最近在做一个可视化展示的项目,记录一下流程:
- 建模,模型来源,可以参考沙盘展示类项目,自己建模或者拼装其他源模型(本人以前是3D建模师,可以应付一些简单的场景)
- 有效模型导入到web端,这里采用的obj,mtl的组合格式
- 使用Three.js创建场景和模型的编辑--3DMax技术
- 实现数据与模型的交互,位置可以是API,实时状态可以soket通信

项目链接地址:Visualization
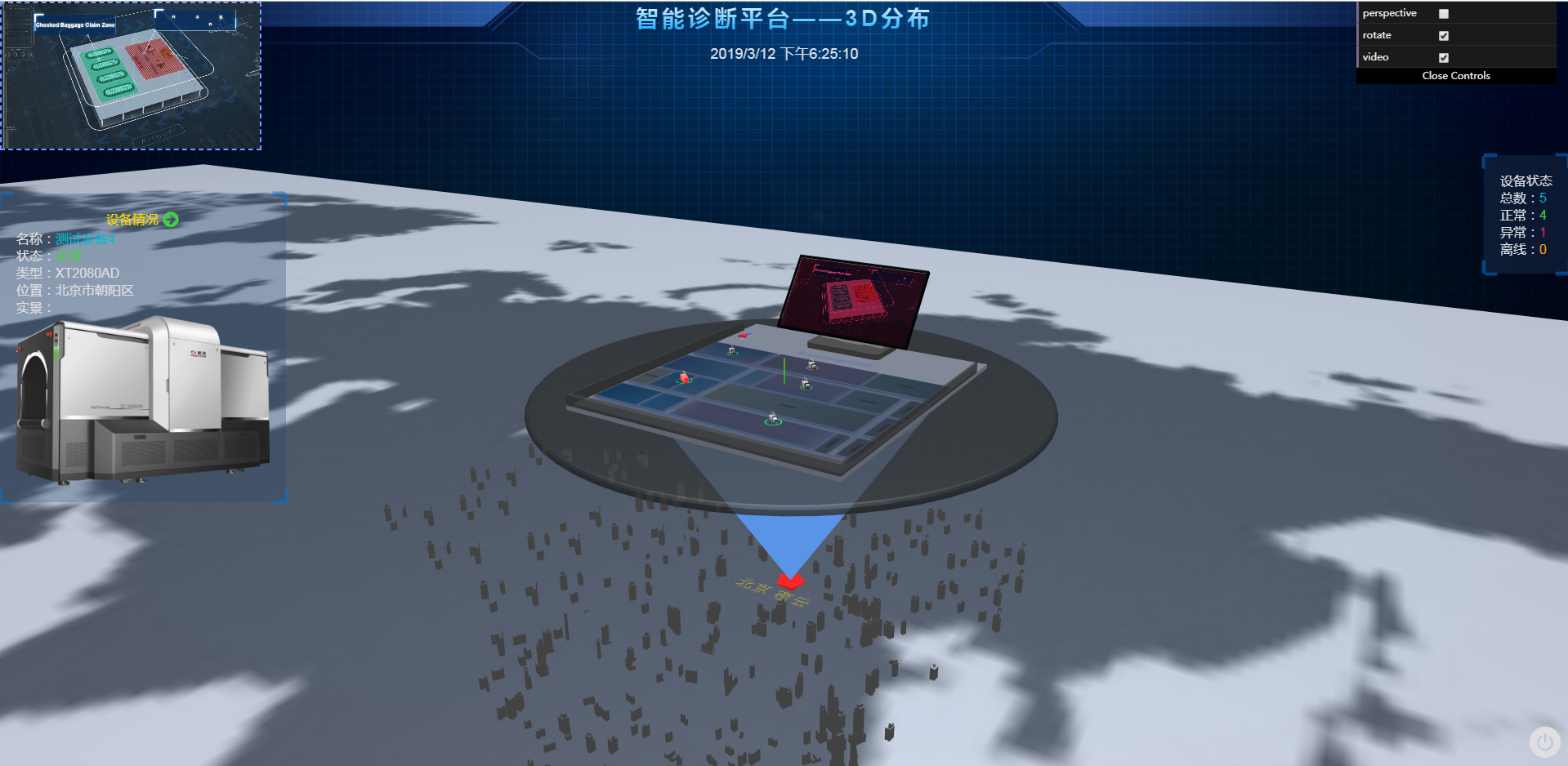
蛋糕盘旋转效果、透视:
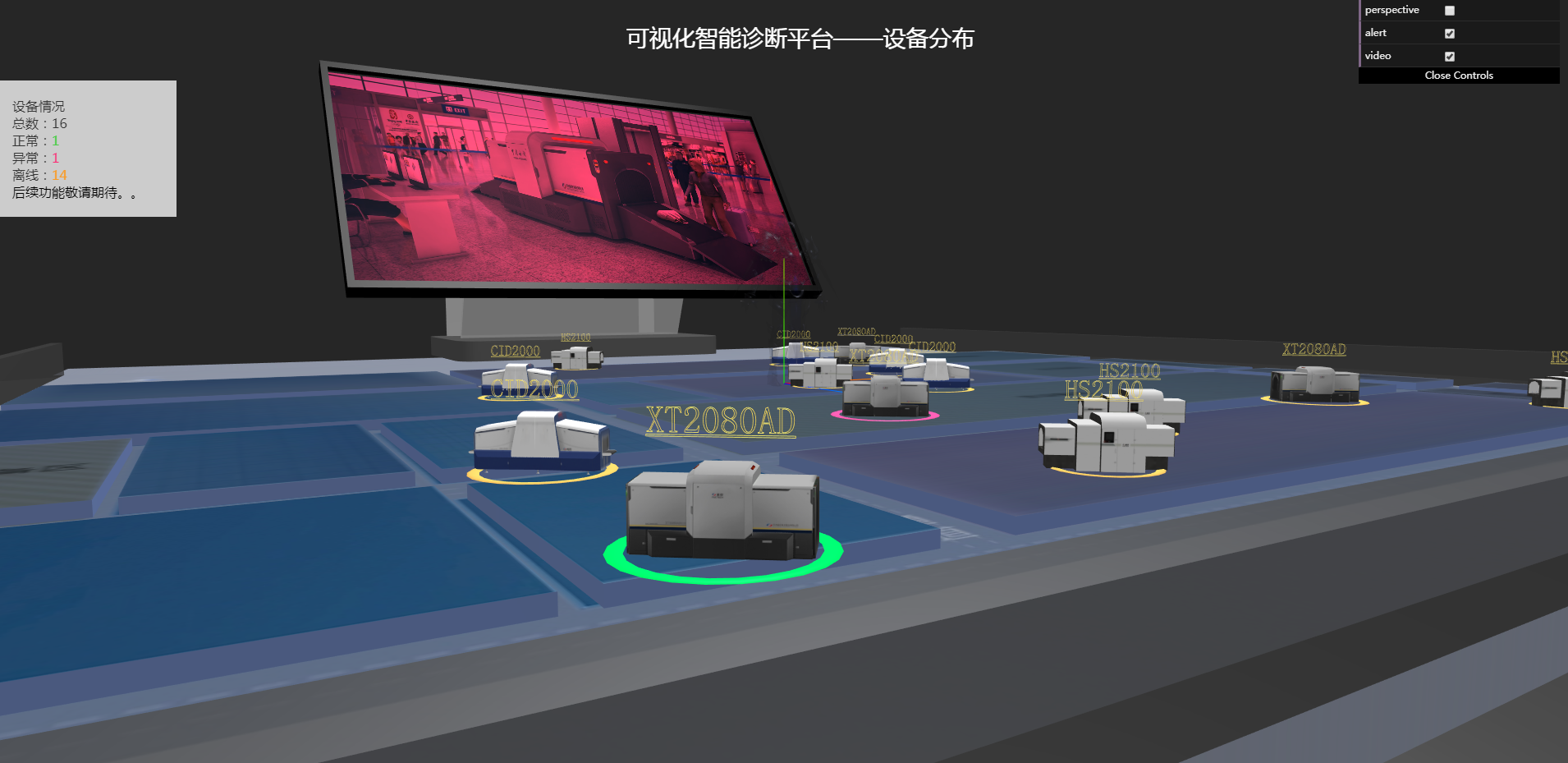
特写:
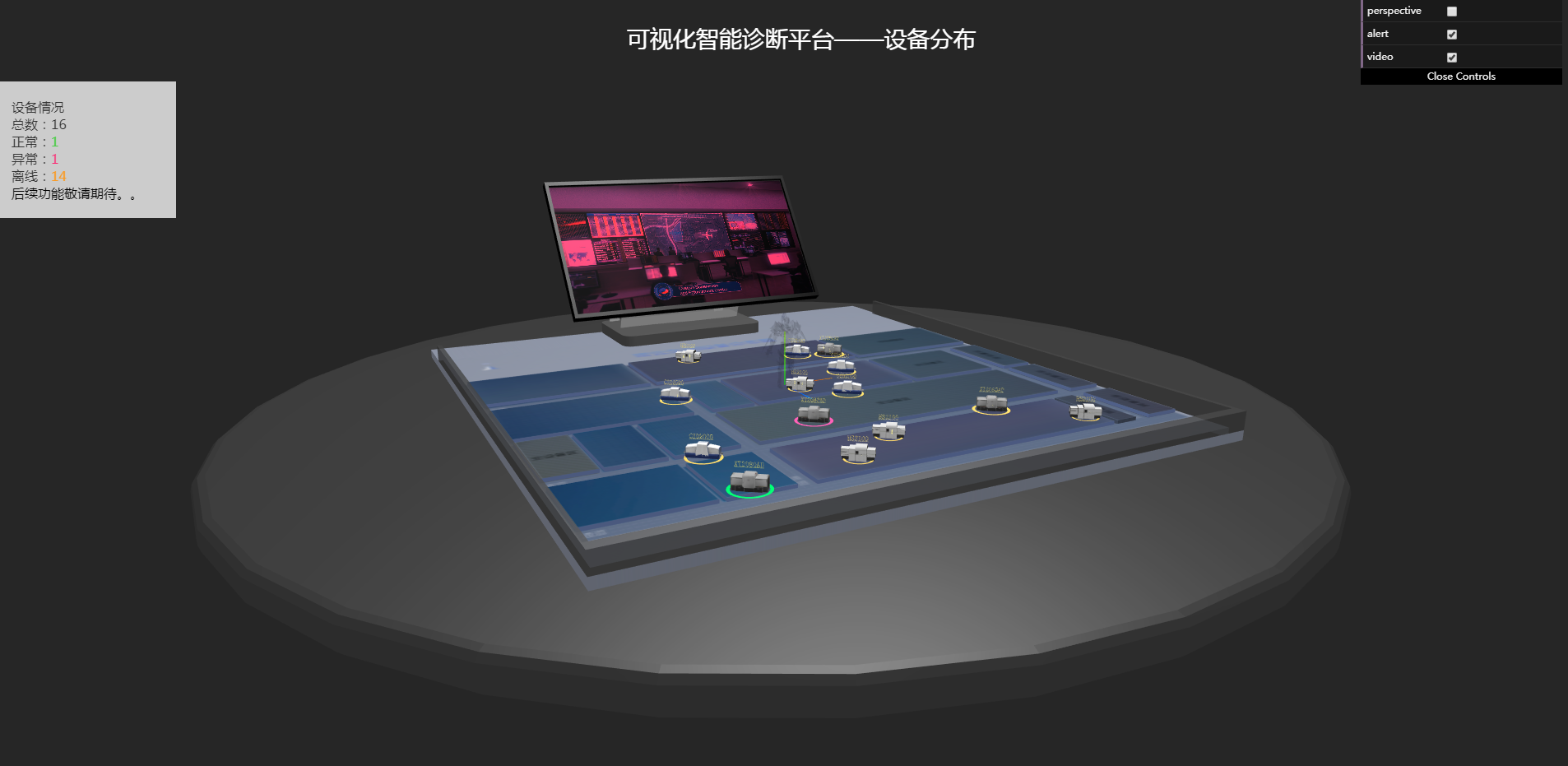
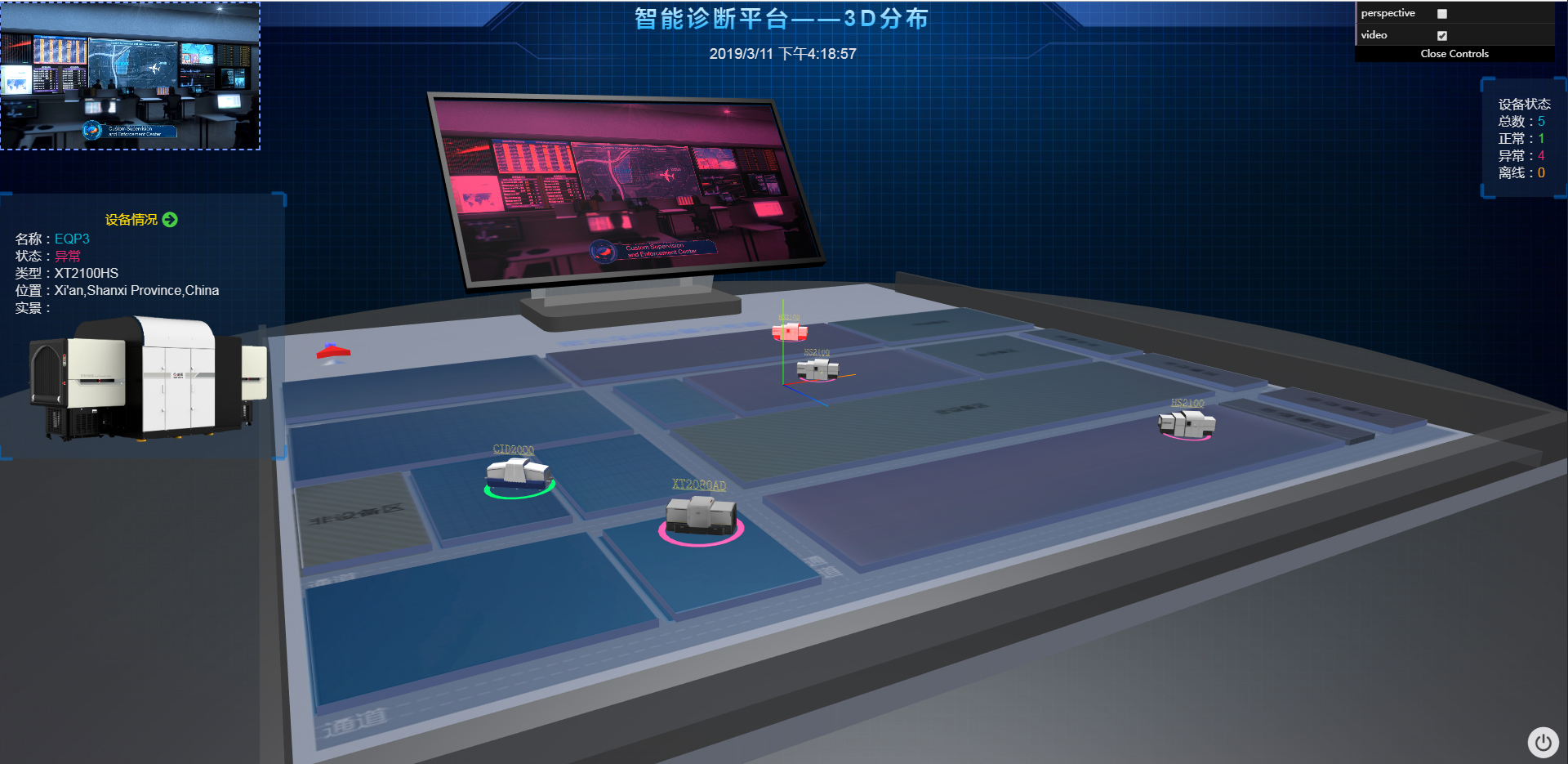
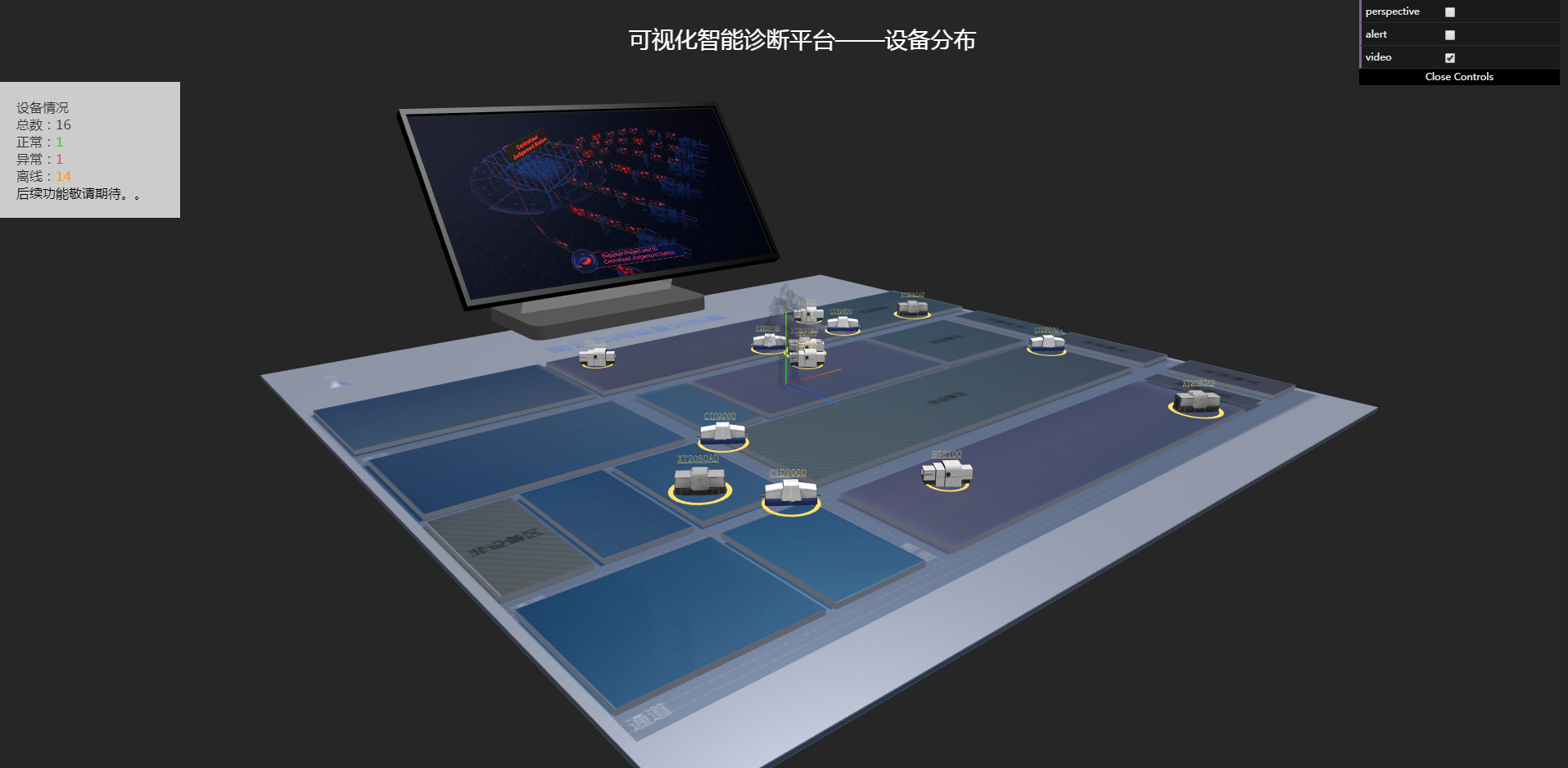
实际项目运用:
平滑转换摄像机镜头:
function animateCamera(oldP, oldT, newP, newT, callBack){
var tween = new TWEEN.Tween({
x1: oldP.x, // 相机x
y1: oldP.y, // 相机y
z1: oldP.z, // 相机z
x2: oldT.x, // 控制点的中心点x
y2: oldT.y, // 控制点的中心点y
z2: oldT.z // 控制点的中心点z
});
tween.to({
x1: newP.x,
y1: newP.y,
z1: newP.z,
x2: newT.x,
y2: newT.y,
z2: newT.z
},1000);
tween.onUpdate(function(object){
camera.position.x = object.x1;
camera.position.y = object.y1;
camera.position.z = object.z1;
controls.target.x = object.x2;
controls.target.y = object.y2;
controls.target.z = object.z2;
controls.update();
})
tween.onComplete(function(){
controls.enabled = true;
callBack&&callBack()
})
tween.easing(TWEEN.Easing.Cubic.InOut);
tween.start();
}
可视化前缀:htmlpreview.github.io/?