邮件配置
选择SMTP服务器
1. 163邮箱 :smtp.163.com
2. QQ邮箱:smtp.qq.com
确保邮箱SMTO服务开启

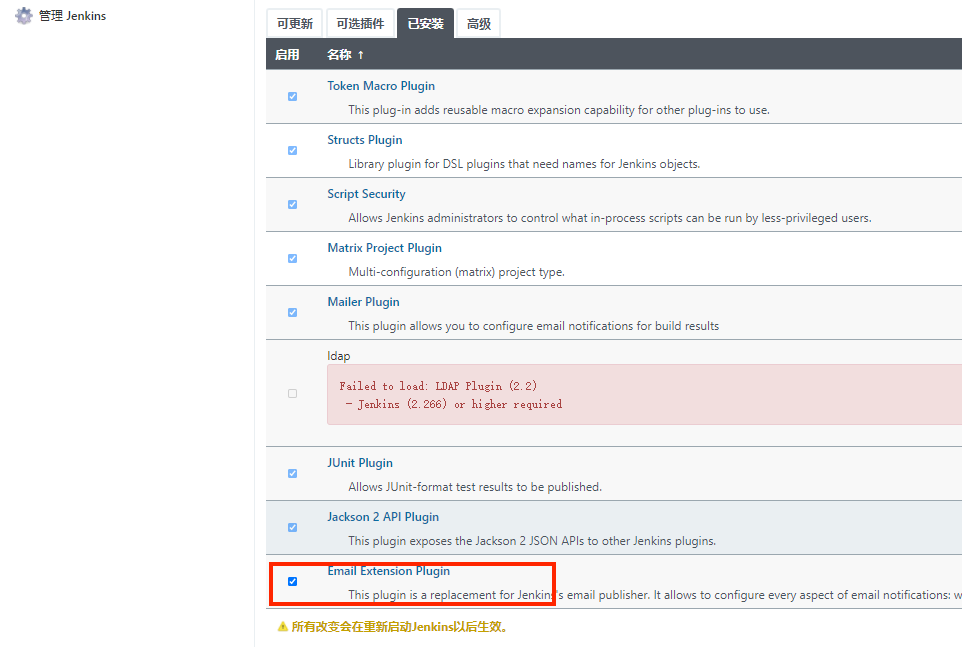
一.Jenkins安装插件 Email Extension Plugin

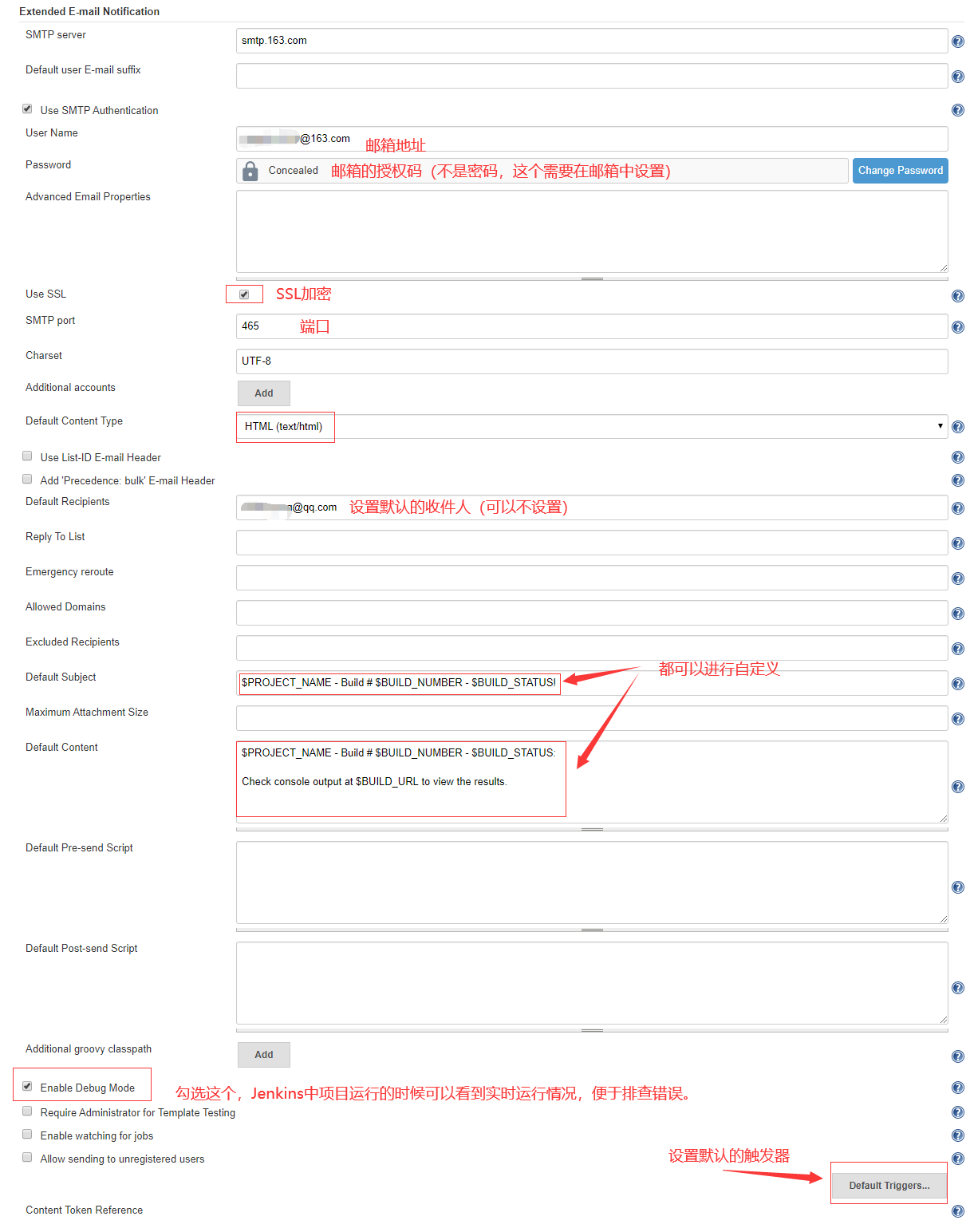
二.设置Extended E-mail Notification (系统设置 )

邮件通知

校验是否可以正常发送邮件

如果显示“Email was successfully sent” 就说明邮件已经发送成功
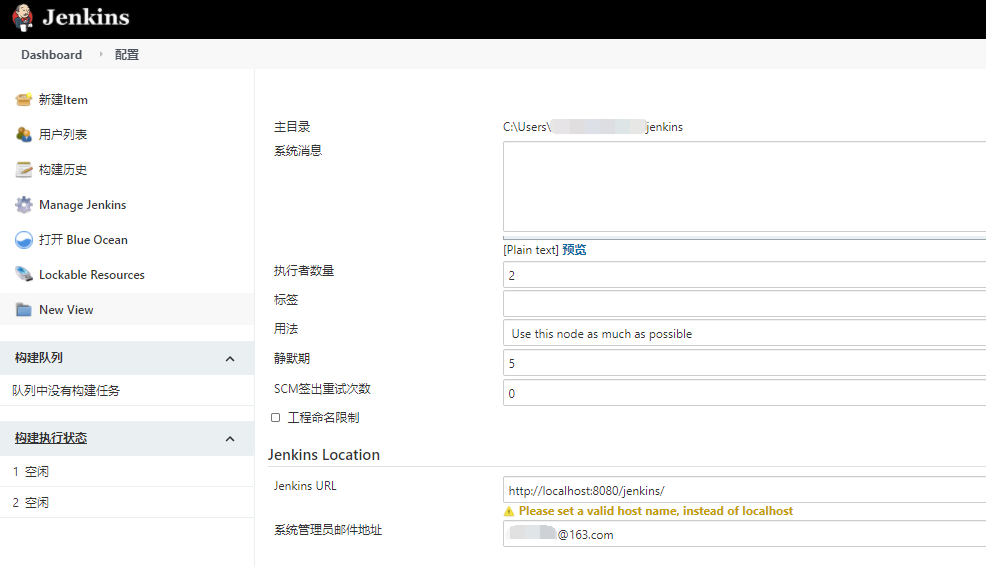
如果发送失败 先看下系统管理员邮箱与发件人邮箱是否一致
系统管理—>系统设置—>Jenkins Location

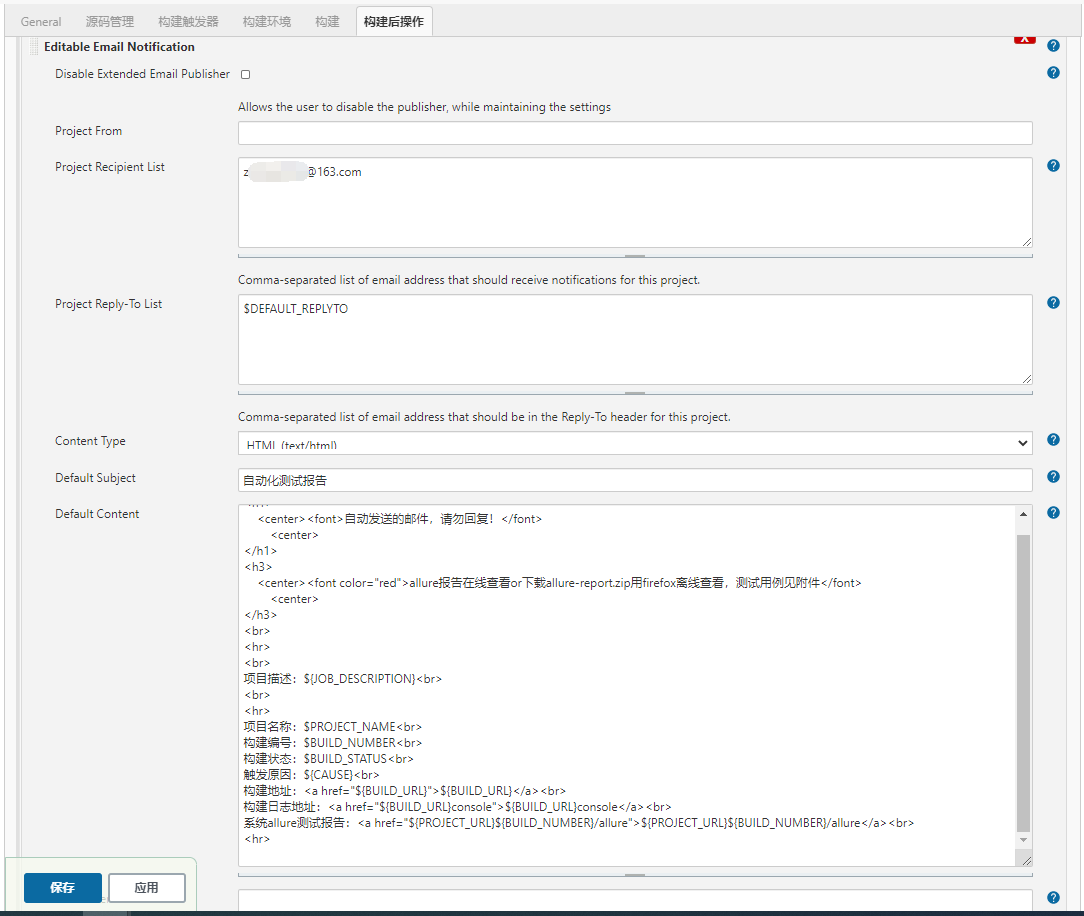
二,构建后操作
1、添加构建后操作步骤 Editable Email Notification
2、添加收件人列表 Project Recipient List 多个用英文逗号隔开
3、添加默认主题 Default Subject
4、添加测试报告内容格式 Default Content

Default Content:
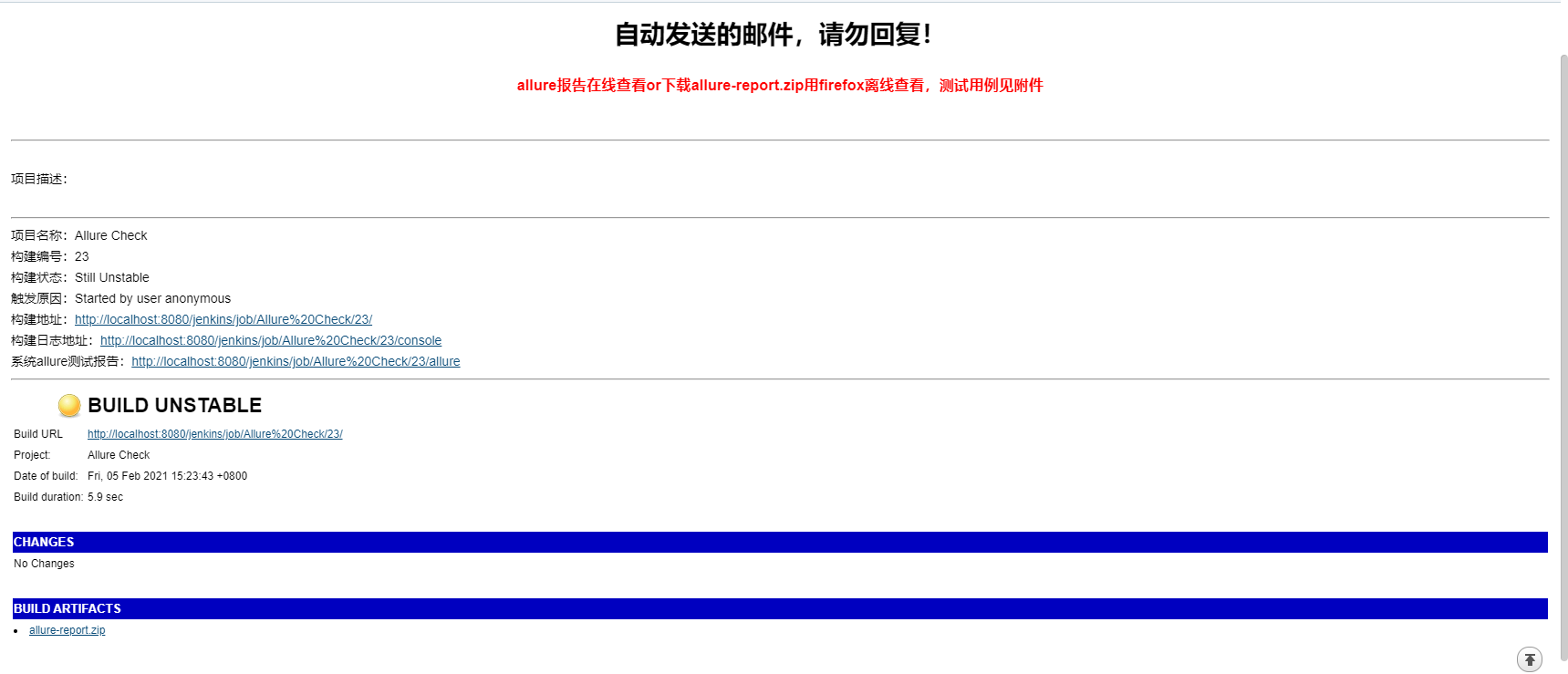
<h1><center><font>自动发送的邮件,请勿回复!</font><center></h1>
<h3><center><font color="red">allure报告在线查看or下载allure-report.zip用firefox离线查看,测试用例见附件</font><center></h3>
<br>
<hr>
<br>
项目描述:${JOB_DESCRIPTION}<br>
<br>
<hr>
项目名称:$PROJECT_NAME<br>
构建编号:$BUILD_NUMBER<br>
构建状态:$BUILD_STATUS<br>
触发原因:${CAUSE}<br>
构建地址:<A HREF="${BUILD_URL}">${BUILD_URL}</A><br>
构建日志地址:<A HREF="${BUILD_URL}console">${BUILD_URL}console</A><br>
系统allure测试报告:<A HREF="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a><br>
<hr>
${JELLY_SCRIPT}
三 发送成功:

发送本地 Pytest HTML 测试报告格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<h3>以下是Jenkins自动发送的邮件,请勿回复!</h3>
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li><br />
<li>测试报告 : <a href="${PROJECT_URL}TestReport">${PROJECT_URL}TestReport</a></li><br />
<li>触发原因: ${CAUSE}</li><br />
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<th><br />
<h2>测试报告</h2>
</th>
</tr>
<tr>
<td>
<div>${FILE ,path="E:/My_project/Git_wytest/musinc_-test/Music_Test/report.html"}</div>
</td>
</tr>
</table>
</div>
</body>
</html>