看到网上说法 ios11 中 automaticallyAdjustsScrollViewInsets 属性被废弃,所以要设置 tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; 来修正 tableView 的偏移问题。但在实际测试当中,发现里面还有更多的细节。
场景:一个 tableView 添加到 self.view 上。如果想在 ios8-11 都正常显示。这时的修改有以下方案:
方案a: 设置 tableView.y = [UIApplication sharedApplication].statusBarFrame.size.height + 44; 设置 tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever 。这样 tableView 就好了,但会有另一个小问题。因为 tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever, 所以滑到最底部时时,在 iphoneX 最后一行内容会被 home 指示器挡住。所以这种设置方案不太好,对 iphoneX 没有适配性。
方案b: 不设置 tableView.contentInsetAdjustmentBehavior ,tableView初始化时 tableView.frame.originY = 0; 它的高度和 self.view 一样高。这样就都没有问题了。但如果在控制器中设置了 self.automaticallyAdjustsScrollViewInsets = NO; 那么会使得此方案在 ios 11 之前的系统中 tableView 上向上偏移,导致第一行 cell 被挡住。所以此种方案需要设置 self.automaticallyAdjustsScrollViewInsets = YES; 主要是适配 ios11 之前的手机。
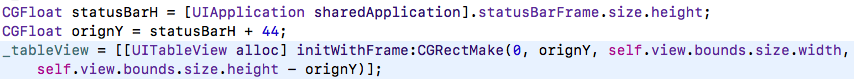
方案c: 不设置 tableView.contentInsetAdjustmentBehavior, 设置控制器的 self.automaticallyAdjustsScrollViewInsets = NO; tableView 初始化如下:
终上所述:方案 b 和方案 c 都是可以行的,我个人项目中一般使用方案 c,因为 tableView 不受导航栏影响,更符合自己设置的感觉。相反如果都按一般网上说的设置 tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever 。那么 iphoneX 上 tableView 最后一行内容的显示会被 home 指示器挡住。