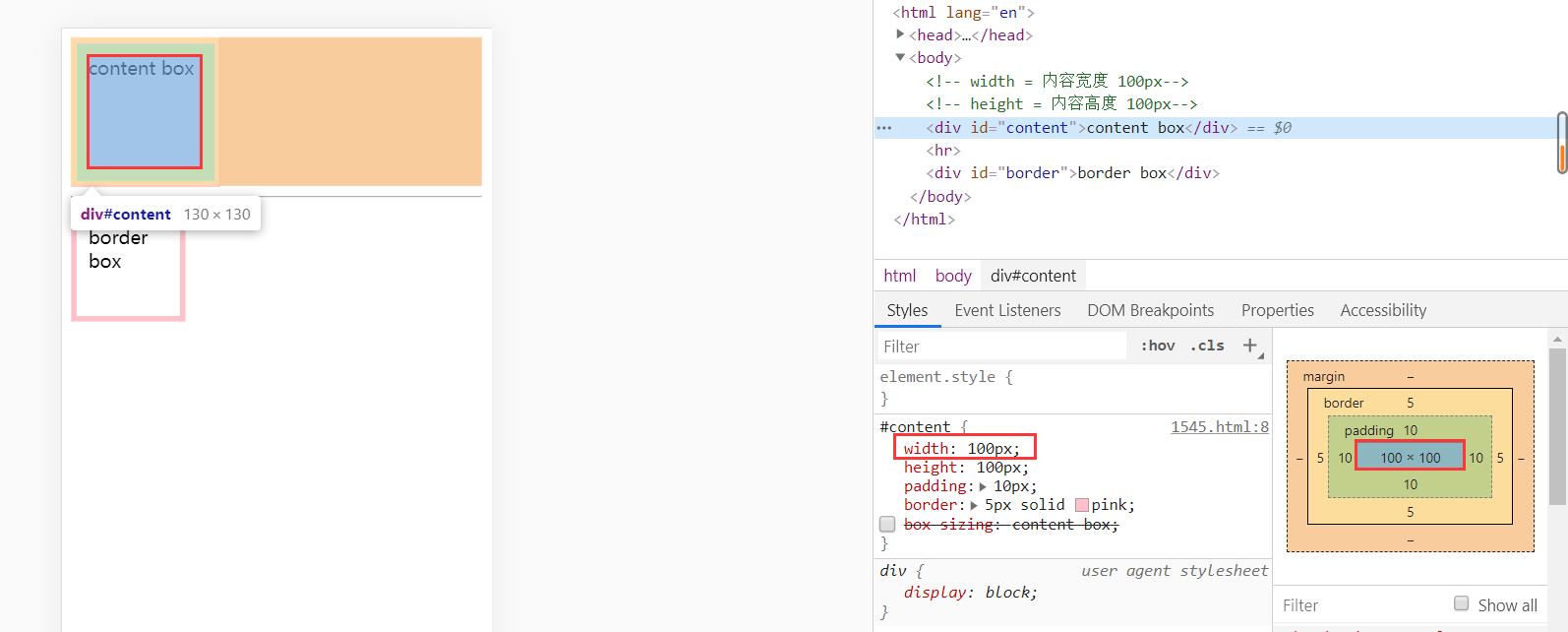
box-sizing: content-box;(默认)
计算方式:
width = 内容宽度
height = 内容高度
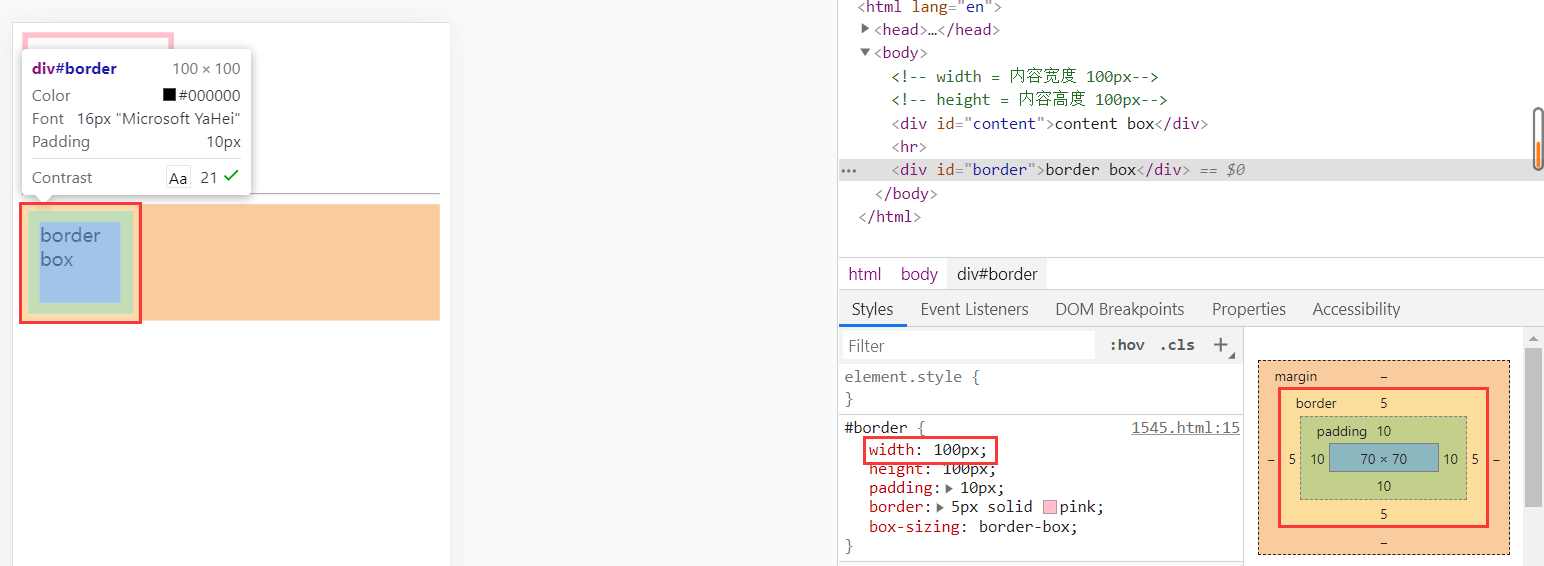
box-sizing: border-box;
计算方式:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
示例
HTML代码:
<!-- width = 内容宽度 100px-->
<!-- height = 内容高度 100px-->
<div id="content">content box</div>
<hr>
<!-- width = padding + border + 内容宽度 100 = 10*2 + 5*2 + 内容宽度 = 30 + 内容宽度(70)-->
<!-- height = padding + border + 内容高度 100 = 10*2 + 5*2 + 内容高度 = 30 + 内容高度(70)-->
<div id="border">border box</div>
CSS代码:
#content {
100px;
height: 100px;
padding: 10px;
border: 5px solid pink;
/* box-sizing: content-box; */
}
#border {
100px;
height: 100px;
padding: 10px;
border: 5px solid pink;
box-sizing: border-box;
}
content-box:

border-box: